CSS畫三角形的方法及應(yīng)用實例_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
用DIV CSS可以作出很多不同外形的角形;以下我只寫了幾個;CSS沒有優(yōu)化;是為了讓大家看得更清一些;
以下是一些小三角的外形:

這是第一個小三角的寫法:
以下是一些小三角;可以舉一反三;做出更多的小三角:
[ 可先修改部分代碼 再運行查看效果 ]
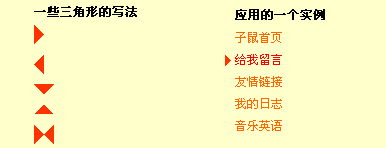
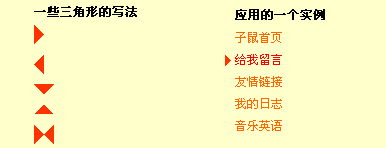
以下是一個應(yīng)用的實例:
[ 可先修改部分代碼 再運行查看效果 ]
在IE6、IE7、FF、OPERA都測試過!IE6更低的版本沒有測試!
本文作者:zishu
以下是一些小三角的外形:

這是第一個小三角的寫法:
示例代碼 [m.dounai2.com]
#com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
以下是一些小三角;可以舉一反三;做出更多的小三角:
代碼調(diào)試框 [m.dounai2.com]
[ 可先修改部分代碼 再運行查看效果 ]
以下是一個應(yīng)用的實例:
代碼調(diào)試框 [m.dounai2.com]
[ 可先修改部分代碼 再運行查看效果 ]
在IE6、IE7、FF、OPERA都測試過!IE6更低的版本沒有測試!
本文作者:zishu
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達式替換a標記href值
- 30個優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 為何要遺棄HTML,執(zhí)行Web標準?
- block(塊元素)、inline(內(nèi)聯(lián)元素)的差別是什么?
- 用PhotoShop兩分鐘完成一個xhtml css首頁
- divcss表單布局技巧及CSSForm表單設(shè)計技巧
- DivCSS實例教程:分享非常不錯的頁面制作方法
- DIVCSS網(wǎng)頁布局:三行三列自適應(yīng)高度的DIV布局
- visibility:hidden和display:none的區(qū)別和用法
- 為什么在DreamWeaver編輯環(huán)境中CSS沒有效果?
- 如何實現(xiàn)未知高居垂直居中?
- 應(yīng)用Div CSS網(wǎng)頁布局Table表格是不是完全舍棄?!
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-CSS畫三角形的方法及應(yīng)用實例
 。
。