Flash CS4教程:制作切換撲克牌效果_Flash教程
推薦:Flash教程:卡通人物基本五官造型和繪制方法頭部的造型比例 頭部的具體繪制步驟: 頭部的立體畫(huà)法 正 面 側(cè)面 分 解 頭部的不同角度: 臉部結(jié)構(gòu) 眼睛的比例 眼睛的不同角度表 鼻子繪畫(huà)步驟: 嘴唇的造型方法
本例思路:
<1> 創(chuàng)建實(shí)例背景。
<2> 繪制牌的正面和反面并轉(zhuǎn)換為圖形元件。
<3> 創(chuàng)建一個(gè)牌的容器,轉(zhuǎn)換為元件類(lèi)“Card”,將正反面牌分別放置于第1、2幀。
<4> 創(chuàng)建文檔類(lèi),控制撲克牌對(duì)象的rotationY屬性。
實(shí)例步驟:
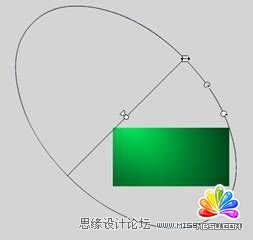
(1)新建一個(gè)空白文檔,舞臺(tái)大小設(shè)置為500*250,幀頻設(shè)置為120,繪制一個(gè)與舞臺(tái)大小同樣大小的矩形,并填充放射狀漸變色,設(shè)置第一色標(biāo)顏色為(R:0,G:246,B:93)Alpha: 100%,設(shè)置第二色標(biāo)顏色為(R:0,G:131,B:49)Alpha: 100% ,設(shè)置第三色標(biāo)顏色為(R:0,G:62,B:23)Alpha: 100% ,如下圖15-1所示。


圖15-1 繪制背景
(2)使用“漸變變形工具”進(jìn)行調(diào)整高光位置和漸變分布模式,如下圖15-2 所示。

圖15-2 漸變調(diào)整
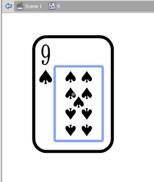
(3)分別創(chuàng)建兩個(gè)圖形元件,命名為“back”和“9”。簡(jiǎn)單繪制撲克牌“9”的正反面,注冊(cè)點(diǎn)在中心位置且大小必需相同,如下圖15- 3所示。


圖15-3 撲克牌正反面
(4)新建一個(gè)影片剪輯,命名為“Card” ,命名元件類(lèi)名也為“Card”,如圖3-所示。將上面步驟中創(chuàng)建的撲克牌“9”的正反面分別放置于第1、2幀處正中心位置,如下圖15-4所示。


圖15-4 創(chuàng)建“Card”對(duì)象
(5)創(chuàng)建文檔類(lèi)Main類(lèi),如圖3-所示,首先創(chuàng)建一個(gè)牌的容器“container”,并將其放置于舞臺(tái)中心位置,如構(gòu)造函數(shù)第20到23行代碼所示,然后創(chuàng)建撲克牌容器對(duì)象并添加到容器“container”中,如第25、26行代碼所示,并將撲克牌容器對(duì)象停止播放(也就是停留在第1幀)、啟動(dòng)按鈕模式和注冊(cè)偵聽(tīng)器函數(shù),如第27到29行代碼所示。
AS3代碼
package
{
import flash.display.*;
import flash.events.*;
import caurina.transitions.Tweener;
/**
* ...
* @author lbynet (Tools -> Custom Arguments...)
*/
public class Main extends Sprite {
private var container:Sprite;
private var pane:MovieClip;
private var isback:Boolean;
private var currentPlane:MovieClip;
private var currentRotationY:Number;
public function Main():void {
container = new Sprite();
container.x=stage.stageWidth/2;
container.y=stage.stageHeight/2;
addChild(container);
pane = new Card();
container.addChild(pane);
pane.stop();
pane.buttonMode=true;
pane.addEventListener(MouseEvent.CLICK, onClick);
}
(6)當(dāng)撲克牌容器對(duì)象被單擊時(shí)調(diào)用onClick偵聽(tīng)器函數(shù),為stage注冊(cè)事件偵聽(tīng)來(lái)控制何時(shí)切換為正面或是反面,通過(guò)判斷變量isback 來(lái)重新設(shè)置被單擊撲克牌的rotationY屬性,如第36到44行代碼所示,在第38、42行代碼,通過(guò)Tweener 來(lái)切換撲克牌的rotationY值在0與-180度之間,如下原理圖15-5 所示。

AS3代碼
private function onClick(event:MouseEvent):void {
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
currentPlane = MovieClip(event.currentTarget);
if (isback) {
Tweener.addTween(currentPlane, { rotationY:0,time:1 } );
//Tweener.addTween(currentPlane, { z:0,time:1 } );
} else {
Tweener.addTween(currentPlane, { rotationY:-180,time:1 } );
//Tweener.addTween(currentPlane, { z:-200,time:1 } );
}
isback = ! isback;
}
private function enterFrameHandler(event:Event):void {
currentRotationY = currentPlane.rotationY;
if (currentRotationY >= -90 && currentRotationY <= 10) {
if (isback) {
currentPlane.gotoAndStop(2);
} else {
currentPlane.gotoAndStop(1);
}
stage.removeEventListener(Event.ENTER_FRAME, enterFrameHandler);
trace("已清除事件偵聽(tīng)");
}
}
}
圖15-5 文檔類(lèi)
(7) 當(dāng)用戶單擊撲克牌容器對(duì)象,在第34行代碼中注冊(cè)的偵聽(tīng)器后,執(zhí)行偵聽(tīng)器函數(shù)enterFrameHandler ,并通過(guò)時(shí)時(shí)判斷撲克牌容器對(duì)象的rotationY的值來(lái)判斷撲克牌容器對(duì)象要切換跳轉(zhuǎn)到哪一幀,如第50到59行代碼所示,最后,清除無(wú)用的偵聽(tīng)器,如第57行代碼所示。
分享:Flash制作卡通人物眨眼動(dòng)畫(huà)的方法動(dòng)畫(huà)分析: 1.眉毛不動(dòng),單獨(dú)占一層; 2.眼睛睜開(kāi)和閉合的時(shí)間間隔:本實(shí)例中,共20幀,閉眼占10幀,睜眼占5幀,由睜到閉的動(dòng)畫(huà)過(guò)程占5
- Flash cs3教程:位圖動(dòng)畫(huà)的表現(xiàn)
- Flash教程:卡通人物基本五官造型和繪制方法
- Flash制作卡通人物眨眼動(dòng)畫(huà)的方法
- Flash AS3打造鼠標(biāo)跟隨炫舞線條動(dòng)畫(huà)效果
- Flash AS2教程:鼠標(biāo)感應(yīng)放大縮小圖片效果
- Flash實(shí)例教程:圖片不間斷滾動(dòng)動(dòng)畫(huà)效果
- Flash cs3鼠繪教程:關(guān)閉缺口_完善角色肢體連接
- Flash AS3教程:簡(jiǎn)單表現(xiàn)照片底片效果
- Flash教程:鉸連身體部分的方法
- Flash用AS2代碼制作圖片循環(huán)效果
- Flash教程:用AS3代碼表現(xiàn)傾斜角與斜率
- Flash AS3制作交互式3D旋轉(zhuǎn)動(dòng)畫(huà)效果
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- flash action 詳解(3)
- Flash CS3循環(huán)背景的運(yùn)用技巧
- Flash繪制可愛(ài)卡通女孩
- 實(shí)例技巧:Flash與HTML實(shí)現(xiàn)交互的實(shí)例
- Flash新手入門(mén)教程:水晶按鈕制作和應(yīng)用
- Flash AS3中數(shù)據(jù)發(fā)送與接收
- Flash逐幀和補(bǔ)間制作小野人搖滾動(dòng)畫(huà)(1)
- Flash XML實(shí)現(xiàn)新聞系統(tǒng)
- 入門(mén):利用Flash畫(huà)圖功能打造齒輪動(dòng)畫(huà)特效
- Flash AS制作控制圖片大小的滑塊效果
猜你也喜歡看這些
- 新東方劍橋商務(wù)英語(yǔ)BEC flash教程 初+中+高 (現(xiàn)已穩(wěn)定供源)
- Flash 8中文版應(yīng)用案例創(chuàng)意與設(shè)計(jì)
- Adobe Flash CS4 新增功能教程(中文視頻)更新完畢
- 北風(fēng)網(wǎng)web講師李炎恢老師網(wǎng)頁(yè)三劍客之flash從入門(mén)到精通59課時(shí)|已完結(jié)
- Flash 8中文版MV及課件制作基礎(chǔ)培訓(xùn)百例
- oeasy教你玩轉(zhuǎn)flash》--更新到11
- Flash as3.0視頻教程之實(shí)用教程
- flash實(shí)例教程-遮罩動(dòng)畫(huà)
- 《Flash CS3 Professional動(dòng)畫(huà)制作技能進(jìn)化手冊(cè)》--樣章、樣例、教學(xué)視頻
- 精通Flash動(dòng)畫(huà)設(shè)計(jì)(附光盤(pán)腳本分鏡頭設(shè)計(jì)與典型案例)》
- 相關(guān)鏈接:
- 教程說(shuō)明:
Flash教程-Flash CS4教程:制作切換撲克牌效果
 。
。