用PhotoShop兩分鐘完成一個(gè)xhtml css首頁(yè)_Div+CSS教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
這是一個(gè)非常便捷的方法,但我們需要提醒你注重:這只是一種PhotoShop所提供的附帶功能。并不能以此來(lái)完成xhtml css網(wǎng)站的開(kāi)發(fā),此文僅作為消遣娛樂(lè)。因?yàn)镻hotoShop所生成的代碼是很不規(guī)范與科學(xué)的,有很多冗余而且并未優(yōu)化。
知道了這些,就讓我們開(kāi)始吧:
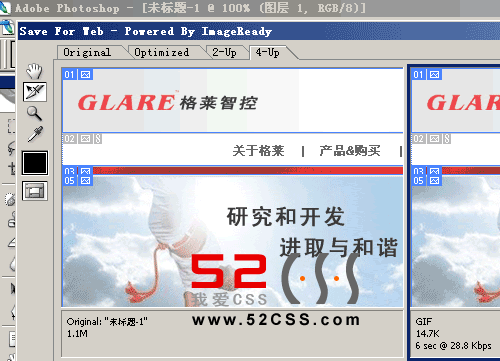
1、打開(kāi)photoshop cs2 ,打開(kāi)設(shè)計(jì)出的網(wǎng)站首頁(yè)。用切片工具切好。

2、點(diǎn) 文件-》存儲(chǔ)為web所用格式 快捷鍵為ctrl alt shift s ,點(diǎn)右上倒三角的小圖片,選擇Edit output settings

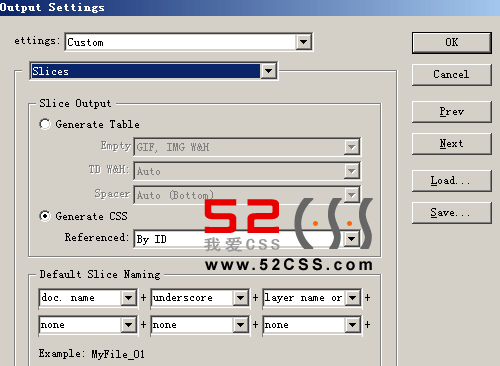
3、見(jiàn)圖,在第二個(gè)下拉中選擇 Slices,選擇Generate CSS ,然后在后面的下拉中選By ID

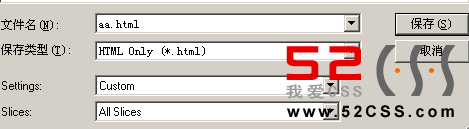
4、點(diǎn)OK保存并關(guān)閉設(shè)置窗口,在Save for Web窗口中點(diǎn)Save按扭,在保存類(lèi)型中選擇Html and Images,隨便輸入一個(gè)文件名,點(diǎn)保存。

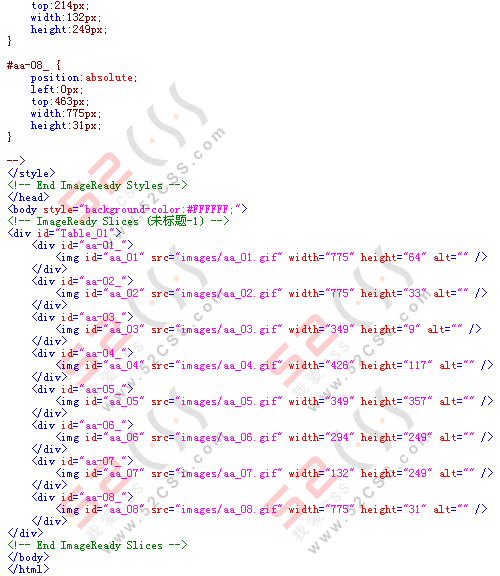
5、完成任務(wù)。看一下代碼,是不是xhtml css

呵呵,這么簡(jiǎn)單,就做出了個(gè)xhtml css的頁(yè)面。當(dāng)然實(shí)際應(yīng)用中,這種自動(dòng)生成的頁(yè)面還是不太好的。這只是一種PhotoShop所提供的附帶功能。并不能以此來(lái)完成xhtml css網(wǎng)站的開(kāi)發(fā),此文僅作為消遣娛樂(lè)。因?yàn)镻hotoShop所生成的代碼是很不規(guī)范與科學(xué)的,有很多冗余而且并未優(yōu)化。
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 學(xué)習(xí)Web標(biāo)準(zhǔn)不要對(duì)IE抱有偏見(jiàn)
- div css網(wǎng)頁(yè)布局時(shí)如何合理架構(gòu)css?
- Javascript來(lái)控制target屬性
- ol有序列表居然沒(méi)有按順序顯示的奇怪現(xiàn)象
- DivCSS教程:CSS控制Table單元格強(qiáng)制換行與強(qiáng)制不換行
- WEB2.0標(biāo)準(zhǔn)教程:第八天CSS布局入門(mén)
- CSS布局教程:IE8的一些CSShack
- 如何讓層垂直居中于瀏覽器窗口?
- 自動(dòng)播放效果SlideShow在相冊(cè)網(wǎng)頁(yè)中的應(yīng)用
- CSS網(wǎng)頁(yè)布局經(jīng)驗(yàn):富有語(yǔ)義地類(lèi)class和id標(biāo)記命名
猜你也喜歡看這些
- CSS布局實(shí)例:一個(gè)不錯(cuò)的表格樣式
- DIVCSS菜單實(shí)例:紅與黑具有立體質(zhì)感的CSS菜單
- CSS背景圖片background-image須注意路徑問(wèn)題!
- 用css網(wǎng)站布局之十步實(shí)錄!(四)
- DivCSS布局實(shí)例:很實(shí)用的圖文混排CSS列表-富有語(yǔ)義
- ul列表中包含input時(shí)line-height屬性失效的解決辦法
- CSS基本條狀圖表的實(shí)現(xiàn)方法是什么?
- IE6、IE7絕對(duì)定位與鏈接問(wèn)題研究
- CSS實(shí)例教程:用列表ul制作CSS橫向菜單的基礎(chǔ)知識(shí)
- 鼠標(biāo)指住(hover)變色的按鈕演示demo
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-用PhotoShop兩分鐘完成一個(gè)xhtml css首頁(yè)
 。
。