HTML5實(shí)踐-圖片設(shè)置成灰度圖_HTML5教程
推薦:HTML5安全介紹之內(nèi)容安全策略(CSP)簡介前言:HTML5出現(xiàn)后,網(wǎng)絡(luò)安全更加受到廣泛的關(guān)注。Web對于網(wǎng)絡(luò)安全有哪些改進(jìn)?我們?nèi)绾蝸砻鎸υ絹碓轿kU(xiǎn)的網(wǎng)絡(luò)欺詐和攻擊?下面的文章談到了W3C對于這個(gè)問題的最新解決方案。未來有機(jī)會(huì)的話,我會(huì)針對XSS、P3P、同源策略、CORS(跨域資源共享)和CSP進(jìn)行關(guān)于HTML5內(nèi)容
以前,在web上要顯示灰度圖片的話,只有手工使用圖片軟件轉(zhuǎn)換。但是現(xiàn)在借助于HTML5/">html5的canvas可以實(shí)現(xiàn)這個(gè)過程,而不需要再借助圖片編輯軟件了。我用html5和jquery做了一個(gè)demo,來展示如何實(shí)現(xiàn)這個(gè)功能。目的
這個(gè)demo將會(huì)向你展示用html5和jquery,如何實(shí)現(xiàn)鼠標(biāo)在圖片上移動(dòng)移出時(shí),灰度圖像和原圖之間的切換。在html5出現(xiàn)之前,要實(shí)現(xiàn)這個(gè)功能就需要準(zhǔn)備兩個(gè)圖片,一個(gè)灰度圖片,一個(gè)原圖。但是現(xiàn)在借助于html5可以實(shí)現(xiàn)的更快更容易,因?yàn)榛叶葓D片是直接在原圖上生成的。我希望這段js代碼對你在創(chuàng)建文件或者圖片陳列功能的時(shí)候有幫助作用。
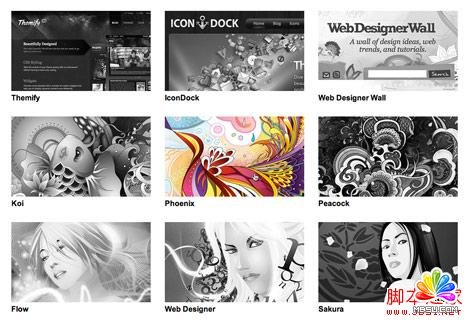
效果圖

jquery 代碼
下面的jquery代碼將會(huì)尋找目標(biāo)圖片,并生成一個(gè)灰度的版本。當(dāng)你鼠標(biāo)移動(dòng)到圖片上時(shí),灰度圖片會(huì)變成原色。
復(fù)制代碼 代碼如下:m.dounai2.com
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 設(shè)置 window load事件是為了等待所有圖片加載完畢之后才行運(yùn)行
$(window).load(function(){
// 使圖片漸入,這樣有顏色的原圖就不會(huì)顯示出來了,然后再執(zhí)行window load 事件
$(".item img").fadeIn(500);
// 復(fù)制圖片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使圖片漸入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色圖片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>
如何使用
依照下面的步驟:
引用jquery.js
復(fù)制上面的代碼
設(shè)置目標(biāo)圖片(eg: .post-img, img, .gallery img, etc.)
你也可以設(shè)置動(dòng)畫的速度(ie. 1000 = 1 second)

兼容性
我嘗試了所有支持html5和canvas的瀏覽器,例如:Chrome, Safari, 和 Firefox。如果是不支持html5的瀏覽器,他只會(huì)用原圖,不會(huì)生成灰度圖片。
注意:如果本地html文件不能在firefox和chrome上運(yùn)行的話,你就需要將html文件部署到服務(wù)器上去了。
自我實(shí)踐
我自己按照教程測試了下,發(fā)現(xiàn)些需要注意的事項(xiàng),使用firefox打開頁面,程序不能正確運(yùn)行,但是將相關(guān)代碼部署到服務(wù)器之后可以運(yùn)行。
必須保證是本地圖片,不然要報(bào)Security error。
這是因?yàn)?/strong>:
Canvas是HTML5標(biāo)準(zhǔn)中的畫布元素,可以用來繪制2D和3D圖像.
但是在調(diào)試的時(shí)候很容易遇到Security error問題.
目前我在調(diào)試時(shí)遇到過的Security error主要是出現(xiàn)在toDataURL()和src上.
Security error說明這段代碼沒有語義問題,但因?yàn)榘踩驘o法正常運(yùn)行.
throw Security error的情況:
在Canvas中使用跨域圖片
在本地?zé)o服務(wù)器環(huán)境下進(jìn)行調(diào)試
無法獲取當(dāng)前域與圖片的關(guān)系
在stackoverflow上查到的一些解決方法通常是讓你解決跨域問題.
但實(shí)際上如果你本地調(diào)試時(shí)不使用服務(wù)器軟件也會(huì)造成這個(gè)問題.
例如: 本地調(diào)試時(shí)使用toDataURL功能,此時(shí)的Canvas中使用了本地的圖片文件.在Chrome和Firefox中仍然會(huì)throw security error.
常見的解決方法是在本地架設(shè)一個(gè)服務(wù)器環(huán)境,或者將內(nèi)容提交到服務(wù)器上再進(jìn)行調(diào)試.
分享:HTML5 Web存儲(chǔ)方式的localStorage和sessionStorage進(jìn)行數(shù)據(jù)本地存儲(chǔ)案例應(yīng)用localStorage(本地存儲(chǔ)),可以長期存儲(chǔ)數(shù)據(jù),沒有時(shí)間限制,一天,一年,兩年甚至更長,數(shù)據(jù)都可以使用,sessionStorage(會(huì)話存儲(chǔ)),只有在瀏覽器被關(guān)閉之前使用,創(chuàng)建另一個(gè)頁面時(shí)同意可以使用,關(guān)閉瀏覽器之后數(shù)據(jù)就會(huì)消失
相關(guān)HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
- 網(wǎng)易微博Web App用HTML5開發(fā)的過程介紹
- HTML5 對各個(gè)標(biāo)簽的定義與規(guī)定:body的介紹
- 關(guān)于HTML5的安全問題開發(fā)人員需要牢記的
- 關(guān)于HTML5的22個(gè)初級技巧(圖文教程)
- 開發(fā)人員所需要知道的HTML5性能分析面面觀
- HTML5 Web Database 數(shù)據(jù)庫的SQL語句的使用方法
- HTML5安全介紹之內(nèi)容安全策略(CSP)簡介
- HTML5 Web存儲(chǔ)方式的localStorage和sessionStorage進(jìn)行數(shù)據(jù)本地存儲(chǔ)案例應(yīng)用
- Bootstrap 學(xué)習(xí)分享
- input元素的url類型和email類型簡介
- HTML5自定義data-* data(obj)屬性和jquery的data()方法的使用
HTML5教程Rss訂閱Div+Css教程搜索
HTML5教程推薦
- HTML5中實(shí)現(xiàn)拖放效果無須借助javascript
- html5 button autofocus 屬性介紹及應(yīng)用
- HTML5中的Article和Section元素認(rèn)識及使用
- 一張圖片能隱含千言萬語之隱藏你的程序代碼
- html5 桌面提醒:Notifycations應(yīng)用介紹
- html5 Canvas畫圖教程(8)—canvas里畫曲線之bezierCurveTo方法
- HTML5之SVG 2D入門1—SVG(可縮放矢量圖形)概述
- HTML5之HTML元素?cái)U(kuò)展(下)—增強(qiáng)的Form表單元素值得關(guān)注
- 關(guān)于HTML5的22個(gè)初級技巧(圖文教程)
- 在IE6系列等老式瀏覽器中使用HTML5的新標(biāo)簽實(shí)現(xiàn)方案
- 相關(guān)鏈接:
- 教程說明:
HTML5教程-HTML5實(shí)踐-圖片設(shè)置成灰度圖
 。
。