Bootstrap 學習分享_HTML5教程
推薦:input元素的url類型和email類型簡介在過去我們制作網(wǎng)頁輸入框,會用到不少JS驗證,如今有了HTML5寫這種效果已經(jīng)沒有那么麻煩了,下面我來給大家介紹兩種HTML5的input的新增加的類型應用。
Bootstrap 是由Twitter 工程師推出的基于HTML,CSS,JAVASCRIPT的簡潔靈活的流行前端框架,我們可以把它想象成一個定義了很多效果的CSS與JS的庫,庫里面已經(jīng)定義好了各種組件的顯示效果與動畫,
比如:柵格布局、各種按鈕、表格、表單、下拉菜單、標簽頁、導航條等,對于前端來說花幾個小時看看官網(wǎng)的用法就能學會,
只要按照它的使用規(guī)則使用就可以了。沒有什么教程比官方的更清楚了,直接看官方文檔吧
中文資料看這里:http://wrongwaycn.github.com/bootstrap/docs/index.html
英文資料看這里:http://twitter.github.com/bootstrap/index.html
Bootstrap對于沒有美感的同學是很有用處的,后端可以拿來用一下,可以很容易就構(gòu)建出一個不難看的網(wǎng)站
不過遺憾的是由于用到一些CSS的新技術(shù),只支持現(xiàn)代的瀏覽器,IE6這種古董就不支持了,
github有個bootstrap-ie的項目,有興趣的可以去看看:
https://github.com/empowering-communities/Bootstrap-IE6
這個也算一篇博客嗎。。。。我去
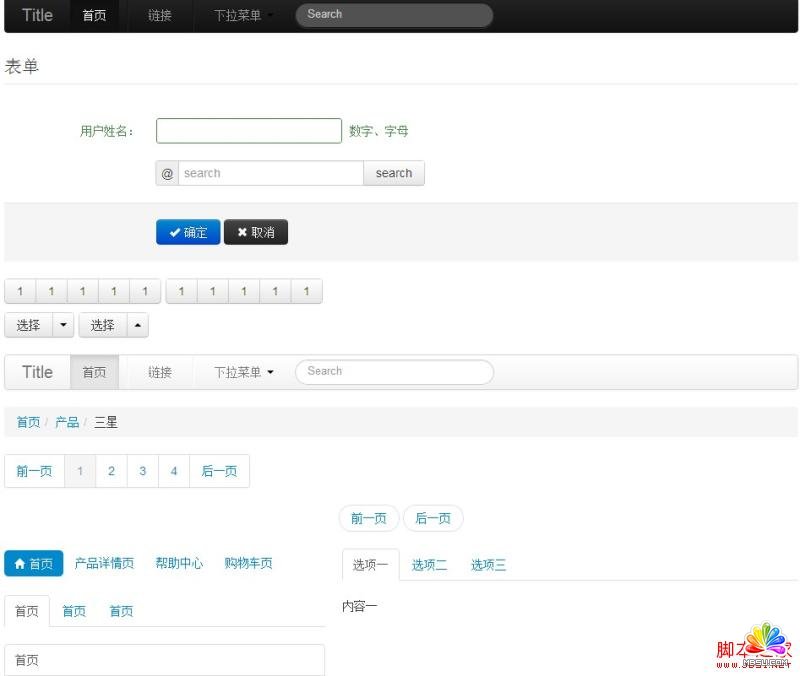
貼個練習圖會顯得長一點。囧

分享:HTML5自定義data-* data(obj)屬性和jquery的data()方法的使用可能大家在使用jquery mobile時,經(jīng)常會看到data-role、data-theme等的使用,這些都是HTML5自定義屬性,本文整理一些,需要的朋友可以參考下
相關(guān)HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
- 網(wǎng)易微博Web App用HTML5開發(fā)的過程介紹
- HTML5 對各個標簽的定義與規(guī)定:body的介紹
- 關(guān)于HTML5的安全問題開發(fā)人員需要牢記的
- 關(guān)于HTML5的22個初級技巧(圖文教程)
- 開發(fā)人員所需要知道的HTML5性能分析面面觀
- HTML5 Web Database 數(shù)據(jù)庫的SQL語句的使用方法
- HTML5實踐-圖片設(shè)置成灰度圖
- HTML5安全介紹之內(nèi)容安全策略(CSP)簡介
- HTML5 Web存儲方式的localStorage和sessionStorage進行數(shù)據(jù)本地存儲案例應用
- input元素的url類型和email類型簡介
- HTML5自定義data-* data(obj)屬性和jquery的data()方法的使用
HTML5教程Rss訂閱Div+Css教程搜索
HTML5教程推薦
- 使用HTML5的鏈接預取功能(link prefetching)給網(wǎng)站提速
- 使用css創(chuàng)建三角形 使用CSS3創(chuàng)建3d四面體原理及代碼(html5實踐)
- 使用html5+css3來實現(xiàn)slider切換效果告別javascript+css
- html5 Canvas畫圖教程(6)—canvas里畫曲線之a(chǎn)rcTo方法
- 使用CSS實現(xiàn)彈性視頻html5案例實踐
- html5播放視頻且動態(tài)截圖實現(xiàn)步驟與代碼(支持safari其他未測試)
- HTML5使用ApplicationCache接口實現(xiàn)離線緩存技術(shù)解決離線難題
- html5 svg 中元素點擊事件添加方法
- HTML5之WebGL 3D概述(下)—借助類庫開發(fā)及框架介紹
- Html5游戲開發(fā)之乒乓Ping Pong游戲示例(二)
- 相關(guān)鏈接:
- 教程說明:
HTML5教程-Bootstrap 學習分享
 。
。