Flash8制作圖片由模糊到清楚效果_Flash教程
推薦:Flash8制作動(dòng)態(tài)開門效果網(wǎng)頁菜單今天給大家講解一個(gè)如何利用Flash制作動(dòng)態(tài)網(wǎng)頁菜單,假如好你就可以直接拿去用了!你也可以自己改進(jìn),改進(jìn)好了別忘了去論壇告訴一聲啊!先看效果和源文件:點(diǎn)
以前記得是在哪個(gè)網(wǎng)站看到這個(gè)效果,但是怎么找也找不到了!所以給大家講解一下如何制作。主要是講解Flash8的blur濾鏡,利用Actonscript調(diào)用blur濾鏡實(shí)現(xiàn)由模糊到清楚效果。效果如下,不給大家提供源文件了,非常簡(jiǎn)單的!
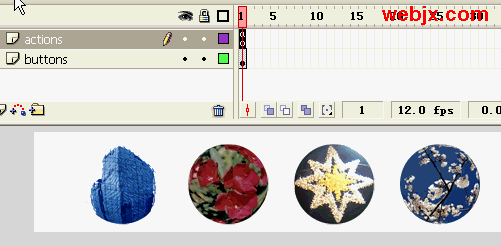
首先預(yù)備好四幅大小相同的圖片,然后蹈入到Flash中,都分別轉(zhuǎn)換為按鈕元件。

然后把四個(gè)按鈕分別都拖拽到舞臺(tái)上來,位置擺放好。并且分別為他們命名實(shí)例名:link1_btn、link2_btn、link3_btn、link4_btn。

然后新建立一個(gè)層,添加代碼:

代碼如下:
import flash.filters.BlurFilter;
var blurred:BlurFilter = new BlurFilter(5, 5, 4);
var myFilters:Array = [blurred];
link1_btn.filters = link2_btn.filters = link3_btn.filters = link4_btn.filters = myFilters;
link1_btn.onRollOver = link2_btn.onRollOver = link3_btn.onRollOver = link4_btn.onRollOver = function() {
this.filters = null;
}
link1_btn.onRollOut = link2_btn.onRollOut = link3_btn.onRollOut = link4_btn.onRollOut = link5_btn.onRollOut = function() {
this.filters = myFilters;
}
代碼很好理解。按Ctrl enter測(cè)試了!
分享:入門:FLASH制作關(guān)于字體描邊實(shí)例教程先看效果:
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
猜你也喜歡看這些
- Flash 8經(jīng)典動(dòng)畫設(shè)計(jì)實(shí)錄
- 金鷹FLASH CS3活學(xué)活用
- Authorware 7.0 Flash MX 2004多媒體創(chuàng)作實(shí)例導(dǎo)學(xué)
- 新東方王強(qiáng)口語Flash網(wǎng)絡(luò)課程第一、二冊(cè)
- 中科院新科海Flash培訓(xùn)視頻
- Flash 8完美動(dòng)畫設(shè)計(jì)與制作
- Flash as3.0視頻教程之聲音編程
- 閃魂:Flash CS4完美入門與案例精解
- Flash as3.0視頻教程之實(shí)用教程
- Flash 8中文版MV及課件制作基礎(chǔ)培訓(xùn)百例
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash8制作圖片由模糊到清楚效果
 。
。