Flash從零開始學(xué)習(xí)創(chuàng)建單選按鈕_Flash教程
推薦:Flash繪制小龍與花插畫場(chǎng)景這個(gè)過程是針對(duì)這張圖的,畢竟畫面的內(nèi)容不同,故事不同,表現(xiàn)方法也會(huì)有很大差別。但是一些思路的東西我想是共通的,造型、顏色、細(xì)節(jié)是關(guān)鍵,當(dāng)然前提是要有一個(gè)好故事。希望對(duì)喜歡Flash矢量插圖的朋友有幫助 先看看效果圖 下面是線稿 一線條:之前的草稿及構(gòu)思步驟
我們將使用畫圖工具和ActionScript 3.0中的時(shí)間軸,鼠標(biāo)事件做一個(gè)好看的單選按鈕。
最終預(yù)覽

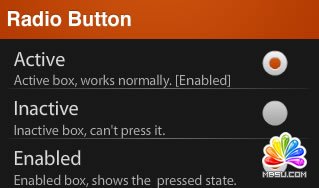
我們先看一下最終作品:
第一步:概述
一個(gè)單選按鈕或選項(xiàng)按鈕是一個(gè)圖形用戶界面元素,允許用戶只選擇一個(gè)預(yù)定義的選項(xiàng)集的類型。
在這個(gè)教程中,我們將創(chuàng)建一個(gè)傳統(tǒng)的單選按鈕。
第二步:設(shè)置Flash
打開Flash創(chuàng)建一個(gè)新文檔,舞臺(tái)大小設(shè)為320*190,顏色為#181818 ,幀頻為 24fps.

第三步:界面

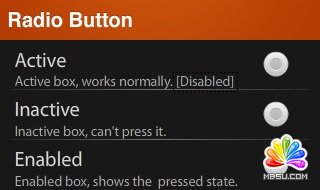
這是我們將要使用的界面:一個(gè)帶標(biāo)題的簡(jiǎn)單背景,一些用來(lái)與用戶交互的文本,一個(gè)可以工作的單選按鈕和兩個(gè)靜態(tài)按鈕樣本。
還有一個(gè)動(dòng)態(tài)文本(圖片里叫做 [Disabled] )可以通過工作的按鈕來(lái)進(jìn)行修改。
第四步:背景
選擇矩形工具并畫一個(gè) 320×40 px大小的矩形,將它放置在舞臺(tái)的頂端,并將其顏色填充為放射狀 #D45C10到 #B43B02的過渡。

現(xiàn)在需要些什么將它分成幾部分。
還是用矩形工具,畫一個(gè) 300×1 px 大小的矩形用另一種顏色填充: #737173到#181818。將其復(fù)制并按下圖擺放。

第五步:標(biāo)題
選擇文本工具將字體屬性設(shè)為Helvetica Bold, 20pt, #FFFFFF。(如果你用的是Windows,可能沒有Helvetica 字體,用Arial 來(lái)代替) 輸入標(biāo)題并將其放在屏幕的左上角。
為了獲得印刷效果,可將其復(fù)制,并將顏色改為#8C2D00將它向上移 1px,執(zhí)行修改> 排列>移到底層。即可得到下面的效果。

第六步:用戶反饋
我們將創(chuàng)建一系列靜態(tài)文本,用來(lái)告訴用戶每個(gè)按鈕所代表的意思。這有兩種文本:標(biāo)題文本和描述文本。
標(biāo)題文本的屬性為: Myriad Pro Regular, 20pt, #DDDDDD.

描述文本的屬性為: Myriad Pro Regular, 14pt, #BBBBBB.

第七步:?jiǎn)芜x按鈕動(dòng)作
當(dāng)使用的時(shí)候起作用的按鈕將做出反應(yīng),例如,動(dòng)態(tài)文本會(huì)發(fā)生改變以顯示當(dāng)前按鈕的狀態(tài) 。
使用文本工具,創(chuàng)建一個(gè)動(dòng)態(tài)文本,設(shè)其實(shí)例名稱為statusField ,然后將其放到下圖所示位置:

在文本中寫[Disabled]
第八步:按鈕

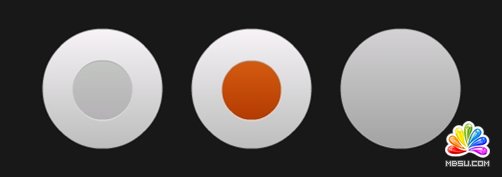
下面我們將繪制按鈕。
它有三個(gè)狀態(tài):
正常:這個(gè)狀態(tài)中,按鈕工作正常
啟用:當(dāng)用戶點(diǎn)擊按鈕的時(shí)候?qū)@示這個(gè)狀態(tài)
禁用:這個(gè)狀態(tài)時(shí),按鈕不能被使用
第九步:背景
選擇橢圓工具畫一個(gè)128×128px 的圓(和你將要?jiǎng)?chuàng)建的大小無(wú)關(guān),這只用來(lái)參考),線條1px,顏色為#AAAAAA,填充色為 #F7F3F7到#BDBEBD 。

第十步:?jiǎn)⒂脿顟B(tài)
當(dāng)按鈕啟用的時(shí)候,我們現(xiàn)在要?jiǎng)?chuàng)建的那個(gè)區(qū)域就會(huì)發(fā)生變化。
將背景復(fù)制,重設(shè)其大小為64×64px,線條顏色為 #EEEEEE, #AAAAAA 的線性過渡,填充色為#C3C6C3, #B5B2B5過渡。

將其轉(zhuǎn)化為元件,雙擊進(jìn)入其編輯界面。
添加幀(F6)并將小圓填充色變?yōu)?D45C10, #B43B02.

這一幀將展示按鈕啟用狀態(tài)。
第十一步:禁用狀態(tài)
下面的形狀將在按鈕禁用的時(shí)候展示。
添加幀 (F6)并將中間的圓刪掉。將背景顏色改為 #D4D2D4, #A2A3A2.

這樣將使背景變暗,并失去了啟用時(shí)可以變化的那一部分。
第十二步:實(shí)例名稱
三個(gè)按鈕將分別放在每個(gè)狀態(tài)的后面。
按下圖所示設(shè)其實(shí)例名稱

第十三步:類文件
這個(gè)教程中我們將使用類文件。

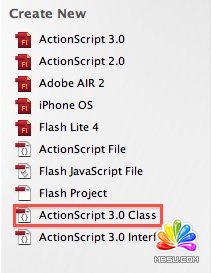
第十四步:新建 ActionScript 3類
創(chuàng)建新的ActionScript 3.0類文件并以Main.as保存在類文件中。
第十五步:代碼
下面是用到的全部代碼
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = “[Enabled]“;
}
else
{
e.target.gotoAndStop(1);
statusField.text = “[Disabled]“;
}
}
}
}
總述
簡(jiǎn)單幾步,你已經(jīng)創(chuàng)建了一個(gè)完整的傳統(tǒng)單選按鈕,通過所學(xué)知識(shí)去制作你自己的按鈕吧。
分享:Flash程序的測(cè)試方法隨著RIA(Rich Internet Application)的流行,以往測(cè)試HTML類型的應(yīng)用程序的方法對(duì)于測(cè)試Flash已經(jīng)有點(diǎn)不夠用了。 Kristopher Schultz在《Serious Techniques For Testing Your Sericous Flash Apps》一文中總結(jié)了測(cè)試Flash程序的方法,大概包括以下4個(gè)大的方面: (1)在
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
猜你也喜歡看這些
- 閃魂:Flash CS4完美入門與案例精解
- Flash CS3動(dòng)畫設(shè)計(jì)入門提高與技巧(光盤).
- Flash制作光盤引導(dǎo)動(dòng)畫全過程(前幾節(jié)為靜音)
- 北風(fēng)網(wǎng)web講師李炎恢老師網(wǎng)頁(yè)三劍客之flash從入門到精通59課時(shí)|已完結(jié)
- 金鷹Flash ActionScript編程視頻教程 swf
- Flash CS4動(dòng)畫設(shè)計(jì)與制作300例
- 中文版Flash CS4標(biāo)準(zhǔn)教程
- 《Flash CS3 Professional動(dòng)畫制作技能進(jìn)化手冊(cè)》--樣章、樣例、教學(xué)視頻
- 金鷹FlashMx 實(shí)例教程
- Flash 8完美動(dòng)畫設(shè)計(jì)與制作
- 相關(guān)鏈接:
- 教程說(shuō)明:
Flash教程-Flash從零開始學(xué)習(xí)創(chuàng)建單選按鈕
 。
。