Flash8制作動態(tài)開門效果網(wǎng)頁菜單_Flash教程
推薦:入門:FLASH制作關(guān)于字體描邊實例教程先看效果:
今天給大家講解一個如何利用Flash制作動態(tài)網(wǎng)頁菜單,假如好你就可以直接拿去用了!你也可以自己改進,改進好了別忘了去論壇告訴一聲啊!先看效果和源文件:
制作方法非常簡單,在這里給大家簡單的敘述一下!假如不明白就看源文件吧!
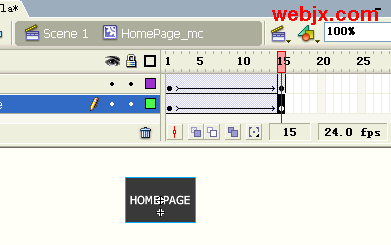
首先制作五個影片剪輯片段,說說方法,建立兩個圖層,下面這個圖層繪制一個矩形,至于填充為什么顏色按你的喜好定就可以了!上面的圖層輸入要顯示的文字。然后分別都在第15幀插入要害幀,下面的矩形稍微調(diào)整一下外形,上面的文字層稍微向上移動一點位置。


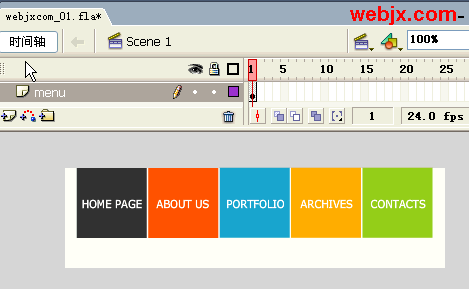
按同樣方法創(chuàng)建其它的影片剪輯。然后把它們放到主場景中來。

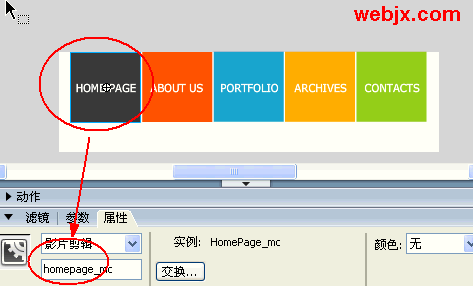
分別選擇五個不同的影片剪輯命名不同的實例名:homepage_mc、aboutus_mc、portfolio_mc、archives_mc、contacts_mc。

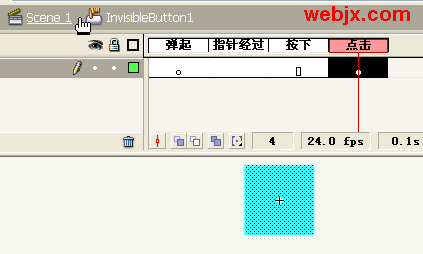
然后制作一個不可見的按鈕(只有點擊幀有內(nèi)容,注重大小要和建立的影片剪輯的大小一樣啊!)

按同樣的方法再建立其它四個按鈕,名字分別為:InvisibleButton1、InvisibleButton2、InvisibleButton3、InvisibleButton4、InvisibleButton5。
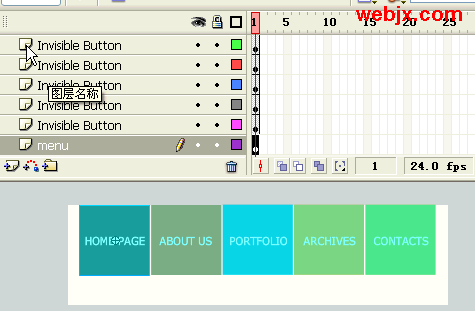
然后再主場景中建立,每個按鈕放到不同的圖層里,注重相應(yīng)的按鈕要蓋住相應(yīng)的影片剪輯啊!效果如下:

然后分別選中每個按鈕,給按鈕添加動作:
InvisibleButton1:
on (rollOver) {
_root.mouse_over_homepage_mc = true;
}
on (rollOut) {
_root.mouse_over_homepage_mc = fstartlse;
}
on (release){
getURL("http://m.dounai2.com/");
}
InvisibleButton2:
on (rollOver) {
_root.mouse_over_aboutus_mc = true;
}
on (rollOut) {
_root.mouse_over_aboutus_mc = fstartlse;
}
on (release){
getURL("http://m.dounai2.com/");
}
InvisibleButton3:
on (rollOver) {
_root.mouse_over_portfolio_mc = true;
}
on (rollOut) {
_root.mouse_over_portfolio_mc = fstartlse;
}
on (release){
getURL("http://m.dounai2.com");
}
InvisibleButton4:
on (rollOver) {
_root.mouse_over_archives_mc = true;
}
on (rollOut) {
_root.mouse_over_archives_mc = fstartlse;
}
on (release){
getURL("http://m.dounai2.com/");
}
InvisibleButton5:
on (rollOver) {
_root.mouse_over_contacts_mc = true;
}
on (rollOut) {
_root.mouse_over_contacts_mc = fstartlse;
}
on (release){
getURL("http://m.dounai2.com/");
}
最后再建立一個新圖層,用來添加Action使用,打開動作面板:
_root.homepage_mc.onEnterFrame = function() {
if (mouse_over_homepage_mc) {
_root.homepage_mc.nextFrame();
} else {
_root.homepage_mc.prevFrame();
}
};
_root.aboutus_mc.onEnterFrame = function() {
if (mouse_over_aboutus_mc) {
_root.aboutus_mc.nextFrame();
} else {
_root.aboutus_mc.prevFrame();
}
};
_root.portfolio_mc.onEnterFrame = function() {
if (mouse_over_portfolio_mc) {
_root.portfolio_mc.nextFrame();
} else {
_root.portfolio_mc.prevFrame();
}
};
_root.archives_mc.onEnterFrame = function() {
if (mouse_over_archives_mc) {
_root.archives_mc.nextFrame();
} else {
_root.archives_mc.prevFrame();
}
};
_root.contacts_mc.onEnterFrame = function() {
if (mouse_over_contacts_mc) {
_root.contacts_mc.nextFrame();
} else {
_root.contacts_mc.prevFrame();
}
};
最后可以按Ctrl Enter測試了!
分享:Flash制作過渡卷動效果精美圖庫特效用Flash打造一個具有卷動過渡效果的精美圖庫展示動畫。效果不錯,希望大家喜歡。先看效果:點擊這里下載Fla源文件制作方法:首先新建立Flash文檔,然后修改
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash8制作動態(tài)開門效果網(wǎng)頁菜單
 。
。