Flash用AS2代碼制作圖片循環(huán)效果_Flash教程
推薦:Flash教程:用AS3代碼表現(xiàn)傾斜角與斜率演示: 坐標(biāo)中的兩點可以確定一條直線,直線與線段不同,線段有長度,而直線是沒有長度的。通過兩點可以確定一條直線,通過角度和一個定點也能確定一條直線。 直線與X軸正半軸所成的角稱直線的傾斜角,當(dāng)傾斜角不等于90度時,傾斜角的正切稱為直線的斜率。圖: 其中角a
第一步:新建影片剪輯元件1,放一張照片或其他放到元件1的舞臺中間,重復(fù)次動作(新建2.3.4.。。。影片剪輯元件,一次放入照片)
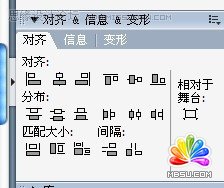
第二步:回到主場景,把所有影片剪輯元件依次拖入到主場景圖層1第一幀的舞臺中,調(diào)整器高度寬度,如圖“對其”面板進(jìn)行調(diào)整。

第三部:第一幀中輸入代碼
for (var i in _root) {
_root.onEnterFrame = function() {
this._x -= 5; /每一幀都使第一幀中的圖片向左移動5個像素
if (this._x<=-150) { /當(dāng)場景中的圖片x坐標(biāo)超過-150(150為一張照片的寬度
this._x += 907; /照片的x坐標(biāo)此時加上所有照片的寬度即使第一張照片x坐標(biāo)回到x=907的位置,然后是第二張,第三張。。。從而實現(xiàn)重復(fù)播放
}
};
}
最后:測試 祝你成功
分享:Flash AS3制作交互式3D旋轉(zhuǎn)動畫效果效果演示: 使圖標(biāo)具有交互性: 當(dāng)鼠標(biāo)單擊某個圖標(biāo)時使之旋轉(zhuǎn),并讓圖標(biāo)顯示在屏幕的最前面。 //定義旋轉(zhuǎn)的最終角度 var endAngle:Number = 90; //保存已經(jīng)旋轉(zhuǎn)的角度 var tempAngle:Number = 0; //保存旋轉(zhuǎn)的狀態(tài) var isRotating:Boolean = true; //注冊圖標(biāo)的單擊事
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
猜你也喜歡看這些
- Flash CS3動畫設(shè)計入門提高與技巧(光盤).
- FIF小組FLASH MX 2004實例視頻教程
- Flash CS4動畫設(shè)計與制作300例
- Flash AS3.0教程之類入門到精通
- 中國閃客原創(chuàng)爬行榜Flash TOP10動畫風(fēng)暴 隨書光盤 2CD
- 韓語學(xué)習(xí)視頻教程 FLASH版50課時
- 精通Flash動畫設(shè)計(附光盤腳本分鏡頭設(shè)計與典型案例)》
- 《Flash CS3 Professional動畫制作技能進(jìn)化手冊》--樣章、樣例、教學(xué)視頻
- Flash as3.0視頻教程之實用教程
- Flash卡通動畫設(shè)計教程下載
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash用AS2代碼制作圖片循環(huán)效果
 。
。