Flash AS3教程:簡單表現(xiàn)照片底片效果_Flash教程
推薦:Flash教程:鉸連身體部分的方法制作步驟: 1. 選擇自由變形工具(Q)并在舞臺上的元件上單擊。元件上的中心點被一個實心的白色的圓描繪。單擊并拖動這個圓到一個新的位置。在我的例子中,我移動這個圓到手臂上的肩部(大約)。 2. 用自由變形工具旋轉(zhuǎn)元件。它將基本于它新的中心點鉸連,使它容易定位每個
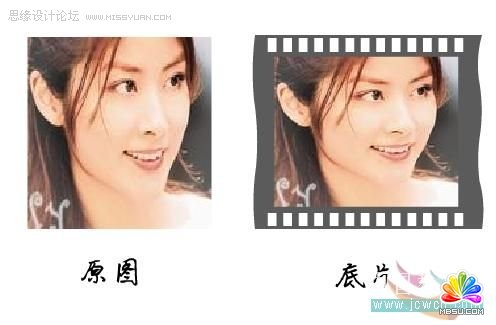
效果如下:
在AS3中顯示對象都有一個transform屬性,設(shè)置這個屬性可以改變顯示對象的大小,旋轉(zhuǎn),顏色等特性.transform屬性還有它自已的屬性, 其中的colorTransform屬性就可以改變顯示對象的顏色.colorTransform屬性必須使用new來設(shè)置.格式:
顯示對象.transform.colorTransform = new ColorTransform(紅色乘數(shù),綠色乘數(shù),藍(lán)色乘數(shù),透明度乘數(shù),紅色偏移值,綠色偏移值,藍(lán)色偏移值,透明度偏移值)
根據(jù)AS幫助文件說,乘數(shù)的取值范圍是0-1,偏移值的取值范圍是0-255.設(shè)置.transform.colorTransform屬性后,會重新計算顯示對象的顏色.
計算公式以紅色為例: 新的紅色 = 舊的紅色*紅色乘數(shù)+紅色偏移值.
根據(jù)這個公式,我們就突發(fā)奇想,如果將乘數(shù)設(shè)為-1,偏移值設(shè)為最大255,那顏色不就完全相反了嗎?那就是說黑色會變成白色,白色就會變成黑色了,這不是底片效果嗎?但是,人家?guī)椭募f了,乘數(shù)的取值范圍是0-1,那你還敢試嗎?設(shè)為-1那不范規(guī)了嗎?管他的,范規(guī)又不范法,有啥不敢.你膽子真大,于是你將RGB的乘數(shù)都設(shè)為了-1,偏移值設(shè)為了255,然后你懷著忐忑不安的心(不至于麻),測試影片,會發(fā)生什么呢?系統(tǒng)癱瘓,或者電腦爆炸?呵呵,說嚴(yán)重了點哈.測試的結(jié)果,你看到了一張底片效果,偷著樂吧你.
好了,原理你應(yīng)該已經(jīng)清楚了,現(xiàn)在我們制作.
1. 首先找一張圖片,導(dǎo)入到flash中,新建一個影片剪輯,將圖片放進(jìn)去,放好.
2. 回到主場景,將圖片元件拖到舞臺上,然后復(fù)制一個,水平并排放好.

3. 為要制作成底片的那個圖片元件設(shè)置實例名稱:film_mc.
4. 用黑色填充,透明度設(shè)為70-80%,畫一個比圖片元件大一些的矩形,放到film_mc的下面.然后用白色填充畫一個小的矩形,放到黑色矩形的上邊,復(fù)制若干個,然后全部選中這些白色的矩形,打開對齊面板,取消相對于舞臺設(shè)置,然后點擊上對齊,再點擊水平居中平均間隔.復(fù)制一份放到黑色矩形的下邊.如下圖:

新建一層,打開動作面板,輸入如下代碼:
film_mc.transform.colorTransform = new ColorTransform(-1,-1,-1,1,255,255,255,0);
film_mc.scaleX = -1;
測試影片,效果怎樣?
上面第二句代碼,是使圖片水平翻轉(zhuǎn),因為我感覺底片的方向好象是反的.
分享:Flash用AS2代碼制作圖片循環(huán)效果第一步:新建影片剪輯元件1,放一張照片或其他放到元件1的舞臺中間,重復(fù)次動作(新建2.3.4.。。。影片剪輯元件,一次放入照片) 第二步:回到主場景,把所有影片剪輯元件依次拖入到主場景圖層1第一幀的舞臺中,調(diào)整器高度寬度,如圖對其面板進(jìn)行調(diào)整。 第三部:第一幀中
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash AS3教程:簡單表現(xiàn)照片底片效果
 。
。