CSS三列浮動中間列寬度自適應_Div+CSS教程
使用浮動定位方式,從一列到多列的固定寬度及自適應,基本上可以簡單完成,包括三列的固定寬度。而在這里給我們提出了一個新的要求,希望有一個三列式布局,其中左欄要求固定寬度,并居左顯示,右欄要求固定寬度并居右顯示,而中間欄需要在左欄和右欄的中間,根據(jù)左右欄的間距變化自動適應。這給布局提出了一個新的要求,而且單純使用float屬性與百分比屬性并不能夠實現(xiàn),CSS目前還不支持百分比的計算精確到考慮左欄和右欄的占位,如果對中間欄使用100%寬度的話,它將使用瀏覽器窗口的寬度,而非左欄與右欄的中間間距,因此我們需要重新的思路來考慮這個問題。
絕對定位
在開始這樣的三列布局之前,有必要了解一個新的定位方式——絕對定位。前面的浮動定位方式主要由瀏覽器根據(jù)對象的內容自動進行浮動方向的調整,但是這種方式不能滿足定位需求時,就需要新的方法來實現(xiàn),CSS提供的除去浮動定位之外的另一種定位方式就是絕對定位,絕對定位使用position屬性來實現(xiàn)。
position 用于設置對象的定位方式 可用值:static/absolute/relative
對頁面中的每一個對象而言,默認position屬性都是static。
如果將對象設置為position:absolute,對象將脫離文檔流,根據(jù)整個頁面的位置進行重新定位。當使用此屬性時,可以使用top,right,bottom,left即上右下左四個方向的距離值,以確定對象的具體位置,看如下CSS:
#layout {
position:absolute;
top:20px;
left:0px;
}
如果#layout使用了position:absolute;將會變成絕對定位模式,與此同時,當設置top:20px;時它將永遠離瀏覽器窗口的上方20px,而left:0px;將保證它離瀏覽器左邊距為0px。。
注意:一個對象如果設置了position:absolute;它將從本質上與其他對象分離出來,它的定位模式不會影響其它對象,也不會被其它對象的浮動定位所影響,從某種意義上說,使用了絕對定位之后,對象就像一個圖層一樣浮在了網(wǎng)頁之上。
絕對定位之后的對象,不會再考慮它與頁面中的浮動關系,只需要設置對象的top,right,bottom,left四個方向的值即可。
而在本例中,使用絕對定位則能夠很好地解決我們所提出的問題。同樣,使用3個div形成我們的三個分欄結構:
#left {
background-color: #E8F5FE;
border: 1px solid #A9C9E2;
height: 400px;
width: 200px;
position: absolute;
top: 0px;
left: 0px;
}
#right {
background-color: #FFE7F4;
border: 1px solid #F9B3D5;
height: 400px;
width: 200px;
position: absolute;
top: 0px;
right: 0px;
}
這樣,左欄將距左邊left:0px;貼著左邊緣進行顯示,而右欄則將由right: 0px;使得右欄距右顯示,而中間的#center將使用普通的CSS樣式:
#center {
background-color: #F2FDDB;
border: 1px solid #A5CF3D;
height: 400px;
margin-right: 202px;
margin-left: 202px;
}
對于#center,我們不需要再設定其浮動方式,只需要讓它有左邊外邊距永遠保持#lef與#right的寬度,便實現(xiàn)了兩邊各讓出202px的自適應寬度,而左右兩邊讓的距離,剛好讓#left和#right顯示在這個空間中,從而實現(xiàn)了而已要求。
制作過程如下:
先設置body{ margin:0px;} 清除掉body默認的邊界,這樣不會影響到三列的顯示;
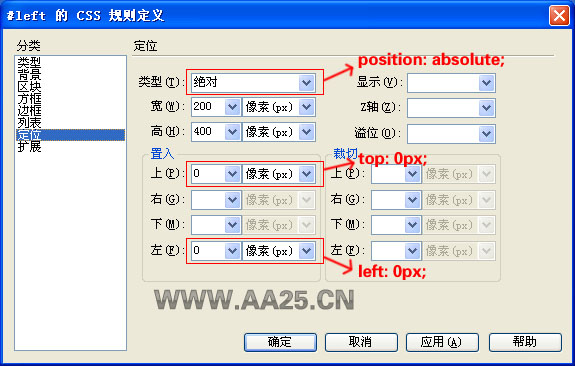
接著創(chuàng)建div標簽,css的邊框、背景色、寬度、高度不再詳述,可參考以前的教程,具體說一下本例中新接觸的屬性在css對話框中是怎么設置的:

<!--本文章來自m.dounai2.com-->
- 相關鏈接:
- 教程說明:
Div+CSS教程-CSS三列浮動中間列寬度自適應
 。
。