Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣_Flash教程
推薦:Flash AS教程:對場景和MC添加鼠標監(jiān)聽對場景中舞臺跟MC分別添加鼠標監(jiān)聽 : function testit(e:MouseEvent):void { switch (e.target) { case my_text : trace(you click my_text!); break; case stage : trace(you clicked stage!); break; } } stage.addEventListener(MouseEvent.CLICK,te
Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣教程利用了深度管理方面的排序知識,讓簡單的排序產(chǎn)生不同層次的空間感,最終產(chǎn)生類似三維動畫的效果。可通過該實例效果的實現(xiàn)原理來構(gòu)建實現(xiàn)更加復(fù)雜有趣的鼠標跟隨效果。
(Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣1)下面直接進入本節(jié)實例的簡單分析,還是先觀看光盤附件中代碼中盤旋花瓣層疊效果.swf效果,如例10-24所示,可看出其主要通過有序的縮放與層疊來產(chǎn)生效果。
例10-24 預(yù)覽效果
通過for循環(huán)創(chuàng)建元件類對象,將所創(chuàng)建的元件類對象均添加到一個container 對象容器中,再用for each..in 語句來遍歷childList數(shù)組對象中存儲的元件類對象tempMovie ,使用container.setChildIndex()方法進行重新排序。
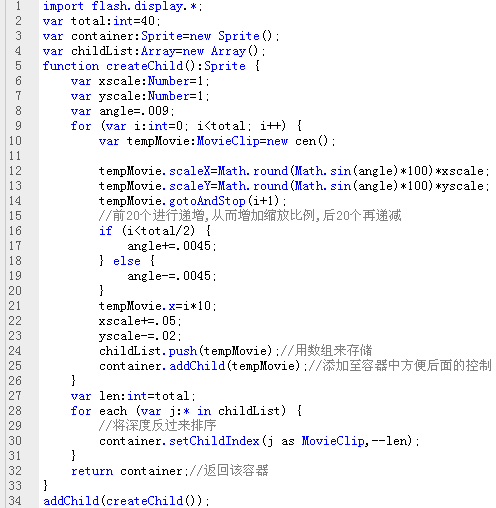
(Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣2)該實例分兩部分來實現(xiàn),第一部分主要實現(xiàn)一個有規(guī)律的排序,而第二部分是對鼠標跟隨的擴展應(yīng)用。首先來看第一部分排序原理代碼,通過一個for循環(huán)再結(jié)合一個if判斷語句來實現(xiàn)呈遞增模式后再進行遞減的效果實現(xiàn),實現(xiàn)大致效果如圖10-25所示。
圖10-25 繪制效果
code: |
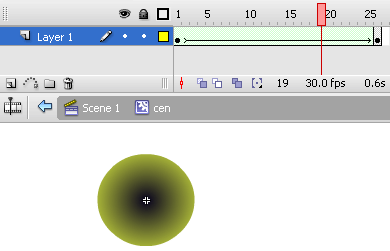
以上代碼中for循環(huán)創(chuàng)建40個cen 元件類對象(cen為影片剪輯對象,一個顏色漸變的圓形動畫如圖10-26所示),使用gotoAndStop()語句讓這些對象分別停留在指定的索引值的幀位置。第16行~第20行則通過對參數(shù)angle的自增與自減控制,來改變第12、13行代碼中用于縮放比例控制的Math.sin(angle)參數(shù)值,從而控制對象縮放比例。緊接著再用數(shù)組childList 來存儲通過push()方法添加的所有cen 元件類對象,最后再利用for each來遍歷所有數(shù)組中存儲的對象,利用前面介紹過的setChildIndex ()方法進行排序。

圖10-26 cen影片剪輯動畫
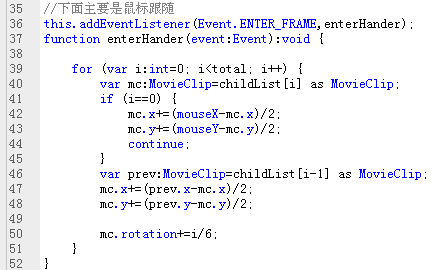
(Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣3)以下是第二部分代碼,主要是常見的鼠標跟隨的再應(yīng)用,去掉42~49行代碼后,讀者會發(fā)現(xiàn)其最終效果是繞著第一個元件對象進行自動旋轉(zhuǎn)。第51行代碼通過設(shè)定不同的旋轉(zhuǎn)速度從而得到更多變換的效果。
code: |
(Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣4)如果把影片剪輯“cen”去除,使用Graphics繪制線條得到效果,如圖10-27所示:
分享:Flash鼠繪美麗風(fēng)景畫之海灘教程簡介: 本例為Flash鼠繪新手入門實例系列課程,今天我們來學(xué)習(xí)在Flash中繪制美麗卡通風(fēng)景畫之夏日海灘,適合新手朋友學(xué)習(xí),感興趣的朋友可以到論壇提交作業(yè)~~ 本文由 中國教程網(wǎng) zctmh0336(誠信為人) 原創(chuàng),轉(zhuǎn)載請保留此信息! “Flash動畫鼠繪入門班”實
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash實例動畫教程:制作跟隨鼠標的盤旋花瓣
 。
。