CSS的margin邊界疊加深度剖析_Div+CSS教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
邊界疊加是一個(gè)相當(dāng)簡(jiǎn)單的概念。但是,在實(shí)踐中對(duì)網(wǎng)頁(yè)進(jìn)行布局時(shí),它會(huì)造成許多混淆。簡(jiǎn)單地說(shuō),當(dāng)兩個(gè)垂直邊界相遇時(shí),它們將形成一個(gè)邊界。這個(gè)邊界的高度等于兩個(gè)發(fā)生疊加的邊界的高度中的較大者。
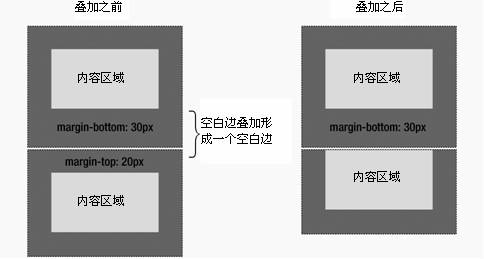
當(dāng)一個(gè)元素出現(xiàn)在另一個(gè)元素上面時(shí),第一個(gè)元素的底邊界與第二個(gè)元素的頂邊界發(fā)生疊加,見(jiàn)圖:

元素的頂邊界與前面元素的底邊界發(fā)生疊加
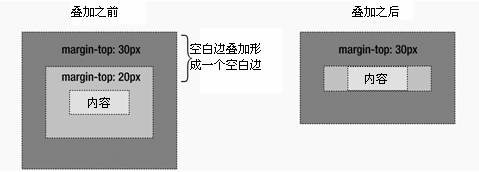
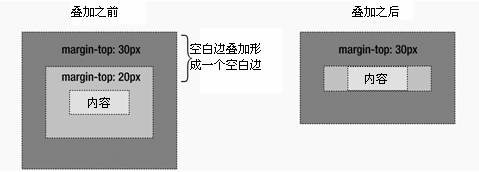
當(dāng)一個(gè)元素包含在另一個(gè)元素中時(shí)(假設(shè)沒(méi)有填充或邊框?qū)⑦吔绶指糸_(kāi)),它們的頂和/或底邊界也發(fā)生疊加,見(jiàn)圖:

元素的頂邊界與父元素的頂邊界發(fā)生疊加
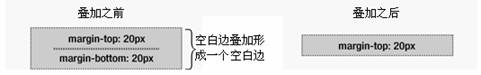
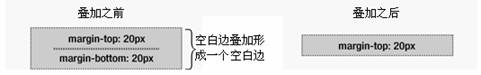
盡管初看上去有點(diǎn)兒希奇,但是邊界甚至可以與本身發(fā)生疊加。假設(shè)有一個(gè)空元素,它有邊界,但是沒(méi)有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會(huì)發(fā)生疊加,見(jiàn)圖:

元素的頂邊界與底邊界發(fā)生疊加
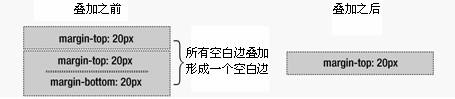
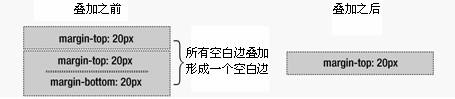
假如這個(gè)邊界碰到另一個(gè)元素的邊界,它還會(huì)發(fā)生疊加,見(jiàn)圖:

空元素中已經(jīng)疊加的邊界與另一個(gè)空元素的邊界發(fā)生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因?yàn)樗鼈兊乃羞吔缍集B加到一起,形成一個(gè)小的邊界。
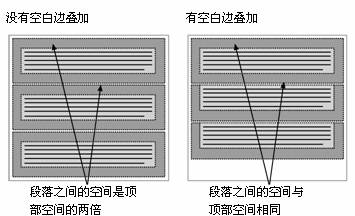
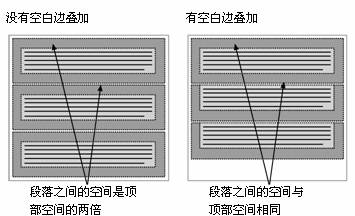
邊界疊加初看上去可能有點(diǎn)兒希奇,但是它實(shí)際上是有意義的。以由幾個(gè)段落組成的典型文本頁(yè)面為例(見(jiàn)圖2-8)。第一個(gè)段落上面的空間等于段落的頂邊界。假如沒(méi)有邊界疊加,后續(xù)所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁(yè)面頂部的兩倍。假如發(fā)生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護(hù)了一致的距離
只有普通文檔流中塊框的垂直邊界才會(huì)發(fā)生邊界疊加。行內(nèi)框、浮動(dòng)框或絕對(duì)定位框之間的邊界不會(huì)疊加。
邊界疊加的問(wèn)題
邊辦疊加是一個(gè)假如誤解就會(huì)導(dǎo)致許多麻煩的CSS特性。請(qǐng)參考div元素內(nèi)嵌套段落的簡(jiǎn)單示例:
div 框設(shè)置了10像素邊界,段落設(shè)置了20像素的邊界:
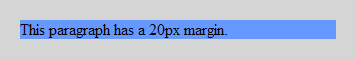
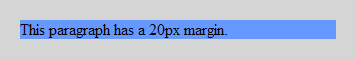
你會(huì)自然地認(rèn)為產(chǎn)生的樣式會(huì)像圖1-1那樣,在段落和div之間有20像素的距離,在div外邊圍繞著10像素的邊界。

圖1-1
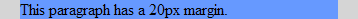
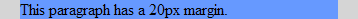
但是,產(chǎn)生的樣式實(shí)際上像圖1-2。

圖1-2
[ 可先修改部分代碼 再運(yùn)行查看效果 ]
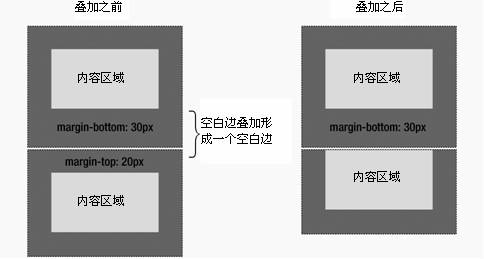
這里發(fā)生了兩個(gè)情況。首先,段落的20像素上邊界和上邊界與div的10像素邊界疊加,形成一個(gè)單一的20像素垂直邊界。其次,這些邊界不是被DIV包圍,而是突出到DIV的頂部和底部的外邊。出現(xiàn)這種情況是由于具有塊級(jí)子元素的元素計(jì)算其高度方式造成的。
假如元素沒(méi)有垂直邊框和填充,那么它的高度就是它包含的子元素的頂部和底部邊框邊緣之間的距離。因此,包含的子元素的頂部和底部空白邊就突出到容器元素的外邊。但是,有一個(gè)簡(jiǎn)單的解決方案。通過(guò)添加一個(gè)垂直邊框或填充,空白邊就不再疊了,而且元素的高度就是它包含的子元素的頂部和底部空白邊邊緣之間的距離。
為了讓前面的示例看起來(lái)像圖1-1這樣,只需在div四周添加補(bǔ)白或邊框:
邊l界疊加的大多數(shù)問(wèn)題可以通過(guò)添加透明邊框或1px的補(bǔ)白來(lái)修復(fù)。
補(bǔ)充解決方案:
當(dāng)一個(gè)元素出現(xiàn)在另一個(gè)元素上面時(shí),第一個(gè)元素的底邊界與第二個(gè)元素的頂邊界發(fā)生疊加,見(jiàn)圖:

元素的頂邊界與前面元素的底邊界發(fā)生疊加
當(dāng)一個(gè)元素包含在另一個(gè)元素中時(shí)(假設(shè)沒(méi)有填充或邊框?qū)⑦吔绶指糸_(kāi)),它們的頂和/或底邊界也發(fā)生疊加,見(jiàn)圖:

元素的頂邊界與父元素的頂邊界發(fā)生疊加
盡管初看上去有點(diǎn)兒希奇,但是邊界甚至可以與本身發(fā)生疊加。假設(shè)有一個(gè)空元素,它有邊界,但是沒(méi)有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會(huì)發(fā)生疊加,見(jiàn)圖:

元素的頂邊界與底邊界發(fā)生疊加
假如這個(gè)邊界碰到另一個(gè)元素的邊界,它還會(huì)發(fā)生疊加,見(jiàn)圖:

空元素中已經(jīng)疊加的邊界與另一個(gè)空元素的邊界發(fā)生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因?yàn)樗鼈兊乃羞吔缍集B加到一起,形成一個(gè)小的邊界。
邊界疊加初看上去可能有點(diǎn)兒希奇,但是它實(shí)際上是有意義的。以由幾個(gè)段落組成的典型文本頁(yè)面為例(見(jiàn)圖2-8)。第一個(gè)段落上面的空間等于段落的頂邊界。假如沒(méi)有邊界疊加,后續(xù)所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁(yè)面頂部的兩倍。假如發(fā)生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護(hù)了一致的距離
只有普通文檔流中塊框的垂直邊界才會(huì)發(fā)生邊界疊加。行內(nèi)框、浮動(dòng)框或絕對(duì)定位框之間的邊界不會(huì)疊加。
邊界疊加的問(wèn)題
邊辦疊加是一個(gè)假如誤解就會(huì)導(dǎo)致許多麻煩的CSS特性。請(qǐng)參考div元素內(nèi)嵌套段落的簡(jiǎn)單示例:
示例代碼 [m.dounai2.com]
<div id="box">
<p>This paragraph has a 20px margin.</p>
</div>
<p>This paragraph has a 20px margin.</p>
</div>
div 框設(shè)置了10像素邊界,段落設(shè)置了20像素的邊界:
示例代碼 [m.dounai2.com]
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
你會(huì)自然地認(rèn)為產(chǎn)生的樣式會(huì)像圖1-1那樣,在段落和div之間有20像素的距離,在div外邊圍繞著10像素的邊界。

圖1-1
但是,產(chǎn)生的樣式實(shí)際上像圖1-2。

圖1-2
代碼調(diào)試框 [m.dounai2.com]
[ 可先修改部分代碼 再運(yùn)行查看效果 ]
這里發(fā)生了兩個(gè)情況。首先,段落的20像素上邊界和上邊界與div的10像素邊界疊加,形成一個(gè)單一的20像素垂直邊界。其次,這些邊界不是被DIV包圍,而是突出到DIV的頂部和底部的外邊。出現(xiàn)這種情況是由于具有塊級(jí)子元素的元素計(jì)算其高度方式造成的。
假如元素沒(méi)有垂直邊框和填充,那么它的高度就是它包含的子元素的頂部和底部邊框邊緣之間的距離。因此,包含的子元素的頂部和底部空白邊就突出到容器元素的外邊。但是,有一個(gè)簡(jiǎn)單的解決方案。通過(guò)添加一個(gè)垂直邊框或填充,空白邊就不再疊了,而且元素的高度就是它包含的子元素的頂部和底部空白邊邊緣之間的距離。
為了讓前面的示例看起來(lái)像圖1-1這樣,只需在div四周添加補(bǔ)白或邊框:
示例代碼 [m.dounai2.com]
#box{
margin:10px;
padding:1px;/*或者border:1px solid color;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
margin:10px;
padding:1px;/*或者border:1px solid color;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
邊l界疊加的大多數(shù)問(wèn)題可以通過(guò)添加透明邊框或1px的補(bǔ)白來(lái)修復(fù)。
補(bǔ)充解決方案:
示例代碼 [m.dounai2.com]
1.外層 padding
2.透明邊框 border:1px solid transparent;
3.絕對(duì)定位 postion:absolute:
4.外層DIV overflow:hidden;
5.內(nèi)層DIV 加float:left; display:inline;
6.外層DIV有時(shí)會(huì)用到zoom:1;
2.透明邊框 border:1px solid transparent;
3.絕對(duì)定位 postion:absolute:
4.外層DIV overflow:hidden;
5.內(nèi)層DIV 加float:left; display:inline;
6.外層DIV有時(shí)會(huì)用到zoom:1;
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 如何在父元素中垂直居中文本?
- CSS如何制作一張圖片多種狀態(tài)的圖象翻轉(zhuǎn)菜單?
- divcss布局中段落的排版一般如何進(jìn)行?
- LI中內(nèi)容超過(guò)長(zhǎng)度后以省略號(hào)顯示的方法
- 有人說(shuō)div CSS網(wǎng)頁(yè)布局比較愚蠢,我來(lái)說(shuō)兩句!
- 使一個(gè)層垂直居中于瀏覽器
- 在WEB標(biāo)準(zhǔn)中嵌入Flash的最佳方法
- border與list縮寫(xiě)的時(shí)候應(yīng)該注意什么?
- 關(guān)于條件注釋的幾個(gè)實(shí)例代碼
- div居中的設(shè)置該如何編寫(xiě)css?
猜你也喜歡看這些
- CSS布局實(shí)例:margin優(yōu)化的一種思路
- 用css網(wǎng)站布局之十步實(shí)錄!(三)
- CSS實(shí)例:Unobtrusive頁(yè)簽切換符合Web標(biāo)準(zhǔn)具有html語(yǔ)義
- ul列表中包含input時(shí)line-height屬性失效的解決辦法
- CSS導(dǎo)航菜單:仿淘寶首頁(yè)導(dǎo)航條布局效果
- DivCSS布局實(shí)例:很實(shí)用的圖文混排CSS列表-富有語(yǔ)義
- 用css網(wǎng)站布局之十步實(shí)錄!(十)
- CSSFormExample:帶有小圖標(biāo)的清爽CSS表單設(shè)計(jì)!
- CSS實(shí)例教程:紅藍(lán)炫CSS橫向菜單
- DIV CSS布局實(shí)例:半透明陰影效果的實(shí)現(xiàn)
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-CSS的margin邊界疊加深度剖析
 。
。