html5 Canvas���D�̳�(3)��canvas���F(xi��n)1���ؾ��lģ�������ԭ��_HTML5�̳�
���]��html5ָ��-3.��Ό�(sh��)�F(xi��n)htmlԪ����ק�������ĵă�(n��i)�����P(gu��n)����html5����Ό�(sh��)�F(xi��n)htmlԪ����ק���ܡ���html5֮ǰҪ��(sh��)�F(xi��n)��ק����Ҫ����js���F(xi��n)��html5��(n��i)����֧������ק�Ĺ��ܣ�����Ҫ��(sh��)�F(xi��n)����(f��)�s�Ĺ���߀���ٲ���js�Ď�æ
����һƪcanvas�����l�̳��ϴ��҂��v����canvas�Еr(sh��)���(hu��)���F(xi��n)1���صľ��lģ�������Һ����������r�����D��

�@�ӵľ��l�@Ȼ�����҂���Ҫ�ġ�
�@ƪ���µ�Ŀ�ľ���Ū��������ԭ�����Լ���Q����
��Ҷ�֪����Ļ����С���@ʾ�ߴ����1���أ��mȻС��1���صĖ|�������@ʾ����������Ӌ(j��)��C(j��)�ɲ��ܣ�����(hu��)ԇ����һ�¡�
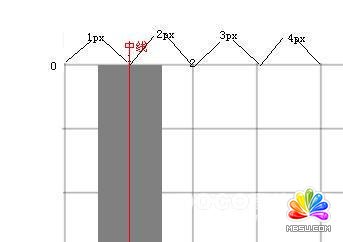
�䌍(sh��)���ؽK�����fҲ��һ��(g��)��λ�������҂��Ѯ����Ŵ��������Կ����ÿ��(g��)���أ���(hu��)��ʲô��r�أ�������@��(g��)���ӣ�

ÿ��(g��)���ض�����ֹ��������D��ʾ�������ķ��������𣬿��^1���أ�����ֹ��
����҂���1���ؾ��l�ĕr(sh��)����ѭ���ص���ֹ��������ô�҂��϶��ܵõ�һ��(g��)�ܘ�(bi��o)��(zh��n)�ļ�(x��)�������£�

���z������canvas�ľ��l������һ�ӣ���һƪ�����҂��ѽ�(j��ng)�f�ˣ�canvas��ÿ�l������һ�l�o��(x��)��“�о�”�����l�Č����Ǐ��о���ɂ�(c��)����ġ�����҂�߀�Ǐĵ�2��(g��)�����c(di��n)��һ�l������ô���l���о��͕�(hu��)���R����2��(g��)���ص����c(di��n)��Ȼ���҂��_ʼ���ˣ����}Ҳ�́��ˣ�Canvas �ľ��l���о���ɂ�(c��)���죬��������ijһ߅����(�����@����ֻ�����҂�(c��)���죬��ô�҂��Ć��}�Ͳ����dž��}��)�������^���҂��ľ��l��(sh��)�H�����@�ӵģ�

�˕r(sh��)���Ђ�(g��)���}��Ӌ(j��)��C(j��)�����S���F(xi��n)С��1px�ĈD�Σ�����������һ��(g��)���е��£����@�ɂ�(g��)���ض��L���ˡ�
���ԣ����һ��������1px�ľ��l���ͳ��˿�����2px���ľ��l��
ʧ����ԭ���ҵ��ˣ�Canvas�е�line���о��c���ص����c(di��n)���R�ˣ����������ص����g�c(di��n)��
��ô�҂���ô��Q�@��(g��)���۵Ć��}��Ҳ�S�����ѽ�(j��ng)�뵽�ˣ���Ȼ����?y��n)�ɂ�(g��)�����c(di��n)��һ�ӣ����҂��Ͱ����������c(di��n)׃��һ�Ӱɣ�
�҂����l���о������ص����g�c(di��n)���R�����ˣ�
���ص����g�c(di��n)�ܺ��ң������2���ص����g�c(di��n)������(j��)�D�ϵĽ�ጾ���1.5���ص�λ�ã���ôx���ص����g�c(di��n)����(x-0.5)px��

��(d��ng)Ȼ���ڲ��܇�(y��n)֔(j��n)?sh��)Ĉ��ϣ���ʹ��x+0.5Ҳ�ǿ��Եġ�
�F(xi��n)���҂���canvas��ԇԇ�҂����о��Y(ji��)����
��(f��)�����a ���a����:m.dounai2.com
ctx.moveTo(100.5,100.5);
ctx.lineTo(200.5,100.5);
ctx.lineTo(200.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5,100.5);
ctx.closePath();
ctx.lineWidth = 1;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();

�����팦�˰ɣ�
���^ò���@��һ���҂������ĕr(sh��)��ͷdz��m�Y(ji��)���y��ÿ�ζ�ȥ���@��(g��)��������0.5����(d��ng)Ȼ���ǣ���?y��n)��҂��֕r(sh��)�g������׃������ֵ�ģ��Ͳ��ýoÿ��(g��)ֵ��0.5 ��
���ң�����lineWidth>1 �ľ����҂�Ҳ���ù�������?y��n)�ֻ�о��l��1px�ĕr(sh��)���@��(g��)���}�������@��
������html5 Canvas���D�̳�(4)��δ�]�ϵ�·�����u׃ɫ����䷽��һ���L�D�ķ�ʽ�ЃɷN����������߅��ǰ��������ѽ�(j��ng)�v����߅�ķ���stroke�����ľ��vһ��Canvas�����D�εķ���
���P(gu��n)HTML5�̳���
- ֻҪ�岽 �Ϳ�����HTML5/CSS3���������㺞�N��Ч(�D)
- �W(w��ng)����Web App��HTML5�_�l(f��)���^�̽�B
- HTML5 ������(g��)��(bi��o)���Ķ��x�cҎ(gu��)����body�Ľ�B
- �P(gu��n)��HTML5�İ�ȫ���}�_�l(f��)�ˆT��Ҫ��ӛ��
- �P(gu��n)��HTML5��22��(g��)��������(�D�Ľ̳�)
- �_�l(f��)�ˆT����Ҫ֪����HTML5���ܷ��������^
- HTML5 Web Database ��(sh��)��(j��)���SQL�Z���ʹ�÷���
- HTML5��(sh��)�`-�DƬ�O(sh��)�óɻҶȈD
- HTML5��ȫ��B֮��(n��i)�ݰ�ȫ���ԣ�CSP������
- HTML5 Web�惦(ch��)��ʽ��localStorage��sessionStorage�M(j��n)�Д�(sh��)��(j��)���ش惦(ch��)������(y��ng)��
- Bootstrap �W(xu��)��(x��)����
- inputԪ�ص�url��ͺ�email��ͺ���
HTML5�̳�Rssӆ�Div+Css�̳�����
HTML5�̳����]
- html5 Canvas���D�̳�(6)��canvas�ﮋ����֮a(ch��n)rcTo����
- html5 Canvas���D�̳�(7)��canvas�ﮋ����֮quadraticCurveTo����
- html5 Canvas���D�̳�(5)��canvas�ﮋ����֮a(ch��n)rc����
- HTML5֮SVG 2D���T2���D���L��(�����Π�)��B��ʹ��
- html5����ҕ�l�҄�(d��ng)�B(t��i)�؈D��(sh��)�F(xi��n)���E�c���a(֧��safari����δ�yԇ)
- �W(w��ng)����Web App��HTML5�_�l(f��)���^�̽�B
- HTML5 ��(sh��)�F(xi��n)һ��(g��)�L�������ļ��Č�(sh��)��
- HTML5��(sh��)�`-�DƬ�O(sh��)�óɻҶȈD
- HTML5�̳�֮html 5 ����?c��i)?sh��)��(j��)�죨Web Sql Database��
- HTML5 ���f�Z����(bi��o)ӛ���҂���ʲô��̎
- ���P(gu��n)朽ӣ�
��(f��)�Ʊ��朽�| ����html5 Canvas���D�̳�(3)��canvas���F(xi��n)1���ؾ��lģ�������ԭ��
- �̳��f����
HTML5�̳�-html5 Canvas���D�̳�(3)��canvas���F(xi��n)1���ؾ��lģ�������ԭ��
 ��
��