基于HTML5超酷攝像頭(HTML5 webcam)拍照功能實現(xiàn)代碼_HTML5教程
推薦:html5-websocket基于遠程方法調(diào)用的數(shù)據(jù)交互實現(xiàn)一般在傳統(tǒng)網(wǎng)頁中注冊用戶信息都是通過post或ajax提交到頁面處理,到了HTML5后我們有另一種方法就是通過websocket進行數(shù)據(jù)交互,接下來將詳細介紹,需要了解的朋友可以參考下

WebRTC可能是明年最受關注的HTML5標準了,Mozilla為此開發(fā)了一套幫助你控制硬件的API,例如,攝像頭,麥克風,或者是加速表。你可以不依賴其它的插件來調(diào)用你需要的本機硬件設備。
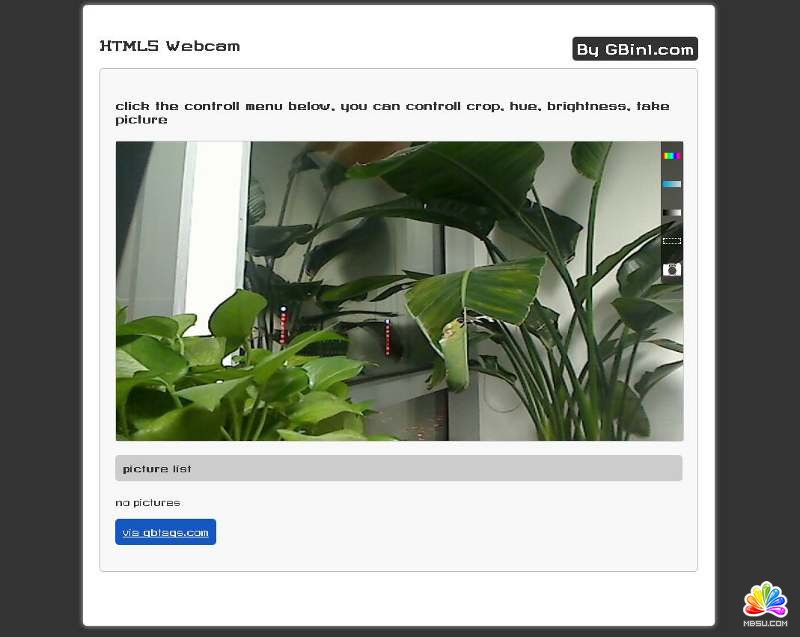
在今天的這篇文章中,我們將介紹來自Wolfram Hempel開發(fā)的Photobooth.js,使用這個類庫可以幫助你快速的調(diào)用攝像頭功能,你可以很容易的添加攝像頭功能到網(wǎng)站中。并且快速的幫助你拍照,你可以使用這個功能來實現(xiàn)用戶的大頭照拍攝,是不是非常不錯?
主要特性:
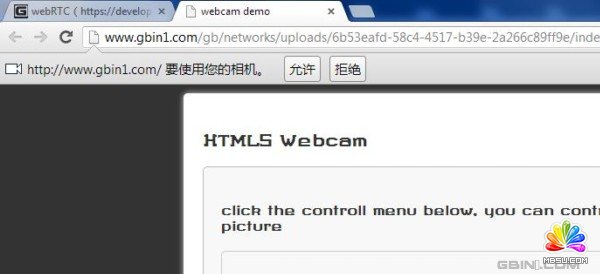
使用Chrome打開在線演示后,請確認允許瀏覽器調(diào)用你的攝像頭,如下:

復制代碼 代碼如下:m.dounai2.com
$('#webcam').photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).});
以上代碼將生成的圖片數(shù)據(jù)傳遞到id=picture的這個標簽中。具體說明請參考相關API。
源碼下載
希望大家喜歡我們提供的這個在線演示和demo,如果你有任何問題,請給我們留言,謝謝!
分享:使用css如何制作時間ICON方法實踐最近我在重新設計自己的博客站點,決定用一個日歷樣式的icon顯示時間。以前的解決方案一般是用背景圖片,感謝css3,現(xiàn)在我們用css3就能實現(xiàn)這樣的功能;接下來將為您詳細介紹
相關HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
- 網(wǎng)易微博Web App用HTML5開發(fā)的過程介紹
- HTML5 對各個標簽的定義與規(guī)定:body的介紹
- 關于HTML5的安全問題開發(fā)人員需要牢記的
- 關于HTML5的22個初級技巧(圖文教程)
- 開發(fā)人員所需要知道的HTML5性能分析面面觀
- HTML5 Web Database 數(shù)據(jù)庫的SQL語句的使用方法
- HTML5實踐-圖片設置成灰度圖
- HTML5安全介紹之內(nèi)容安全策略(CSP)簡介
- HTML5 Web存儲方式的localStorage和sessionStorage進行數(shù)據(jù)本地存儲案例應用
- Bootstrap 學習分享
- input元素的url類型和email類型簡介
- 相關鏈接:
- 教程說明:
HTML5教程-基于HTML5超酷攝像頭(HTML5 webcam)拍照功能實現(xiàn)代碼
 。
。