Photoshop制作網(wǎng)站首頁:切割網(wǎng)頁圖片_PhotoShop網(wǎng)頁設(shè)計(jì)
切圖是網(wǎng)頁設(shè)計(jì)中非常重要的一環(huán),它可以很方便的為我們標(biāo)明哪些是圖片區(qū)域,哪些是文本區(qū)域。另外,合理的切圖還有利于加快網(wǎng)頁的下載速度、設(shè)計(jì)復(fù)雜造型的網(wǎng)頁以及對不同特點(diǎn)的圖片進(jìn)行分格式壓縮等優(yōu)點(diǎn)。
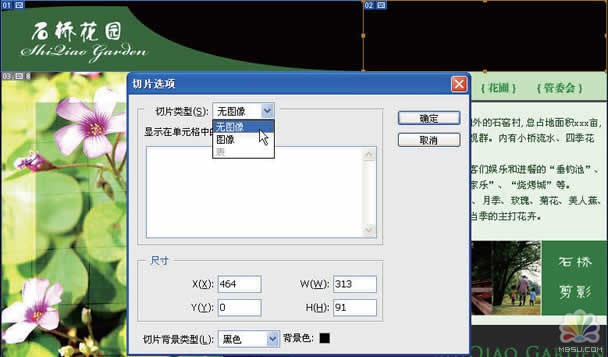
1. 使用工具箱中的“切片工具”在標(biāo)題部分的左右各切一刀,使用“切片選擇工具”雙擊右側(cè)部分,在彈出的面板中設(shè)置切片類型為無圖像。因?yàn)樵摬糠质羌兩瑸榱嗽诰W(wǎng)頁中顯示效果相同,設(shè)切片背景為黑色,這樣該部分輸出成網(wǎng)頁后將由透明占位符和黑色背景色代替,如圖 所示。

圖
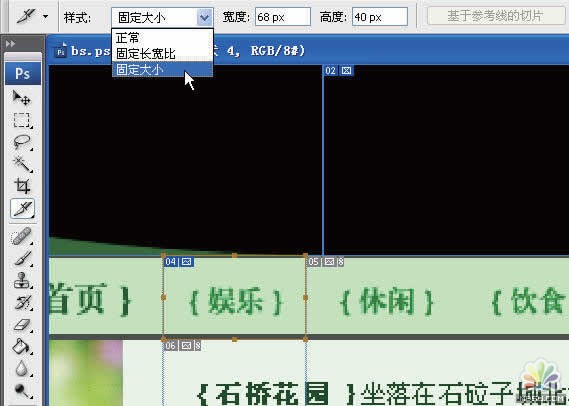
2. 使用切片的固定大小,設(shè)置寬度為“68”,高度為“40”,這次是切割的導(dǎo)航條按鈕,將切片和被切對象對齊,切的時(shí)候要小心,避免切片之間重疊,如圖1-3-2 所示。

圖1-3-2

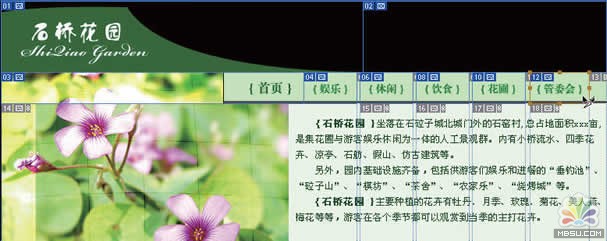
圖1-3-3
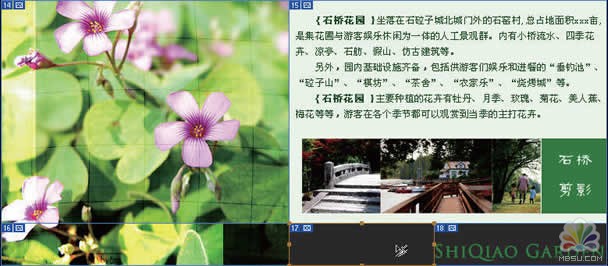
4. 切割方法同上,注重切片左上角的編號。下一行切片14 和15 共兩刀,再往下16、17、18 共三刀,其中17 為純色,因此設(shè)為無圖像,并用相應(yīng)的顏色標(biāo)識(shí),如圖1-3-4 所示。后面的方法基本相同,需要把在Dreamweaver 中處理的純色背景部分設(shè)為無圖像,并以相應(yīng)的切片背景色填充。假如某個(gè)圖層的范圍正好是要切割的大小,可以直接使用“基于圖層的切片”功能。

圖1-3-4
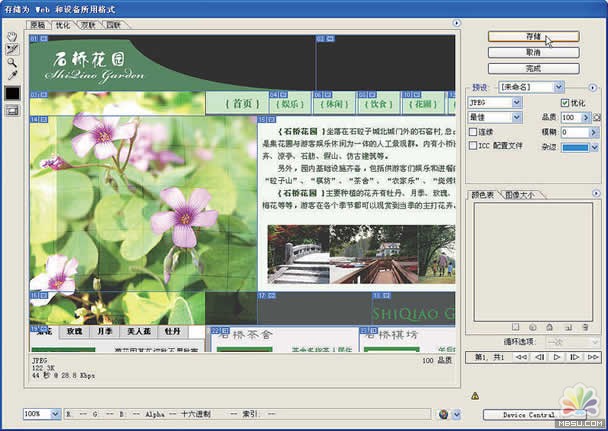
5. 執(zhí)行菜單“存儲(chǔ)為Web 和設(shè)備所用格式”,該命令用于將PSD 源文件輸出成網(wǎng)頁或是手機(jī)等設(shè)備所使用的格式。在對話框中進(jìn)行簡單的優(yōu)化設(shè)置,確定后設(shè)置輸出類型為“HTML 和圖像”,并且要輸出所有的切片,如圖1-3-5 所示。

圖1-3-5
舉一反三:
嘗試使用切圖工具對已有的版面進(jìn)行切割,并注重切割的技巧。
Photoshop在線視頻教程 Photoshop視頻教程下載
- 多媒體學(xué)Photoshop CS4視頻教程 Photoshop CS3專家講座視頻教程 Photoshop照片處理視頻教程 最新Photoshop CS4教程 Photoshop婚紗與寫真實(shí)用教程 Photoshop CS4教程_基礎(chǔ)篇 Photoshop CS4教程_實(shí)例篇 Photoshop畫漫畫視頻教程 最新Photoshop CS4視頻教程 photoshop繪畫技巧視頻教程 Photoshop CS全面通教程(下) photoshop cs4視頻教程 PhotoshopCS2中文版視頻教程 PS CS4視頻教程 PS后期效果圖處理視頻教程 photoshop繪畫與合成視頻教程 Photoshop CS4 通道、特效視頻教程 Photoshop文字藝術(shù)效果100例視頻教程 Photoshop CS全面通教程(上) PS卡通畫教程 ps照片處理視頻教程 photoshopCS4中文版完全自學(xué)手冊 Photoshop照片處理實(shí)例視頻教程 Photoshop從頭學(xué)系列視頻教程 Photoshop CS4 視頻教程 Photoshop平面設(shè)計(jì)視頻教程 Photoshop實(shí)例教程海報(bào)制作
- PS人物數(shù)碼照片處理技法大全視頻教程 Photoshop CS 質(zhì)感傳奇素材CD 《大師之路》Photoshop CS2教程 祁連山打造逼真名貴男士手表 平面三維設(shè)計(jì)七種武器II Photoshop CS4完全自學(xué)教程 萬晨曦現(xiàn)場講授photoshop入門視頻教程 Photoshop制作機(jī)械蜘蛛 21互聯(lián)photoshop cs視頻教程 Photoshop CS3專家講堂視頻教程 Photoshop CS2 高手之路 Photoshop實(shí)例視頻教程 photoshop實(shí)例教程100例 Photoshop應(yīng)用技巧 FIF 小組Photoshop視頻教程 Photoshop CS3特輯視頻教程下載
- Photoshop制作卡通網(wǎng)站導(dǎo)航欄
- Photoshop教程:制作水晶徽章
- Photoshop制作超酷春天背景網(wǎng)頁
- PhotoShop制作超酷網(wǎng)站登錄按鈕
- Photoshop制作網(wǎng)站流程圖詳細(xì)過程
- PhotoShop制作網(wǎng)站導(dǎo)航
- PhotoShop設(shè)計(jì)網(wǎng)站內(nèi)容框
- Photoshop制作創(chuàng)意精美導(dǎo)航
- Photoshop制作網(wǎng)站首頁:控制版面與插入Spry對象
- Photoshop制作網(wǎng)站首頁:添加Flash視頻
- Photoshop制作網(wǎng)站首頁:制作導(dǎo)航菜單
- Photoshop制作網(wǎng)站首頁:首頁內(nèi)容的制作
- 相關(guān)鏈接:
- 教程說明:
PhotoShop網(wǎng)頁設(shè)計(jì)-Photoshop制作網(wǎng)站首頁:切割網(wǎng)頁圖片
 。
。