Web Developer插件 Information工具教程_Div+CSS教程
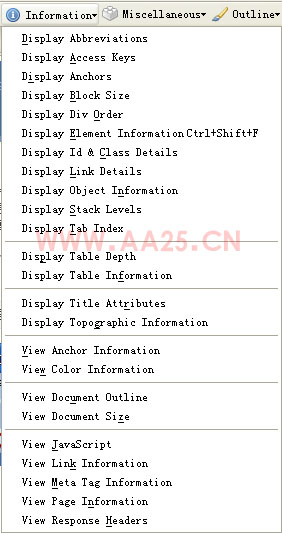
Web Developer插件的Information工具是一個包羅很多實用功能的地方,有些東西對于我們CSS網(wǎng)頁布局設計顯得非常有用。Information工具提供的功能非常多,我們僅挑一些CSS網(wǎng)頁布局設計中常用的功能加以介紹。該工具菜單如下圖:

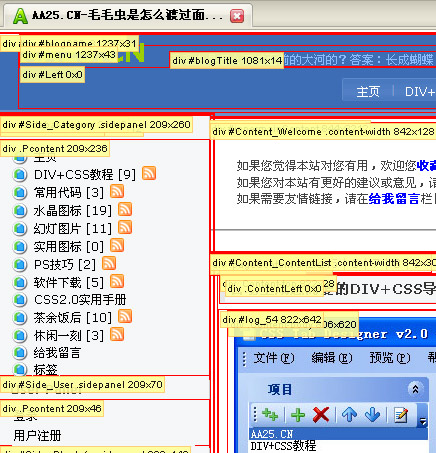
1、Display Blocks Size 顯示塊元素對象的尺寸。該功能將頁面中所有div描邊為紅色進行區(qū)域劃分,同時顯示出該div區(qū)域的尺寸。如下圖:

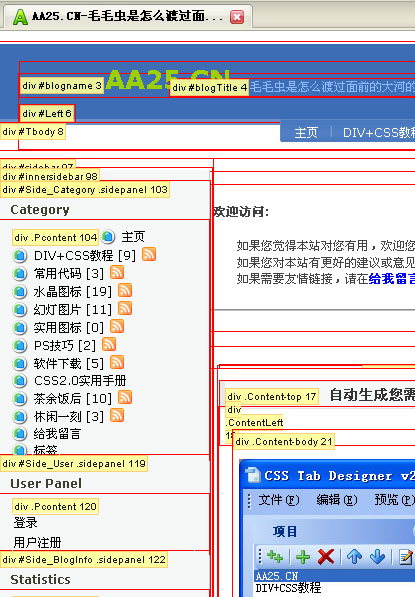
2、Display Div order 顯示網(wǎng)頁中div在xhtml代碼中的順序與編號。用紅色的線框進行區(qū)域劃分,并顯示div編號。如下圖:

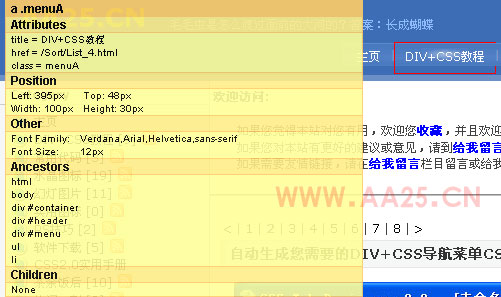
3、Display Element Information 顯示元素信息。非常實用的功能之一,點選該命令,會在網(wǎng)頁中顯示一個浮動的窗口,鼠標移動到不同的網(wǎng)頁對象上時,會用紅線框標識當前對象,并且顯示該對象的一些信息:名稱、樣式、title、target、href等等。該功能會折疊顯示一些信息,如定位等。如下圖:

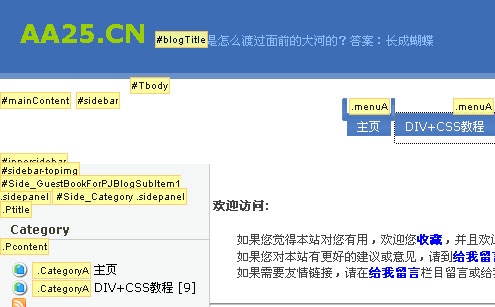
4、Display ID & Class Details 顯示ID和Class的細節(jié)。點選該功能,將對頁面中的對象標出其ID和Class的名稱。如下圖:

5、Display Link Details 顯示鏈接的信息。此功能將在頁面中標注出鏈接的URL。
6、Display Stack Levels 顯示層級關系。若頁面中使用了z-index屬性的定位,將顯示對象的z-index屬性值。
7、Display Table Information 顯示表格信息。與上面的一些功能相似,標注顯示出表格的詳細信息。
其它的信息大家自己試一下就能明白它的作用,我們這里就不詳細的深入了,需要提示你注意View Color Information查看色彩信息,會將頁面中應用的色彩用方塊以一個新的標簽頁顯示出來,對于頁面美工的色彩設計有非常大的作用。
- 相關鏈接:
- 教程說明:
Div+CSS教程-Web Developer插件 Information工具教程
 。
。