Flash AS3制作交互式3D旋轉(zhuǎn)動畫效果_Flash教程
推薦:Flash cs3鼠繪教程:動畫技巧之繪制猴子猴子 效果演示: 討論: http://www.missyuan.com/viewthread.php?tid=417576 寫實(shí)效果的關(guān)鍵在陰影中。同樣的2.5D 動畫技巧在這兒被使用,不過這次繪制的一個漸變圖形加強(qiáng)了一個更加令人滿意的三維效果。 1. 首先在第一幀放入角色的四分之三的角度。讓我們把它叫做A點(diǎn)
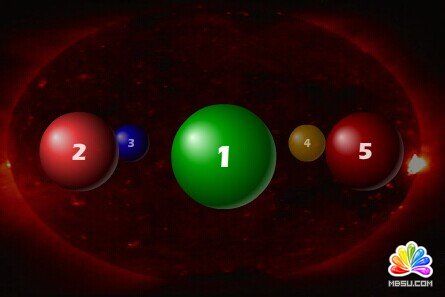
效果演示:

使圖標(biāo)具有交互性:
當(dāng)鼠標(biāo)單擊某個圖標(biāo)時使之旋轉(zhuǎn),并讓圖標(biāo)顯示在屏幕的最前面。
//定義旋轉(zhuǎn)的最終角度
var endAngle:Number = 90;
//保存已經(jīng)旋轉(zhuǎn)的角度
var tempAngle:Number = 0;
//保存旋轉(zhuǎn)的狀態(tài)
var isRotating:Boolean = true;
//注冊圖標(biāo)的單擊事件
mc.addEventListener(MouseEvent.MOUSE_DOWN,startRotation);
//定義偵聽器函數(shù)
function startRotation(e:MouseEvent):void
{
//得到圖標(biāo)
var currentIcon::MovieClip = e.target;
//得到圖標(biāo)的角度
enaAngle = atan2D(currentIcon.y,cosD(currentIcon.angle) * disy);
//計(jì)算旋轉(zhuǎn)的度數(shù)
endAngle = (endAngle > -180&&endAngle < -90) ? - 270 - endAngle:90 - endAngle;
//單擊后旋轉(zhuǎn),需要注冊enterFrame事件偵聽器
menu.addEventListener(Event.ENTER_FRAME,moveMenu);
}
每次旋轉(zhuǎn)前要重新初始化旋轉(zhuǎn)角度
function initAngle(b:Boolean)
{
//如果處于旋轉(zhuǎn)狀態(tài)保存角度
if (isRotating)
//保存圖標(biāo)角度
tempAngle += speed;
//旋轉(zhuǎn)速度重新設(shè)置為0
speed = 0;
//設(shè)置旋轉(zhuǎn)狀態(tài)
isRotating = b;
}
修改函數(shù)moveMenu():
function moveMenu(e:Event):void
{
var iconCount:int = menu,numChildren;
var depthArrat:Array = new Array();
var angle:Number = 360 / iconCount;
for (var z:int; z < iconCount; z++)
{
var mc:MovieClip = menu.getChildAt(z);
mc.gotoAndStop(z + 1);
//把圖標(biāo)角度保存在mc的動態(tài)屬性中
mc.angle = tempAngle + speed + angle * z;
mc.x = cosD(mc.angle) * disy;
mc.y = sinD(mc.angle) * disy;
depthArray[z] = mc;
setProp(mc, "alpha");
setProp(mc, "scaleX", .2, .7);
setProp(mc, "scaleY", .2, .7);
}
arrange(depthArray);
//利用緩沖公式把圖標(biāo)旋轉(zhuǎn)到endAngle角度
speed += (endAngle - speed) * .2;
if (Math.abs(speed - endAngle) < 1)
{
//移除事件偵聽器
menu.removeEventListener(Event.ENTER_FRAME,moveMenu);
initAngle(false);
}
}
下面給出完整代碼
include "Math2.as"
stage.frameRate = 30;
var disx:Number = 200;
var disy:Number = 10;
var speed:Number = 0;
var endAngle:Number = 90;
var tempAngle:Number = 0;
var isRotating:Boolean = true;
var menu:Sprite = new Sprite();
menu.x = 300;
menu.y = 200;
menu.addEventListener(Event.ENTER_FRAME,moveMenu);
this.addChild(menu);
initMenu(5);
function initMenu(n:int) {
for (var i:int; i
var mc:MovieClip = new IconMenu();
mc.scaleX = mc.scaleY = .5;
mc.addEventListener(MouseEvent.MOUSE_DOWN,startRotation);
menu.addChild(mc);
}
}
function initAngle(b:Boolean) {
if (isRotating) {
tempAngle += speed;
}
speed = 0;
isRotating = b;
}
function startRotation(e:MouseEvent):void {
var currentIcon:MovieClip = e.target;
endAngle = atan2D(currentIcon.y,cosD(currentIcon.angle)*disy);
endAngle = (endAngle> -180&&endAngle < -90)? -270 - endAngle:90 - endAngle;
initAngle(true);
menu.addEventListener(Event.ENTER_FRAME,moveMenu);
}
function moveMenu(e:Event):void {
var iconCount:int = menu.numChildren;
var depthArray:Array = new Array();
var angle:Number = 360 / iconCount;
for (var z:int; z
var mc:MovieClip = menu.getChildAt(z);
mc.gotoAndStop(z + 1);
mc.angle = tempAngle + speed+angle * z;
mc.x = cosD(mc.angle) * disx;
mc.y = sinD(mc.angle) * disy;
depthArray[z] = mc;
setProp(mc,"alpha");
setProp(mc,"scaleX",.2,.7);
setProp(mc,"scaleY",.2,.7);
}
arrange(depthArray);
speed += (endAngle-speed) * .2;
if (Math.abs(speed - endAngle) < 1) {
menu.removeEventListener(Event.ENTER_FRAME,moveMenu);
initAngle(false);
}
}
function arrange(depthArray:Array):void {
depthArray.sortOn("y", Array.NUMERIC);
var i:int = depthArray.length;
while (i--) {
menu.setChildIndex(depthArray[i], i);
}
}
function setProp(mc:MovieClip,prop:String,n1:Number = .5, n2:Number = 1):void {
mc[prop] = ((mc.y + 2 * disy) / disy - 1) / 2 * (n2 - n1) + n1;
}
分享:Flash教程:交換方法制作嘴型吻合嘴型吻合(交換方法) 進(jìn)入論壇參與討論:http://www.missyuan.com/viewthread.php?tid=417579 正確的口型吻合是一門藝術(shù)。它是一個制作角色說話錄音的藝術(shù)。這個技術(shù)涉及到與會話相吻合的各種嘴型。這個技術(shù)同樣也很耗費(fèi)時間,尤其在你的對話非常長的時候。你可以是一個
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash AS3制作交互式3D旋轉(zhuǎn)動畫效果
 。
。