border:none;與border:0;的有什么不同?_Div+CSS教程

這問題在網(wǎng)絡(luò)相信已經(jīng)有不少人問到,最近再次被牽起討論,籍此記錄一下個(gè)人的理解,border:none;與border:0;的區(qū)別體現(xiàn)有兩點(diǎn):一是理論上的性能差異二是瀏覽器兼容性的差異。
1.性能差異
【border:0;】把border設(shè)為“0”像素雖然在頁面上看不見,但按border默認(rèn)值理解,瀏覽器依然對(duì)border-width/border-color進(jìn)行了渲染,即已經(jīng)占用了內(nèi)存值。
【border:none;】把border設(shè)為“none”即沒有,瀏覽器解析“none”時(shí)將不作出渲染動(dòng)作,即不會(huì)消耗內(nèi)存值。
2.兼容性差異
兼容性差異只針對(duì)瀏覽器IE6、IE7與標(biāo)簽button、input而言,在win、win7、vista 的XP主題下均會(huì)出現(xiàn)此情況。
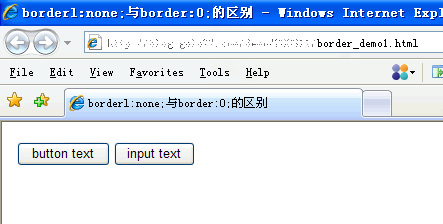
【border:none;】當(dāng)border為“none”時(shí)似乎對(duì)IE6/7無效邊框依然存在,如下例

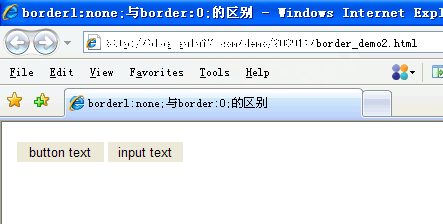
【border:0;】當(dāng)border為“0”時(shí),感覺比“none”更有效,所有瀏覽器都一致把邊框隱藏

總結(jié):
1. 對(duì)比border:0;與border:none;之間的區(qū)別在于有渲染和沒渲染,感覺他們和display:none;與visibility:hidden;的關(guān)系類似,而對(duì)于border屬性的渲染性能對(duì)比暫時(shí)沒找測試的方法,雖然認(rèn)為他們存在渲染性能上的差異但也只能說是理論上。
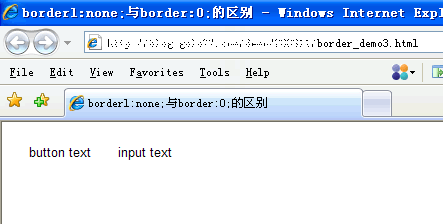
2. 如何讓border:none;實(shí)現(xiàn)全兼容?只需要在同一選擇符上添加背景屬性即可

對(duì)于border:0;與border:none;個(gè)人更向于使用,border:none;,因?yàn)閎order:none;畢竟在性能消耗沒有爭議,而且兼容性可用背景屬性解決不足以成為障礙。
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
- img圖片元素下多余空白解決方案
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-border:none;與border:0;的有什么不同?
 。
。