input file上傳文件樣式支持html5的瀏覽器解決方案_HTML5教程
推薦:一張圖片能隱含千言萬(wàn)語(yǔ)之隱藏你的程序代碼一個(gè)HTML5的視頻智力游戲,開(kāi)發(fā)的過(guò)程很有趣,我喜歡編程,但當(dāng)實(shí)現(xiàn)了游戲邏輯后,我有了一個(gè)有趣的想法:為什么不想個(gè)辦法把代碼隱藏起來(lái)
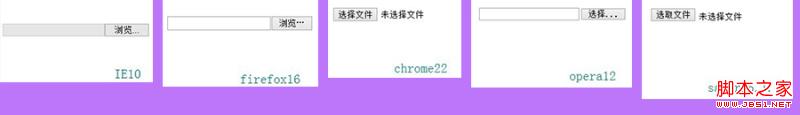
最近在使用畫(huà)布處理圖像像素時(shí)用到了file上傳控件,發(fā)現(xiàn)了file上傳控件的兩個(gè)兼容性問(wèn)題。一個(gè)是file上傳控件在火狐下無(wú)法通過(guò)css改變width,另一個(gè)是file上傳控件在不同的瀏覽器下的外觀和行為都不一樣。下面是file上傳控件在IE10,firefox16,chrome22,opera12,safari5.1.7里的截圖:

在IE10里,雙擊輸入框或者單擊按鈕都彈出文件選擇框。在其他瀏覽器里單擊輸入框,按鈕或文字都可以觸發(fā)文件選擇框。
鑒于這種混亂情況,有必要要統(tǒng)一樣式和行為。下面是我的兼容性方案。
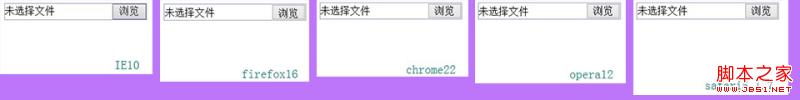
先看一下最終結(jié)果在各瀏覽器的截圖:

基本思路:創(chuàng)建輸入框和按鈕模擬file上傳控件。將file上傳控件設(shè)置成透明。讓file上傳控件與用于模擬的按鈕右對(duì)齊。修改元素的堆疊順序,讓按鈕處于下面,file上傳控件在中間,輸入框在上面。在文件選擇完畢后將file上傳控件里的值賦給用于模擬的輸入框。
原理:在不同的瀏覽器里,file上傳控件的按鈕的height都是可調(diào)的,而且file上傳控件的右側(cè)都是可以單擊的。所以通過(guò)調(diào)節(jié)file上傳控件的height,并調(diào)整file上傳控件的位置(右對(duì)齊),可以讓file上傳控件的可單擊區(qū)域與用于模擬的按鈕完全覆蓋。當(dāng)file上傳控件透明時(shí)用戶(hù)單擊用于模擬的按鈕就觸發(fā)了文件選擇框。但同時(shí)file上傳控件的堆疊順序不能先于用于模擬的輸入框,不然當(dāng)用戶(hù)將鼠標(biāo)置于所見(jiàn)的輸入框上時(shí)可能會(huì)看到光標(biāo)不是指示文本而是為一個(gè)箭頭(而且為一個(gè)箭頭時(shí)單擊會(huì)彈出文件選擇框),用戶(hù)將感到困惑。
實(shí)現(xiàn):先看看html部分的代碼。
<div id="file">
<input type="text" value="未選擇文件" /><input type="button" value="瀏覽" /><input type="file" />
</div>
然后是css部分的代碼。
#file {
position:relative;
width:226px;
height:25px;
border:1px #99f solid;
}
#file input {
font-size:16px;
margin:0;
padding:0;
position:relative;
vertical-align:middle;
outline:none;
}
#file input[type="text"] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width:54px;
height:25px;
z-index:2;
}
#file input[type="file"] {
position:absolute;
right:0px;
height:25px;
opacity:0;
z-index:3;
}
最后javascript部分,用于把file上傳控件獲得的文件路徑顯示到可見(jiàn)的輸入框里。
window.onload=function(){
var file=document.querySelector("#file input[type='file']");
var text=document.querySelector("#file input[type='text']");
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
}
歡迎留言交流或指正。
分享:HTML 5 標(biāo)簽、屬性、事件及瀏覽器兼容性速查表 附打包下載HTML 5 可以說(shuō)是近十年來(lái) Web 標(biāo)準(zhǔn)最巨大的飛躍。和以前的版本不同,HTML 5 并非僅僅用來(lái)表示 Web 內(nèi)容,它的使命是將 Web 帶入一個(gè)成熟的應(yīng)用平臺(tái),在這個(gè)平臺(tái)上,視頻,音頻,圖象,動(dòng)畫(huà),以及同電腦的交互都被標(biāo)準(zhǔn)化
- 只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
- 網(wǎng)易微博Web App用HTML5開(kāi)發(fā)的過(guò)程介紹
- HTML5 對(duì)各個(gè)標(biāo)簽的定義與規(guī)定:body的介紹
- 關(guān)于HTML5的安全問(wèn)題開(kāi)發(fā)人員需要牢記的
- 關(guān)于HTML5的22個(gè)初級(jí)技巧(圖文教程)
- 開(kāi)發(fā)人員所需要知道的HTML5性能分析面面觀
- HTML5 Web Database 數(shù)據(jù)庫(kù)的SQL語(yǔ)句的使用方法
- HTML5實(shí)踐-圖片設(shè)置成灰度圖
- HTML5安全介紹之內(nèi)容安全策略(CSP)簡(jiǎn)介
- HTML5 Web存儲(chǔ)方式的localStorage和sessionStorage進(jìn)行數(shù)據(jù)本地存儲(chǔ)案例應(yīng)用
- Bootstrap 學(xué)習(xí)分享
- input元素的url類(lèi)型和email類(lèi)型簡(jiǎn)介
HTML5教程Rss訂閱Div+Css教程搜索
HTML5教程推薦
- 免費(fèi)獲得微軟MCSD證書(shū)趕快行動(dòng)吧!
- HTML5之SVG 2D入門(mén)1—SVG(可縮放矢量圖形)概述
- HTML5之SVG 2D入門(mén)10—濾鏡的定義及使用
- HTML5之SVG 2D入門(mén)4—筆畫(huà)與填充
- 基于HTML5超酷攝像頭(HTML5 webcam)拍照功能實(shí)現(xiàn)代碼
- Html5實(shí)現(xiàn)如何在兩個(gè)div元素之間拖放圖像
- 用HTML5實(shí)現(xiàn)手機(jī)搖一搖的功能的教程
- html5之Canvas路徑繪圖、坐標(biāo)變換應(yīng)用實(shí)例
- 使用css創(chuàng)建三角形 使用CSS3創(chuàng)建3d四面體原理及代碼(html5實(shí)踐)
- HTML5之SVG 2D入門(mén)13—svg對(duì)決canvas及長(zhǎng)處和適用場(chǎng)景分析
- 相關(guān)鏈接:
- 教程說(shuō)明:
HTML5教程-input file上傳文件樣式支持html5的瀏覽器解決方案
 。
。