使用css如何制作時間ICON方法實踐_HTML5教程
推薦:html5 瀏覽器支持 如何讓所有的瀏覽器都支持HTML5標簽樣式如今HTML5愈來愈引發(fā)大家的關注了,HTML5的開發(fā)者將必須考慮向下兼容的問題:如何讓所有的瀏覽器都能識別HTML5標簽樣式
最近我在重新設計自己的博客站點,決定用一個日歷樣式的icon顯示時間。以前的解決方案一般是用背景圖片,感謝css3,現(xiàn)在我們用css3就能實現(xiàn)這樣的功能。我將會用到一些linear-gradients, border radius 和 box shadow這些屬性來代替以前的photoshop設計。photoshop 概念圖

很多設計者采用直接在瀏覽器上設計的方式,但是我還是更喜歡先做photoshop的概念圖的方式。雖然現(xiàn)在很多效果可以直接用css實現(xiàn),但是用photoshop設計效果的方式比不斷嘗試修改css來最終達到你想要的效果的方式簡單很多。

首先創(chuàng)建一個圓角矩形,設置圓角半徑為10px,之后我們會用css的border-radius屬性實現(xiàn)。

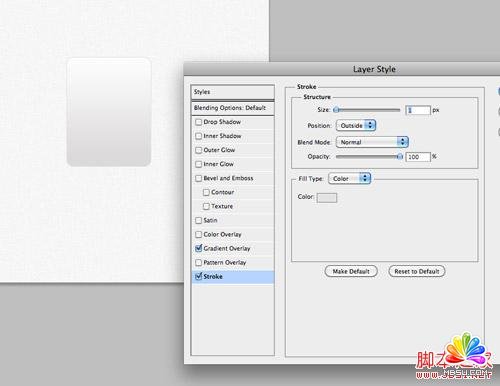
為矩形添加垂直方向的漸變,漸變顏色是從#dad8d8 到 #fcfcfc。

設置1像素的描邊,顏色是#e3e3e3

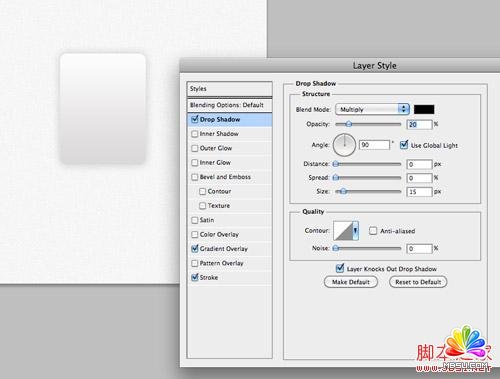
最后添加向下的陰影效果,透明度為20%,0像素的距離和15像素的大小。這些效果在css中將會用box-shadow屬性實現(xiàn)。

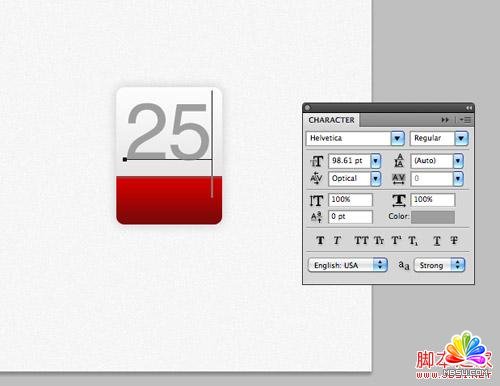
復制剛才的矩形,移除上邊的部分。修改漸變,顏色從#790909 到 #d40000,填充新創(chuàng)建的矩形,這部分將要放置月份信息。

設置一個內(nèi)陰影來表示上邊框,顏色為#a13838,100%透明度,3px的距離和0px的大小。

用photoshop的字體工具設置日歷icon上半部分時間內(nèi)容的字體效果,字體為Helvetica,顏色為#9e9e9e。

在下面紅色部分輸入月份信息,字體設置為寬,顏色為白色。

photoshop的模型就完成了。以前的話,我們會把圖片抽出來作為背景,再在上面寫上html的數(shù)字,但是現(xiàn)在所有這些都可以用css實現(xiàn)。
HTML結構
<div class="date">
<p>25 <span>May</span></p>
</div>
這次時間ICON demo的html非常簡單。我們會用帶有class為‘date’的div作為容器,然后用一個p標簽來表示日期數(shù)字。天和月份在我們的設計里用不同大小的字符表示,所以我們會<span>標簽來區(qū)別對待不同元素。
css樣式
復制代碼 代碼如下:m.dounai2.com
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
}

css樣式首先設置了整個容器的高和寬,通過css的gradient又可以很容易的實現(xiàn)漸變的效果。
復制代碼 代碼如下:m.dounai2.com
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}

用border屬性可以實現(xiàn)photoshop中1px邊框效果,然后用border-radius實現(xiàn)了圓角的效果。不要忘記加上-moz-和-webkit-前綴,以實現(xiàn)對老版本瀏覽器的兼容。
復制代碼 代碼如下:m.dounai2.com
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}

最后一部分代碼,通過box-shadow實現(xiàn)在photoshop設計中的下陰影效果。添加0px的水平和垂直的偏移量,增加15px的模糊度。用rgba實現(xiàn)對透明度的控制,在photoshop設計中的105,在這里換成了0.1。
復制代碼 代碼如下:m.dounai2.com
.date p {
font-family: Helvetica, sans-serif;
font-size: 100px; text-align: center; color: #9e9e9e;
}

我們用給p標簽定義樣式,實現(xiàn)了為日期定義文字樣式。字體,文字大小,文字顏色都是從photoshop中拷貝得到的,text-align設置為居中。但是樣式也同樣影響了月份文字,接下來我們會單獨為它定義span標簽樣式。
復制代碼 代碼如下:m.dounai2.com
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
}

紅色部分的實現(xiàn)是通過為span的背景設置linear-gradient屬性實現(xiàn)的,紅色的數(shù)值也是來自于photoshop。
復制代碼 代碼如下:m.dounai2.com
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
}

修改文字樣式,使它和設計匹配,大小設置為45px,設置為粗體字,顏色設置為白色,使用text-transform實現(xiàn)大寫轉(zhuǎn)換。將span標簽設置為塊元素,這樣他就會匹配容器的大小了,設置紅色背景。
復制代碼 代碼如下:m.dounai2.com
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}

剩下的就是添加頭部邊框,用border-top樣式實現(xiàn),還有就是用border-radius屬性實現(xiàn)下部兩個圓角。一點點的padding屬性可以讓月份文字上下和其他元素有些間隔。
瀏覽器兼容性

盡管css改進的屬性可以幫助我們實現(xiàn)photoshop中漸變和陰影的效果,但是我們?nèi)匀灰鎸σ郧皐eb設計師要面對的問題,瀏覽器兼容性。
分享:HTML5離線緩存在tomcat下部署可實現(xiàn)圖片flash等離線瀏覽打開一個網(wǎng)頁,加載完后,如果突然斷網(wǎng)了,那么你刷新后那頁面就沒了,怎么阻止這種局面的發(fā)生呢?html5的出現(xiàn)讓我們豁然開朗,接下來將為您詳細解讀
相關HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
- 網(wǎng)易微博Web App用HTML5開發(fā)的過程介紹
- HTML5 對各個標簽的定義與規(guī)定:body的介紹
- 關于HTML5的安全問題開發(fā)人員需要牢記的
- 關于HTML5的22個初級技巧(圖文教程)
- 開發(fā)人員所需要知道的HTML5性能分析面面觀
- HTML5 Web Database 數(shù)據(jù)庫的SQL語句的使用方法
- HTML5實踐-圖片設置成灰度圖
- HTML5安全介紹之內(nèi)容安全策略(CSP)簡介
- HTML5 Web存儲方式的localStorage和sessionStorage進行數(shù)據(jù)本地存儲案例應用
- Bootstrap 學習分享
- input元素的url類型和email類型簡介
HTML5教程Rss訂閱Div+Css教程搜索
HTML5教程推薦
- 程序設計HTML5 Canvas API
- 突襲HTML5之Javascript API擴展2—地理信息服務及地理位置API學習
- html5 跨文檔消息傳輸示例探討
- HTML5之SVG 2D入門7—SVG元素的重用與引用
- html5指南-6.如何創(chuàng)建離線web應用程序?qū)崿F(xiàn)離線訪問
- html5中地理位置定位api接口開發(fā)應用小結
- HTML5 Canvas像素處理使用接口介紹
- HTML5使用ApplicationCache接口實現(xiàn)離線緩存技術解決離線難題
- html5 Canvas畫圖教程(3)—canvas出現(xiàn)1像素線條模糊不清的原因
- HTML5之SVG 2D入門10—濾鏡的定義及使用
- 相關鏈接:
- 教程說明:
HTML5教程-使用css如何制作時間ICON方法實踐
 。
。