DivCSS實例教程:分享非常不錯的頁面制作方法_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
Div CSS實例教程:分享非常不錯的頁面制作方法
做前端也有幾年時間了,不敢說能把他看地多透,但是多多少少還是有些自己的東西。就制作而言,我將一張頁面分為四層:框架、布局、模塊、列表和數(shù)據(jù)塊。
一、框架
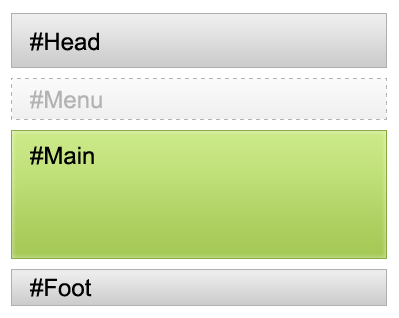
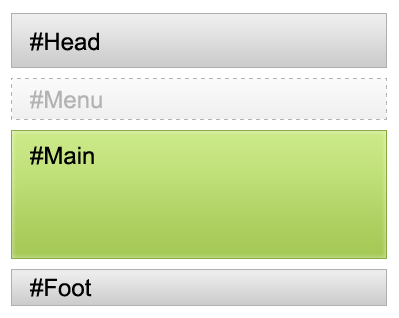
頁面的框架基本上都是:“頭”、“主體”、“尾”。但是對于一些頁面如Tudou.com,由于布局的需要,還應在“頭”的下面還要加個“菜單”。

二、布局(以下用#ID表示頁面元素)
#Head和#Foot里的就不說了,具體查看演示頁面源碼。
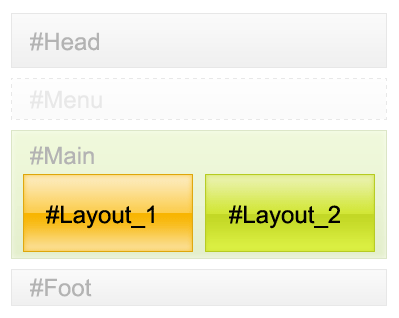
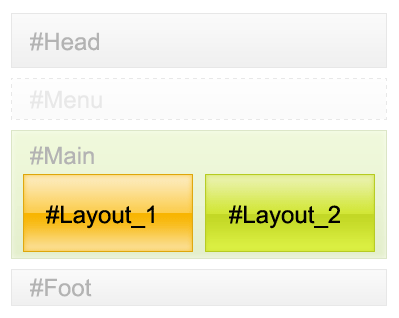
布局說的是將#Main里的內容分成幾大塊。我們看Tudou.com,#Main里典型的左右結構,我們用#Layout_1,#Layout_2表示。如圖

三、模塊
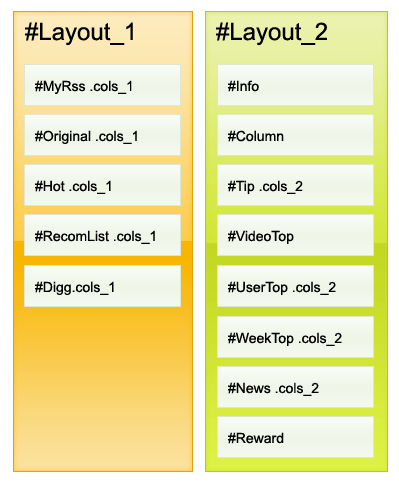
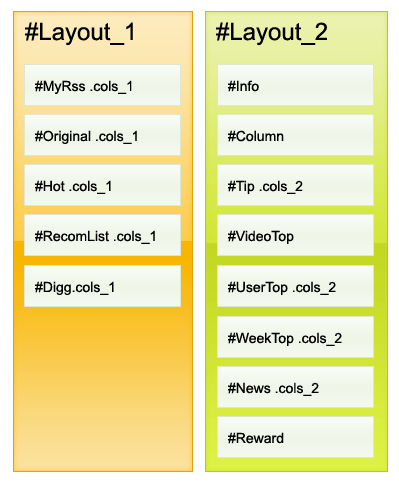
布局#Layout_1,#Layout_2里的塊就是模塊了,
按我的理解,模塊至少要有一個ID,Class則要視頁面設計,給需要重用的加上。
關于模塊的ID名稱,要取個有意義的名字,當然偷懶的可以用#Col_1,#Col_2,。。。
模塊的Class名稱用.cols_1,.cols_2,。。。

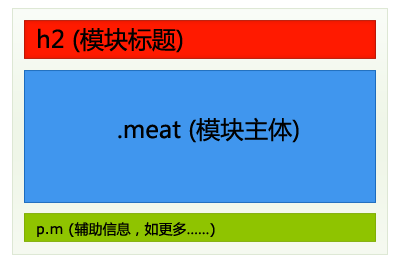
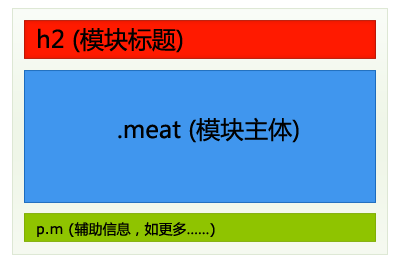
模塊內部的如下圖

四、列表和數(shù)據(jù)塊
模塊的主體是由列表組成的,而列表里則包含數(shù)據(jù)塊。
按我的理解,頁面上的信息其實就是不同類型的列表。我們應將典型的列表方式提取出來,放在公用樣式里(public.css)。
以Tudou.com為例,需要定義到public.css里的列表至少要有以下三種:
數(shù)據(jù)塊其實是微格式的一個變相應用,給不同的數(shù)據(jù)元素定義固定的結構。
Tudou.com 需要定義的數(shù)據(jù)塊有:
比如 .mVideo 應該是這樣的:
最后,附上要害字表,就是一些用于公共定義的ID和Class名稱。
ID
Class
做前端也有幾年時間了,不敢說能把他看地多透,但是多多少少還是有些自己的東西。就制作而言,我將一張頁面分為四層:框架、布局、模塊、列表和數(shù)據(jù)塊。
一、框架
頁面的框架基本上都是:“頭”、“主體”、“尾”。但是對于一些頁面如Tudou.com,由于布局的需要,還應在“頭”的下面還要加個“菜單”。

二、布局(以下用#ID表示頁面元素)
#Head和#Foot里的就不說了,具體查看演示頁面源碼。
布局說的是將#Main里的內容分成幾大塊。我們看Tudou.com,#Main里典型的左右結構,我們用#Layout_1,#Layout_2表示。如圖

三、模塊
布局#Layout_1,#Layout_2里的塊就是模塊了,
按我的理解,模塊至少要有一個ID,Class則要視頁面設計,給需要重用的加上。
關于模塊的ID名稱,要取個有意義的名字,當然偷懶的可以用#Col_1,#Col_2,。。。
模塊的Class名稱用.cols_1,.cols_2,。。。

模塊內部的如下圖

四、列表和數(shù)據(jù)塊
模塊的主體是由列表組成的,而列表里則包含數(shù)據(jù)塊。
按我的理解,頁面上的信息其實就是不同類型的列表。我們應將典型的列表方式提取出來,放在公用樣式里(public.css)。
以Tudou.com為例,需要定義到public.css里的列表至少要有以下三種:
示例代碼 [m.dounai2.com]
1. .list-v 垂直列表方式 (圖片和文字成垂直排列)
2. .list-h 水平列表方式 (圖片和文字成水平排列)
3. .list-t 文字列表方式
2. .list-h 水平列表方式 (圖片和文字成水平排列)
3. .list-t 文字列表方式
數(shù)據(jù)塊其實是微格式的一個變相應用,給不同的數(shù)據(jù)元素定義固定的結構。
Tudou.com 需要定義的數(shù)據(jù)塊有:
示例代碼 [m.dounai2.com]
1. .mVideo (視頻)
2. .mList (豆單)
3. .mUser (用戶)
2. .mList (豆單)
3. .mUser (用戶)
比如 .mVideo 應該是這樣的:
示例代碼 [m.dounai2.com]
<div class=“mVideo”>
<div class=“p”><a href=“” title=“”><img src=“” _fcksavedurl="“”" alt=“阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛” /></a></div>
<div class=“d”>
<div class=“d_name”><a href=“” title=“”>阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛</a></div>
<div class=“d_user”><a href=“” title=“”>阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛</a></div>
<div class=“d_length”>06:88</div>
<div class=“d_time”>發(fā)布時間:<span>2007-10-08 14:31</span></div>
<div class=“d_intro”>阿聯(lián)又掛彩阿聯(lián)又掛彩阿聯(lián)又掛彩</div>
<div class=“d_honor”>榮譽:<span><img src=“” alt=“??” /></span></div>
<div class=“d_view”>人氣:<span>222</span></div>
<div class=“d_comment”>評論:<span>323</span></div>
<div class=“d_favorite”>收藏:<span>32</span></div>
<div class=“d_type”>類型:<span><a href=“” title=“”>μ?ó°</a><a href=“” title=“”>μ?êó??</a></span></div>
<div class=“d_tag”>標簽:<span><a href=“” title=“”>Twins</a><a href=“” title=“”>?Y3a?á</a></span></div>
<div class=“d_subject”>專題:<span><a href=“” title=“”>±?á?</a></span></div>
</div>
</div>
<div class=“p”><a href=“” title=“”><img src=“” _fcksavedurl="“”" alt=“阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛” /></a></div>
<div class=“d”>
<div class=“d_name”><a href=“” title=“”>阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛</a></div>
<div class=“d_user”><a href=“” title=“”>阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛</a></div>
<div class=“d_length”>06:88</div>
<div class=“d_time”>發(fā)布時間:<span>2007-10-08 14:31</span></div>
<div class=“d_intro”>阿聯(lián)又掛彩阿聯(lián)又掛彩阿聯(lián)又掛彩</div>
<div class=“d_honor”>榮譽:<span><img src=“” alt=“??” /></span></div>
<div class=“d_view”>人氣:<span>222</span></div>
<div class=“d_comment”>評論:<span>323</span></div>
<div class=“d_favorite”>收藏:<span>32</span></div>
<div class=“d_type”>類型:<span><a href=“” title=“”>μ?ó°</a><a href=“” title=“”>μ?êó??</a></span></div>
<div class=“d_tag”>標簽:<span><a href=“” title=“”>Twins</a><a href=“” title=“”>?Y3a?á</a></span></div>
<div class=“d_subject”>專題:<span><a href=“” title=“”>±?á?</a></span></div>
</div>
</div>
最后,附上要害字表,就是一些用于公共定義的ID和Class名稱。
ID
示例代碼 [m.dounai2.com]
1. #B-* // Body用
2. #Head, #Main, #Foot //布局用ID
3. #Message // 系統(tǒng)消息用
4. #Logo, #Toolbar, #Search, #Menu // Head內元素
5. #Layout_*, #Group_*, #Col_* // Main內元素
6. #Links, #CopyRight // Foot內元素
7. #B* // 廣告位,與class=”b”結合使用
8. #Plugin // Banner用
2. #Head, #Main, #Foot //布局用ID
3. #Message // 系統(tǒng)消息用
4. #Logo, #Toolbar, #Search, #Menu // Head內元素
5. #Layout_*, #Group_*, #Col_* // Main內元素
6. #Links, #CopyRight // Foot內元素
7. #B* // 廣告位,與class=”b”結合使用
8. #Plugin // Banner用
Class
示例代碼 [m.dounai2.com]
1. .txt, .btn, .label_checkbox, .label_input, .handle // 表單內元素
2. .meat // 模塊主體元素
3. .list_*(.list_v, .list_h, .list-t, .list_top, …) // 列表元素,詳見“列表”
4. .m // 更多,可延伸至“絕對定位于右上角”的元素
5. .s1, .s2, … // 用于子單元塊需各自定義樣式的元素,如菜單、排行榜等
6. .s // 非凡元素,假如一個元素相對于兄弟節(jié)點非凡,則用之
7. .b // 廣告位
8. .p, .d, .d_*, .h // 數(shù)據(jù)塊內元素,分別為圖片、具體、具體內元素、操作
9. .handle // 操作元素
10. .m_*(.mVideo, .mComment, .mUser, .mSubject, …) // 數(shù)據(jù)塊元素
11. .*_fix // *元素的補丁元素
12. .current // 當前元素
2. .meat // 模塊主體元素
3. .list_*(.list_v, .list_h, .list-t, .list_top, …) // 列表元素,詳見“列表”
4. .m // 更多,可延伸至“絕對定位于右上角”的元素
5. .s1, .s2, … // 用于子單元塊需各自定義樣式的元素,如菜單、排行榜等
6. .s // 非凡元素,假如一個元素相對于兄弟節(jié)點非凡,則用之
7. .b // 廣告位
8. .p, .d, .d_*, .h // 數(shù)據(jù)塊內元素,分別為圖片、具體、具體內元素、操作
9. .handle // 操作元素
10. .m_*(.mVideo, .mComment, .mUser, .mSubject, …) // 數(shù)據(jù)塊元素
11. .*_fix // *元素的補丁元素
12. .current // 當前元素
/所屬分類:Div+CSS教程/更新時間:2008-06-22
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-DivCSS實例教程:分享非常不錯的頁面制作方法
 。
。