Flash CS4制作切換放大菜單效果_Flash教程
推薦:Flash cs3教程:位圖動畫的表現(xiàn)本例為Flash CS3仿真藝術(shù)設計系列教程,在上一課中我們學習了關閉缺口_完善角色肢體連接,這一課我們來學習位圖動畫的表現(xiàn),在這個教程中,你將被教導怎樣制作布什總統(tǒng)來回地舞蹈。你需要一張布什總的頭像的圖片,一個照像機和一個明白的補間,引導層和角色動畫基礎,
本例思路
.利用遮罩功能制作高光按鈕。
Part 1 制作高光按鈕
(1)新建一個600×300像素,幀頻為12fps的空白文檔。使用“矩形工具”繪制一個與舞臺大小相同的矩形,然后設置填充類型為“放射狀”,第1個色標顏色為(R:0,G:114,B:188),第2個色標顏色為(R:0,G:0,B:0),填充效果如圖9-1所示。

圖9-1 制作背景
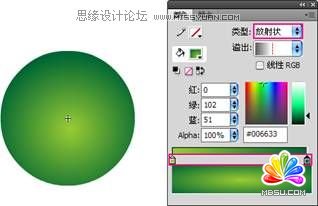
(2)按Ctrl+F8組合鍵新建一個影片剪輯(名稱為button),然后使用“橢圓工具”繪制一個圓形,并設置填充類型為“放射狀”,第1個色標顏色為(R:153,G:204,B:51),第2個色標顏色為(R:0,G:102,B:51),填充效果如圖9-2所示。

圖9-2 繪制球形
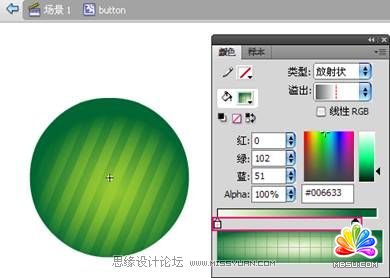
(3)新建一個圖層,然后使用“矩形工具”繪制一個矩形色塊,并設置填充色為(R:153,G:204,B:51),再使用“任意變形工具”將其處理成如圖9-3所示的效果。

圖9-3 繪制矩形條塊
(4)新建一個Mask圖層,然后將按鈕復制到該圖層中,接著將該圖層設置為下面兩個圖層的遮罩圖層,如圖9-4所示。

圖9-4 創(chuàng)建遮罩層
(5)新建一個“按鈕背景”圖層,然后將按鈕復制到該圖層中,并將第1個色標的Alpha調(diào)整為10%,再將第2個色標向左移動一些像素,如圖9-5所示。

圖9-5 繪制按鈕明暗部分
(6)新建一個“高光”圖層,然后使用“橢圓工具”繪制一個橢圓,并設置填充類型為“線性”,第1個色標顏色為(R:255,G:255,B:255),Alpha為70%,第2個色標顏色為(R:255,G:255,B:255),Alpha為50%,第3個色標顏色為(R:255,G:255,B:255),Alpha為0%,如圖9-6所示。

圖9-6 繪制按鈕高光
Part 2 添加控制程序
(1)在“庫”面板中為button影片剪輯添加元件類,并將基類修改為Sprite類,如圖9-7所示。

圖9-7 添加元件類
(2)返回到“場景1”,新建一個AS圖層,然后在第1幀輸入代碼。本例用到緩沖原理,所以要先導入Tweener類;第3~6行代碼是經(jīng)常使用到的一種編程方式,首先創(chuàng)建一個容器來存儲所有的對象,便于統(tǒng)一控制,然后使用for()循環(huán)語句創(chuàng)建12個按鈕元件類對象(如第15~20行代碼)。
AS3代碼
import caurina.transitions.Tweener;//導入Tweener類
//創(chuàng)建一個容器,用于存儲本例中的所有創(chuàng)建的對象
var container_mc:Sprite = new Sprite();
container_mc.x = stage.stageWidth/2; //定位在舞臺中心
container_mc.y = stage.stageHeight/2;
addChild(container_mc);
var angle:uint=0; //角度
var R:Number = 100; //圓的半徑
var _length:uint = 12; //按鈕個數(shù)
var newX = 0; //被單擊的按鈕X坐標
var newY = 0; //被單擊的按鈕Y坐標
for (var i=0; i<=_length; i++) {
var _mc:Sprite = new button();
_mc.buttonMode = true;
_mc.name = "mc" + i;
_mc.addEventListener(MouseEvent.CLICK,clickHandler);
container_mc.addChild(_mc);
if (i == _length) {
_mc.x = newX;
_mc.y = newY;
//指定此對象禁止接收鼠標消息
_mc.mouseEnabled = false;
Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"});
} else {
angle += 30;
var radians:Number = angle * Math.PI / 180;
var X:Number = Math.cos(radians) * R;
var Y:Number = Math.sin(radians) * R;
_mc.x = X;
_mc.y = Y;
}
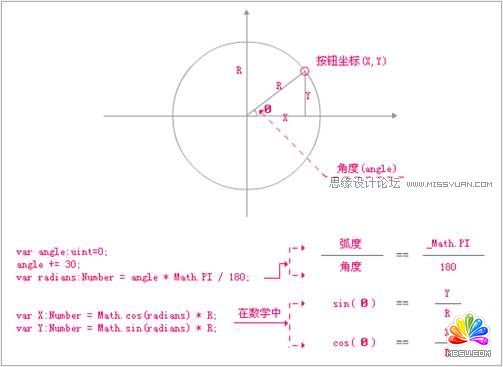
(3)第22~29行代碼是利用三角函數(shù)來進行精確定位,首先通過for()循環(huán)創(chuàng)建_length個按鈕對象,然后進行角度上的遞增30(angle += 30),在已知半徑和角度后,便可以通過三角函數(shù)來求得各不同角度的按鈕坐標位置,其主要原理如圖9-8所示。

圖9-8 三角函數(shù)原理
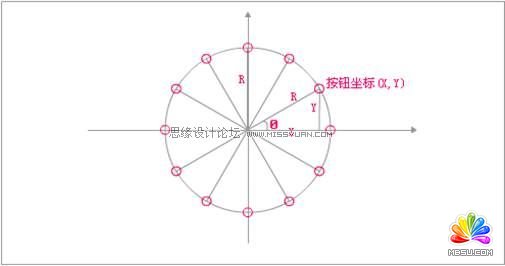
(4)創(chuàng)建后的按鈕排序原理圖和發(fā)布影片后的效果如圖9-9和圖9-10所示,其中原理圖中的坐標原點為container_mc容器的原點位置。

圖9-9 按鈕排序原理圖

圖9-10 發(fā)布效果
分享:Flash CS4教程:制作切換撲克牌效果本例思路: 1 創(chuàng)建實例背景。 2 繪制牌的正面和反面并轉(zhuǎn)換為圖形元件。 3 創(chuàng)建一個牌的容器,轉(zhuǎn)換為元件類Card,將正反面牌分別放置于第1、2
- 相關鏈接:
- 教程說明:
Flash教程-Flash CS4制作切換放大菜單效果
 。
。