html5 Canvas«ŗłDĮ╠│╠(2)Ī¬«ŗų▒ŠĆ┼cįO(sh©©)ų├ŠĆŚlĄ─śė╩Į╚ńŅü╔½/Č╦³c(di©Żn)/Į╗ģR³c(di©Żn)_HTML5Į╠│╠
═Ų╦]Ż║HTML5▒ŠĄž┤µā”ų«Database Storageæ¬(y©®ng)ė├ĮķĮBīŹ(sh©¬)ļH╔ŽŻ¼│²┴╦sessionStorage║═localStorage═ŌŻ¼HTML5▀Ćų¦│ų═©▀^▒ŠĄžöĄ(sh©┤)ō■(j©┤)Äņ▀M(j©¼n)ąą▒ŠĄžöĄ(sh©┤)ō■(j©┤)┤µā”Ż¼HTML5▓╔ė├Ą─╩Ū"SQLLite"▀@ĘN╬─╝■ą═öĄ(sh©┤)ō■(j©┤)ÄņŻ¼įōöĄ(sh©┤)ō■(j©┤)ÄņČÓ╝»ųąį┌ŪČ╚ļ╩ĮįO(sh©©)éõ╔ŽŻ¼╩ņŽżIOS/Androidķ_░l(f©Ī)Ą─═¼īW(xu©”)Ż¼æ¬(y©®ng)įōī”SQLLiteöĄ(sh©┤)ō■(j©┤)Äņ▒╚▌^╩ņŽż
╚ń╣¹─Ń▀Ć▓╗ų¬Ą└Canvas╩Ū╩▓├┤Ż¼┐╔ęį┐┤┐┤╔Žę╗Ų¬.į┌īW(xu©”)«ŗ«ŗĄ─Ģr║“Ż¼ŠĆŚl╩ŪūŅ╗∙▒ŠĄ─┴╦Ż¼Č°ŠĆŚlĄ─▀BĮė┐╔ęįĮM│╔╚╬║╬łDą╬ĪŻį┌Canvasųąę▓╩Ū╚ń┤╦ĪŻ
į┌ķ_╩╝ų«Ū░╬ęéāŽ╚─├│÷«ŗ▓╝║═«ŗ╣PŻ║
var cvs = document.getElementById('cvs'); //«ŗ▓╝
var ctx = cvs.getContext('2d'); // «ŗ╣P
╬ęéā«ŗ«ŗĄ─Ģr║“Ż¼┬õ╣P³c(di©Żn)╩Ū▓╗╣╠Č©Ą─Ż¼ļSĢrČ╝Ģ■ūāĪŻcanvasļm╚╗▓╗╩Ū═©▀^╩ųüĒøQČ©┬õ╣P³c(di©Żn)Ż¼Ą½ę▓ėąę╗éĆĘĮĘ©,Š═╩ŪmoveToĪŻmoveToĄ─ū„ė├ŽÓ«ö(d©Īng)ė┌░č╣P╝Ō╠ßļx«ŗ▓╝Ż¼╚╗║¾ęŲäėĄĮųĖČ©Ą─³c(di©Żn)Ż©╝┤ū°ś╦(bi©Īo)Ż®ĪŻ
ctx.moveTo(x,y)
┤╦▀^│╠ųą▓╗Ģ■«ŗ│÷╚╬║╬łDą╬Ż¼ŽÓ«ö(d©Īng)ė┌─Ń╠ßų°╣Pį┌«ŗ▓╝╔Ž╗╬üĒ╗╬╚źĪŻ
Ą½╗╬üĒ╗╬╚ź╩Ūø]ė├Ą─Ż¼╬ęéā▒žĒÜķ_╩╝«ŗĪŻŽ╚«ŗūŅ║åå╬Ą─Ż║ų▒ŠĆ
«ŗų▒ŠĆĄ─ĘĮĘ©╝┤lineToŻ¼╦¹Ą─ģóöĄ(sh©┤)║═moveToę╗śėĄ─Ż¼Č╝╩Ūę╗éĆ³c(di©Żn)ĪŻ
ctx.lineTo(x,y)«ö(d©Īng)╚╗Ż¼─Ń«ŗŠĆĄ─Ģr║“Ż¼┬õ╣P³c(di©Żn)ę▓Ė·ų°ęŲäė┴╦Ż¼╦∙ęįlineToų«║¾┬õ╣P³c(di©Żn)Š═ūā│╔┴╦╦¹Ą──┐ś╦(bi©Īo)³c(di©Żn)┴╦ĪŻ
ctx.moveTo(100,100);
ctx.lineTo(200,100);
┤╦Ģr─Ń╦óą┬ŠW(w©Żng)ĒōŻ¼Ģ■░l(f©Ī)¼F(xi©żn)«ŗ▓╝╔Žø]ėąŅA(y©┤)ŽļųąĄ─ŠĆŻ¼╩▓├┤ę▓ø]ėąĪŻę“?y©żn)ķ╬ęéā▀Ć╔┘┴╦ę╗éĆ▓Į¾E.lineToŲõīŹ(sh©¬)╩Ū«ŗĄ─ę╗Śl“┬ĘÅĮ”Ż¼▒Š╔Ē╩Ū▓╗┐╔ęŖĄ─ĪŻ╚ń╣¹ę¬ūī╦¹’@╩Š│÷üĒŻ¼╬ęéā▒žĒÜī”╦¹▀M(j©¼n)ąą“«ŗ”Ą─▓┘ū„ĪŻ
ė├▀^PSĄ─═¼īW(xu©”)Ż¼┐ŽČ©─▄ų¬Ą└łDą╬Ą─ā╔ĘN─Ż╩ĮŻ¼ę╗ĘN╩Ū╠Ņ│õŻ¼┴Ēę╗ĘN╩Ū├Ķ▀ģĪŻ¼F(xi©żn)į┌╬ęéāęčĮø(j©®ng)«ŗ┴╦ę╗ŚlŠĆŻ¼ŽÓ«ö(d©Īng)ė┌PSųą╣┤┴╦ę╗Śl┬ĘÅĮŻ¼┤╦ĢrĮo┬ĘÅĮ├Ķę╗Ž┬▀ģŻ¼Š═─▄’@╩Š│÷łDą╬┴╦ĪŻ
canvas├Ķ▀ģĄ─ĘĮĘ©╩Ūstroke().¼F(xi©żn)į┌ūī╬ęéā░č┤·┤ača(b©│)╚½Ż║
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.stroke();┤╦Ģr╦óą┬Ż¼Š═─▄┐┤ĄĮę╗ŚlŠĆ┴╦ĪŻ«ö(d©Īng)╚╗Ż¼─Ńę▓┐╔ęį▀B└m(x©┤)└LųŲ│÷Äū░┘Śl┬ĘÅĮŻ¼į┘ł╠(zh©¬)ąą├Ķ▀ģäėū„Ż¼╝┤┐╔ę╗Ž┬«ŗ│÷Äū░┘ŚlŠĆĪŻ¼F(xi©żn)į┌╬ęéāüĒė├4ŚlŠĆ«ŗę╗éĆŠžą╬Ż║
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,100);
ctx.stroke();
▀@└’╬ęéāŠ═╩ŪŽ╚└L│÷╚½▓┐┬ĘÅĮŻ¼į┘ę╗┤╬ąį├Ķ▀ģĪŻ
——–ū„š▀Ą─▒¦į╣Ż║Canvas└LłDėąéĆ▓╗║├Ą─ĄžĘĮŠ═╩ŪŻ║╗∙▒Š┐┐▓┬Ż¼║▄▓╗ų▒ė^ĪŻ
ć└(y©ón)ųž╠ß╩ŠŻ║canvasĄ─└LłD▀^│╠Ż©╝┤╠Ņ│õ┼c├Ķ▀ģŻ®╩ŪĘŪ│ŻŽ¹║─┘Yį┤Ą─Ż¼╚ń╣¹Žļ╣Ø(ji©”)╩ĪŽĄĮy(t©»ng)┘Yį┤╠ßĖ▀ą¦┬╩Ż¼ūŅ║├╩Ū└LųŲ║├╦∙ėą┬ĘÅĮŻ¼į┘ę╗┤╬ąį╠Ņ│õ╗“├Ķ▀ģłDą╬ĪŻ
ė╔╔Ž├µĄ─łDą╬╬ęéā┐╔ęį┐┤│÷Ż¼─¼šJ(r©©n)Ą─ŠĆŚl┤ų╝Ü(x©¼)╩Ū1pxŻ¼Č°ŠĆŚlŅü╔½╩Ū║┌╔½ĪŻ«ö(d©Īng)╚╗╬ęéā┐╔ęįįO(sh©©)ų├╦¹éā,Ą½Ųµ╣ųĄ─╩ŪįO(sh©©)ų├ŠĆŚlīÆČ╚╩ŪlineWidthŻ¼Č°įO(sh©©)ų├ŠĆŚlśė╩ĮĄ─ģsĮąstrokeStyleŻ¼×ķ╩▓├┤▓╗╩ŪlineStyle─žŻ┐╬ęę▓▓╗ų¬Ą└ĪŻŻ║
ctx.lineWidth = 10;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
╔Ž├µĄ─┤·┤a░čŠĆŚlīÆČ╚įO(sh©©)ų├│╔┴╦10pxŻ¼ŠĆŚlŅü╔½ūā│╔┴╦░ļ═Ė├„Ą─╝t╔½ĪŻ

å¢Ņ}Ż║╚ń╣¹╬ę«ŗĄ─Šžą╬┬ĘÅĮ╩ŪīÆĖ▀Č╝╩Ū100Ż¼┤╦Ģr╬ęĄ─▀ģŠĆīÆČ╚╩Ū10pxŻ¼─Ū├┤▀@éĆ├Ķ┴╦▀ģĄ─Šžą╬š¹¾wīÆĖ▀╩ŪČÓ╔┘Ż┐╩Ū100+10*2=120å߯┐
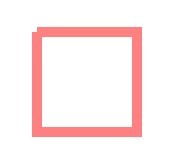
╚ń╣¹▀ģŠĆ╩Ū═Ļ╚½├Ķį┌┬ĘÅĮ═Ōé╚(c©©)Ą─įÆŻ¼─Ū├┤Š═╩Ū120ĪŻĄ½Canvas▓╗╩ŪĪŻCanvasųąĄ─ŠĆŚlČ╝ėąę╗Śl“ųąŠĆ”Ż¼▀@ŚlųąŠĆ╬╗ė┌lineĄ─Į^ī”ųąķgŻ¼ŠĆŚlĄ─╣P«ŗęįųąŠĆŽ“ā╔é╚(c©©)öU(ku©░)š╣ĪŻ▒╚╚ń─ŃĄ─ŠĆŚlīÆČ╚╩Ū1Ż¼─Ū├┤ųąŠĆŠ═į┌0.5Ą─╬╗ų├Ż╗īÆČ╚╩Ū5Ż¼─Ū├┤ųąŠĆŠ═╩Ūį┌2.5ĪŻcanvasĄ─łDą╬į┌├Ķ▀ģĄ─Ģr║“Ż¼Č╝╩Ū┬ĘÅĮ┼clineĄ─ųąŠĆ┘N║ŽŻ¼╚╗║¾├Ķ▀ģĪŻ╚ńłD2Ż║

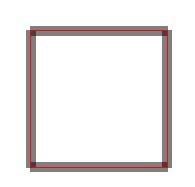
╦∙ęįŻ¼├Ķ▀ģĄ─Ģr║“ŠĆĄ─ę╗░ļį┌═Ōé╚(c©©)Ż¼ę╗░ļį┌ā╚(n©©i)é╚(c©©)Ż¼╝┤╔Ž├µĄ─Šžą╬Ą─š¹¾wīÆČ╚╩Ū100+(10/2)*2Ż¼Ą╚ė┌110.
ę▓š²╩Ūę“?y©żn)ķ▀@éĆįŁę“Ż¼ū¾╔ŽĮŪ│÷¼F(xi©żn)╚▒ĮŪŠ═└Ē╦∙«ö(d©Īng)╚╗┴╦ĪŻę“?y©żn)ķ▀@└’ø]╚╦«ŗĪŻ
Ą½×ķ╩▓├┤ŲõėÓĄ─ĮŪø]ėą│÷¼F(xi©żn)╚▒┐┌─žŻ┐┐┤─ŃĄ─łD▓╗╩Ū4éĆĮŪČ╝ėą╚▒┐┌å߯┐
─Ū╩Ūę“?y©żn)ķŻ¼╬ę«ŗŠĆĄ─▀^│╠ųąø]ėą░č«ŗ╣P“╠ßŲüĒ”Ż¼«ŗ╣P╩Ū▀B└m(x©┤)Ą─Ż¼╝┤ø]ėąmoveTo▀^ĪŻ▓╗ą┼╬ęéā¼F(xi©żn)į┌üĒmoveToę╗Ž┬Ż║
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.moveTo(200,100); //ūóęŌ▀@└’
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,100);
ctx.lineWidth = 10;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();
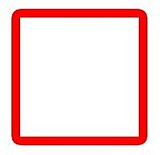
╬ęéāį┘«ŗĄ┌Č■ŚlŠĆų«Ū░moveTo┴╦ę╗Ž┬Ż¼Č°ŪęmoveTo▀Bū°ś╦(bi©Īo)Č╝ø]ūāŻ¼▀Ć╩Ū─ŪéĆ³c(di©Żn)Ż¼Ą½╦óą┬║¾łDą╬ūā│╔┴╦▀@éĆśėūė[łD3]Ż║

├„░ū┴╦Ż┐ę“?y©żn)ķ╬ęéā░č╣P╠ßŲüĒ┴╦ĪŻ
¼F(xi©żn)į┌╬ęéāähĄ¶moveToŻ¼▓╗ę¬╝mĮY(ji©”)╦¹┴╦Ż¼╬ęéāüĒ╦╝┐╝ę╗Ž┬╚ń║╬░čū¾╔ŽĮŪ─ŪéĆ╚▒ĮŪĮoča(b©│)╔ŽŻ┐
╩ūŽ╚å¢éĆå¢Ņ}Ż¼╬ęéāĄ─┬ĘÅĮķ]║Ž┴╦å߯┐▀@▓╗╩ŪÅUįÆ├┤Ż¼╬ęéā▓╗╩ŪęčĮø(j©®ng)░č┬ĘÅĮ└@╗žįŁ³c(di©Żn)┴╦├┤Ż┐«ö(d©Īng)╚╗╦Ń╩Ūķ]║Ž┴╦ŻĪ
ÕeŻĪ▀@śėų╗╩Ūūī┬ĘÅĮūŅ║¾ę╗éĆ³c(di©Żn)║═Ų³c(di©Żn)ųž║Ž┴╦Č°ęčŻ¼┬ĘÅĮ▒Š╔Ēģsø]ėąķ]║ŽŻĪ
Canvasį§├┤ķ]║Ž┬ĘÅĮŻ┐ė├closePath().
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,100);
ctx.closePath();//ķ]║Ž┬ĘÅĮ
ctx.lineWidth = 10;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();
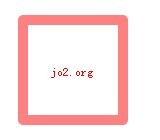
┤╦Ģr╦óą┬Ż¼Š═╩Ūę╗éĆ═Ļ├└Ą─š²ĘĮą╬┴╦ĪŻłD4Ż║

¤ošō╬ęéā░čŠĆŚlĖ─ĄĮČÓ┤ų————įĮ┤ųįĮėą╚╦Ž▓Üg╩Ū░╔Ż┐————▀@éĆ╦─ĘĮą╬Ą─╦─éĆĮŪČ╝╩ŪęÄ(gu©®)ŠžĄ─ų▒ĮŪŻ¼▓╗Ģ■│÷¼F(xi©żn)łA╗¼Ą─ŪķørĪŻłA╗¼Ą─ĮŪ╩Ū╩▓├┤ŪķørŻ┐šł┐┤PSųąĄ─╦─ĘĮą╬├Ķ▀ģŻ¼łD5Ż║

┐┤ĄĮ┴╦░╔Ż¼įĮ┤ųĄ─▀ģŠĆŻ¼╦¹Ą─ĮŪĄ─łA╗ĪįĮ┤¾ĪŻ
╚ń╣¹╬ęŽļCanvas└’├µĄ─▀ģŠĆę▓║═PS▀@ĘNę╗śėŻ¼ėąø]ėą▐kĘ©─žŻ┐«ö(d©Īng)╚╗ėąŻ¼Š═╩ŪlineJoinī┘ąįĪŻ
lineJoinŻ¼ęŌ╦╝╝┤ŠĆĄ─Į╗ģR╠ÄŻ¼ėą3éĆī┘ąįŻ║miter(─¼šJ(r©©n)Ż¼╝ŌĮŪ)Ż¼bevelŻ©ą▒ĮŪŻ®,roundŻ©łAĮŪŻ®Ż¼╚ńłD6Ż║

║┴¤oę╔å¢╬ęéāę╗Ž┬Š═─▄├„░ū╬ęéāĄ─Šžą╬ė├Ą─╩Ū╝ŌĮŪŻ¼╦∙ęįįćų°░č╦¹Ė─│╔łAĮŪ┐┤┐┤Ż║
łDą╬ūā│╔┴╦▀@śėŻ¼łD7Ż║

ėą³c(di©Żn)Ž±PSĄ─┴╦░╔Ż┐
┴Ē═ŌŻ¼═©▀^Ū░├µłD╬ęéā┴╦ĮŌĄĮŻ¼CanvasĄ─ŠĆŚlā╔Č╦╩ŪŲĮĄ─Ż¼┐╔▓╗┐╔ęįĖ──žŻ┐«ģŠ╣ŲĮĄ─▓╗║├┐┤ĪŻ
ę▓╩Ū┐╔ęįĄ─Ż¼╝┤lineCapī┘ąįŻ¼▀@éĆŠ═╩ŪČ©┴xŠĆŚlĄ─Č╦³c(di©Żn)ĪŻlineCapėą3éĆųĄŻ║buttŻ©ŲĮŻ¼─¼šJ(r©©n)Ż®,roundŻ©łAŻ®,squareŻ©ĘĮŻ®Ż¼╚ńłD8

┐┤łDŠ═─▄░l(f©Ī)¼F(xi©żn)Ż¼ŲõīŹ(sh©¬)ŲĮŅ^Ė·ĘĮŅ^╩Ūę╗śėĄ─Ż¼ģ^(q©▒)äeų╗╩ŪŲĮŅ^ø]ėą╔ņ│÷╚ź─Ū├┤ę╗ĮžĪŻłAŅ^║═ĘĮŅ^Č╝Ģ■╔ņ│÷╚źę╗ĮžŻ¼▀@ę╗╣Ø(ji©”)╩ŪČÓķL─žŻ┐Š═╩ŪŠĆŚlīÆČ╚Ą─ę╗░ļĪŻ
─Ńėąø]ėąŽļĄĮ╩▓├┤Ż┐╣■╣■Ż¼Ū░├µĄ─ķ]║Ž┬ĘÅĮĄ─å¢Ņ}Ż¼╚ń╣¹╬ęéā░člineCapįO(sh©©)×ķĘĮŅ^Ż¼ą¦╣¹ę▓╩Ūę╗śėĄ─ŻĪ
Ą½×ķ┴╦▒ŻļUŲęŖŻ¼╬ęéā▀Ć╩Ūę¬░č┬ĘÅĮķ]║Ž┴╦Ż¼ŪąėøŻĪ
╬ę▀Ćę¬╠ßąčę╗Ž┬Ż║ķ]║ŽĄ─┬ĘÅĮ?j©®ng)]ėąČ╦³c(di©Żn)ŻĪ╦∙ęįķ]║ŽĄ─┬ĘÅĮ╔Ž┐┤▓╗ĄĮČ╦³c(di©Żn)Ą─śė╩ĮĪŻ
┴Ē═ŌŻ║lineCap┼clineJoinėą³c(di©Żn)ŽÓ╦ŲŻ¼ūóęŌ▓╗ę¬ĖŃ╗ņĪŻ
╚ń╣¹─Ńč█╝Ō▓óŪę▀\(y©┤n)ÜŌ▓╗║├Ż¼─Ń┐╔─▄Ģ■░l(f©Ī)¼F(xi©żn)ėąĢr║“1Ž±╦žĄ─ŠĆŚl▓╗╩Ū1Ž±╦žīÆŻ¼║├Ž±ę¬īÆę╗ą®Ż¼─Ż║²ę╗ą®ĪŻ╚ńłD9Ż║

╣¦Ž▓─Ń!─Ńė÷ĄĮ┴╦ę╗éĆ▓╗╩ŪbugĄ─bugĪŻ▀@éĆ║▄╠žäeŻ¼╬ę░č╦¹Ę┼ĄĮŽ┬ę╗Ų¬╬─š┬ųv░╔
ĘųŽĒŻ║html5ųĖ─Ž-4.╩╣ė├GeolocationīŹ(sh©¬)¼F(xi©żn)Č©╬╗╣”─▄Į±╠ņ╬ęéāę¬īW(xu©”)┴Ģ(x©¬)Ą─╩Ū╩╣ė├GeolocationīŹ(sh©¬)¼F(xi©żn)Č©╬╗╣”─▄ĪŻ╬ęéā┐╔ęį═©▀^navigator.geolocation½@╚ĪGeolocationī”Ž¾,Ėą┼d╚żĄ─┼¾ėč┐╔ęį┴╦ĮŌŽ┬
- ų╗ę¬╬Õ▓Į Š═┐╔ęįė├HTML5/CSS3┐ņ╦┘ųŲū„▒Ń║×┘N╠žą¦(łD)
- ŠW(w©Żng)ęū╬ó▓®Web Appė├HTML5ķ_░l(f©Ī)Ą─▀^│╠ĮķĮB
- HTML5 ī”Ė„éĆś╦(bi©Īo)║ץ─Č©┴x┼cęÄ(gu©®)Č©Ż║bodyĄ─ĮķĮB
- ĻP(gu©Īn)ė┌HTML5Ą─░▓╚½å¢Ņ}ķ_░l(f©Ī)╚╦åTąĶę¬└╬ėøĄ─
- ĻP(gu©Īn)ė┌HTML5Ą─22éĆ│§╝ē╝╝Ū╔(łD╬─Į╠│╠)
- ķ_░l(f©Ī)╚╦åT╦∙ąĶę¬ų¬Ą└Ą─HTML5ąį─▄Ęų╬÷├µ├µė^
- HTML5 Web Database öĄ(sh©┤)ō■(j©┤)ÄņĄ─SQLšZŠõĄ─╩╣ė├ĘĮĘ©
- HTML5īŹ(sh©¬)█`-łDŲ¼įO(sh©©)ų├│╔╗ęČ╚łD
- HTML5░▓╚½ĮķĮBų«ā╚(n©©i)╚▌░▓╚½▓▀┬įŻ©CSPŻ®║åĮķ
- HTML5 Web┤µā”ĘĮ╩ĮĄ─localStorage║═sessionStorage▀M(j©¼n)ąąöĄ(sh©┤)ō■(j©┤)▒ŠĄž┤µā”░Ė└²æ¬(y©®ng)ė├
- Bootstrap īW(xu©”)┴Ģ(x©¬)ĘųŽĒ
- inputį¬╦žĄ─urlŅÉą═║═emailŅÉą═║åĮķ
HTML5Į╠│╠RssėåķåDiv+CssĮ╠│╠╦č╦„
HTML5Į╠│╠═Ų╦]
- html5 web▒ŠĄž┤µā”īó╚Ī┤·╬ęéāĄ─cookie
- ╩╣ė├css╚ń║╬ųŲū„ĢrķgICONĘĮĘ©īŹ(sh©¬)█`
- html5 Canvas«ŗłDĮ╠│╠(6)Ī¬canvas└’«ŗŪ·ŠĆų«a(ch©Żn)rcToĘĮĘ©
- html5 Canvas«ŗłDĮ╠│╠(2)Ī¬«ŗų▒ŠĆ┼cįO(sh©©)ų├ŠĆŚlĄ─śė╩Į╚ńŅü╔½/Č╦³c(di©Żn)/Į╗ģR³c(di©Żn)
- ╩╣ė├HTML5Ą─µ£ĮėŅA(y©┤)╚Ī╣”─▄(link prefetching)ĮoŠW(w©Żng)šŠ╠ß╦┘
- HTML5ų«SVG 2D╚ļķT11Ī¬ė├æ¶Į╗╗źąį(äė«ŗ)ĮķĮB╝░æ¬(y©®ng)ė├
- │╠ą“įO(sh©©)ėŗHTML5 Canvas API
- HTML5ų«WebGL 3DĖ┼╩÷(Ž┬)Ī¬ĮĶų·ŅÉÄņķ_░l(f©Ī)╝░┐“╝▄ĮķĮB
- html5ųąĄž└Ē╬╗ų├Č©╬╗apiĮė┐┌ķ_░l(f©Ī)æ¬(y©®ng)ė├ąĪĮY(ji©”)
- html5 Canvas«ŗłDĮ╠│╠(4)Ī¬╬┤ķ]║ŽĄ─┬ĘÅĮ╝░Øuūā╔½Ą─╠Ņ│õĘĮĘ©
- ŽÓĻP(gu©Īn)µ£ĮėŻ║
Å═(f©┤)ųŲ▒ŠĒōµ£Įė| ╦č╦„html5 Canvas«ŗłDĮ╠│╠(2)Ī¬«ŗų▒ŠĆ┼cįO(sh©©)ų├ŠĆŚlĄ─śė╩Į╚ńŅü╔½/Č╦³c(di©Żn)/Į╗ģR³c(di©Żn)
- Į╠│╠šf├„Ż║
HTML5Į╠│╠-html5 Canvas«ŗłDĮ╠│╠(2)Ī¬«ŗų▒ŠĆ┼cįO(sh©©)ų├ŠĆŚlĄ─śė╩Į╚ńŅü╔½/Č╦³c(di©Żn)/Į╗ģR³c(di©Żn)
 ĪŻ
ĪŻ