Photoshop制作卡通網(wǎng)站導航欄_PhotoShop網(wǎng)頁設計
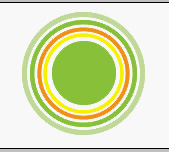
1.使用自定義形狀工具選擇環(huán)形創(chuàng)建一個環(huán)形。
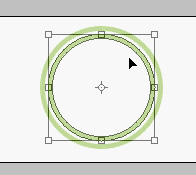
2.復制該層,并按比例縮小復制層。按住Shift+Alt可以同比例縮小。用不同的顏色填充該層。
3.同樣創(chuàng)建幾個需要的復制層,按比例縮小并填充上不同的顏色。
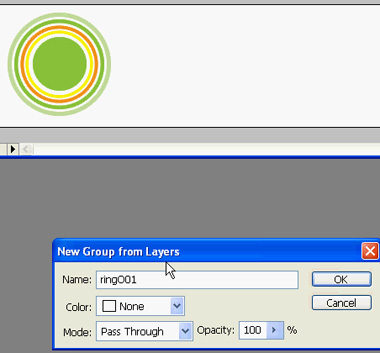
4.用PsCS2,按Shift 選擇全部圖層。從層調(diào)色板中選擇New Group from Layers,將這幾個圖層放到新組中。設置組名稱為ring001
如果用PS7.0操作, 將要組成為一組的所有圖層全部鏈接,點層調(diào)色板中的“新組自鏈接的…”一項,便將選中的圖層全部放到了創(chuàng)建新組ring001中
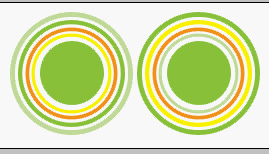
5.復制該組并重新命名為ring002.改變色環(huán)的順序。
6.現(xiàn)在我們擁有兩個環(huán)形而且在色彩上有不同的差別。
7.復制第一個組也就是ring001復制5份。并且一字排開。
8.復制第二個組就是ring002復制5份并一字排開放到第一組排開的空位上。
9.使用矩形選區(qū)工具創(chuàng)建一個綠色的長方形。這個長方形將做為主要按鈕的背影,目前我稱它為“主按鈕背景層”。
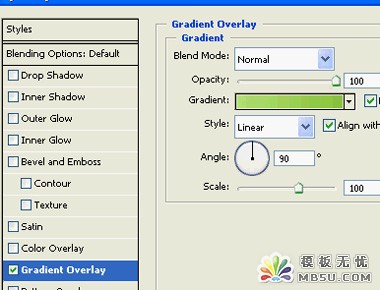
10.雙擊該主按鈕背景層打開圖層樣式表,選擇“漸變疊加”設置如下圖:
11.再創(chuàng)建一個長方矩形放到該“主按鈕背景層”下面,并填充高亮的綠色,這個地方我稱它為“過渡線條”。
12.在“過渡條”底部創(chuàng)建一個長矩形條填充為深綠色,它將放置其它的一些導航按鈕名稱,在這里我稱它為“次級按鈕背景層”。
13.在左側(cè)放置一個可愛的漫畫圖片。如圖:
14.插入公司logo.
15.在“主按鈕背景層”上插入主要的按鈕名稱,過渡條插入相關的說明性文字,“次按鈕背景層”插入相關網(wǎng)站信息的按鈕。
Photoshop在線視頻教程 Photoshop視頻教程下載
- 多媒體學Photoshop CS4視頻教程 Photoshop CS3專家講座視頻教程 Photoshop照片處理視頻教程 最新Photoshop CS4教程 Photoshop婚紗與寫真實用教程 Photoshop CS4教程_基礎篇 Photoshop CS4教程_實例篇 Photoshop畫漫畫視頻教程 最新Photoshop CS4視頻教程 photoshop繪畫技巧視頻教程 Photoshop CS全面通教程(下) photoshop cs4視頻教程 PhotoshopCS2中文版視頻教程 PS CS4視頻教程 PS后期效果圖處理視頻教程 photoshop繪畫與合成視頻教程 Photoshop CS4 通道、特效視頻教程 Photoshop文字藝術效果100例視頻教程 Photoshop CS全面通教程(上) PS卡通畫教程 ps照片處理視頻教程 photoshopCS4中文版完全自學手冊 Photoshop照片處理實例視頻教程 Photoshop從頭學系列視頻教程 Photoshop CS4 視頻教程 Photoshop平面設計視頻教程 Photoshop實例教程海報制作
- PS人物數(shù)碼照片處理技法大全視頻教程 Photoshop CS 質(zhì)感傳奇素材CD 《大師之路》Photoshop CS2教程 祁連山打造逼真名貴男士手表 平面三維設計七種武器II Photoshop CS4完全自學教程 萬晨曦現(xiàn)場講授photoshop入門視頻教程 Photoshop制作機械蜘蛛 21互聯(lián)photoshop cs視頻教程 Photoshop CS3專家講堂視頻教程 Photoshop CS2 高手之路 Photoshop實例視頻教程 photoshop實例教程100例 Photoshop應用技巧 FIF 小組Photoshop視頻教程 Photoshop CS3特輯視頻教程下載
- Photoshop教程:制作水晶徽章
- Photoshop制作超酷春天背景網(wǎng)頁
- PhotoShop制作超酷網(wǎng)站登錄按鈕
- Photoshop制作網(wǎng)站流程圖詳細過程
- PhotoShop制作網(wǎng)站導航
- PhotoShop設計網(wǎng)站內(nèi)容框
- Photoshop制作創(chuàng)意精美導航
- Photoshop制作網(wǎng)站首頁:控制版面與插入Spry對象
- Photoshop制作網(wǎng)站首頁:添加Flash視頻
- Photoshop制作網(wǎng)站首頁:制作導航菜單
- Photoshop制作網(wǎng)站首頁:切割網(wǎng)頁圖片
- Photoshop制作網(wǎng)站首頁:首頁內(nèi)容的制作
PhotoShop網(wǎng)頁設計Rss訂閱Photoshop教程搜索
PhotoShop網(wǎng)頁設計推薦
猜你也喜歡看這些
- Photoshop CS2印象選擇與摳像專業(yè)技法
- Adobe Photoshop CS 標準培訓教材
- 中文版Photoshop CS4短訓教程
- Photoshop圖片合成強人作品集:百變神童
- PhotoShop CS4 影樓數(shù)碼照片色彩處理技法
- Photoshop CS2 大師之路 10章節(jié)合訂本
- Photoshop CS3照片合成教程:向往的天堂效果
- 私房教師Photoshop CS玩家技巧解析數(shù)位學習系統(tǒng) 3CD
- PhotoShop大師之路視頻
- 卡能教育CG系列教程_3dsmax maya zbrush realflow AE photoshop Painter
- 相關鏈接:
- 教程說明:
PhotoShop網(wǎng)頁設計-Photoshop制作卡通網(wǎng)站導航欄
 。
。