電子雜志設(shè)計(jì)制作常用Flash技術(shù)_Flash教程
推薦:Flash8實(shí)例教程:繪制中國風(fēng)荷塘風(fēng)景(1)我們先看看效果: 效果圖 總 結(jié) :整體感覺要把握好中國風(fēng)格作品的表達(dá)還有些難度。不是難于如何繪畫,而是如何把握我們的傳統(tǒng)風(fēng)格,加以后現(xiàn)代思想表現(xiàn)出一種新定位。 繪畫技法的討論在鼠繪版都有。整體感覺這張作品問題太多,僅做為中國風(fēng)(格)的了解、探討、深入,
在電子雜志設(shè)計(jì)制作過程中,需要使用Flash等專業(yè)動畫軟件以及相關(guān)ActionScript腳本編程技術(shù),通過這些專業(yè)技術(shù)的使用,我們可以制作出更加絢麗多彩的電子雜志。今天我們就講講電子雜志設(shè)計(jì)制作中常用的Flash技術(shù)。
在編寫Flash ActionScript代碼時(shí),應(yīng)使用“動作”面板或“腳本”窗口。“動作”面板和“腳本”窗口包含全功能代碼編輯器(稱為 ActionScript 編輯器),其中包括代碼提示和著色、代碼格式設(shè)置、語法加亮顯示、語法檢查、調(diào)試、行數(shù)、自動換行等功能。
【小技巧】在Flash中,事件發(fā)生時(shí)會執(zhí)行ActionScript代碼。事件可以劃分為以下幾類:鼠標(biāo)和鍵盤事件,發(fā)生在用戶通過鼠標(biāo)和鍵盤與 Flash 應(yīng)用程序交互時(shí);剪輯事件,發(fā)生在影片剪輯內(nèi);幀事件,發(fā)生在時(shí)間軸上的幀中。例如,當(dāng)用戶滑過一個(gè)按鈕時(shí),將發(fā)生 Button.onRollOver或on(rollOver) 事件;當(dāng)用戶單擊某個(gè)按鈕時(shí),將發(fā)生 Button.onRelease 事件;假如按下鍵盤上的某個(gè)鍵,則發(fā)生on(keyPress)事件。可在幀上編寫代碼或向?qū)嵗郊幽_本,以處理這些事件以及添加所需的所有交互操作。這些都是構(gòu)成電子雜志動畫設(shè)計(jì)的基本要素。
在利用Flash設(shè)計(jì)電子雜志的過程中,經(jīng)常需要使用和頁面有關(guān)的函數(shù)。下面我們選擇一個(gè)完全利用Flash技術(shù)制作的電子雜志為大家分析一下比較常用的Flash事件函數(shù)。
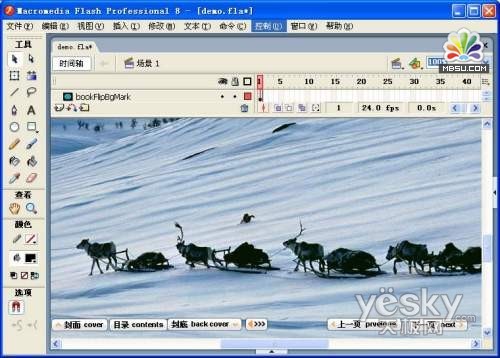
設(shè)計(jì)界面如下圖所示。

在事件函數(shù)中,可在組件參數(shù)面板中設(shè)置(event參數(shù)),也可在Action中通過如下格式來設(shè)置:
[翻頁組件對象名稱].[事件名稱]=[事件調(diào)用函數(shù)或事件調(diào)用函數(shù)路徑]
若直接指定事件調(diào)用函數(shù),則該函數(shù)的格式需寫為:
function 函數(shù)名 (事件參數(shù)1, 事件參數(shù)2, …)
若通過事件調(diào)用函數(shù)的路徑來指定(組件參數(shù)面板中設(shè)置的事件即為這種情況),則該函數(shù)的格式需寫為:
function 函數(shù)名 (sender, 事件參數(shù)1, 事件參數(shù)2, …)。其中sender參數(shù)接收到的值為產(chǎn)生該事件的組件句柄。
具體事件說明如下表所示:
事件名稱
參數(shù)說明
功能說明
onCreatePage
pageMC:新創(chuàng)建的頁面影片剪輯對象。該對象有一個(gè)初始化參數(shù)index,保存了該頁面的頁序號。
isRear:該頁面是否為另一頁面的背頁。
當(dāng)有新的頁面被創(chuàng)建時(shí)調(diào)用,以便對新頁面進(jìn)行個(gè)性化設(shè)置。
onRemovePage
pageMC:將被刪除的頁面影片剪輯對象。
isRear:該頁面是否為另一頁面的背頁。
當(dāng)有頁面被刪除時(shí)調(diào)用,以便對刪除的頁面進(jìn)行附加操作。
onAdjustPage
pageObj:頁面描述對象。該對象包含以下成員參數(shù):main(指向翻頁組件本身)、index(當(dāng)前頁序號)、side(-1左頁、1右頁)、rearPage(是否為背頁)、face(書頁影片剪輯)、pageMask(書頁蒙板影片剪輯)、shade(書中縫陰影影片剪輯)、shadow(書頁影子影片剪輯)、position(頁面位置描述結(jié)構(gòu)體,參數(shù)含x,y坐標(biāo)、aimX,aimY目標(biāo)點(diǎn)坐標(biāo)及trackMouse是否跟隨鼠標(biāo))
range:頁面外形描述對象。該對象包含以下成員參數(shù):type(外形類型)、a(上沿寬度)、b(下沿寬度)、angle(頁面轉(zhuǎn)角)、angle2(中縫陰影轉(zhuǎn)角)、height(側(cè)沿長度)。該對象含義較晦澀,一般情況下不推薦調(diào)用。
當(dāng)頁面輪廓外形發(fā)生變化時(shí)調(diào)用,以便對頁面內(nèi)容進(jìn)行相應(yīng)調(diào)整。
onResizePage
pageObj:頁面描述對象。
width:新的頁面寬度。
height:新的頁面高度。
當(dāng)頁面大小變化時(shí)調(diào)用,以便對頁面內(nèi)容進(jìn)行相應(yīng)調(diào)整。
onSetFlipArea
pageObj:頁面描述對象。
當(dāng)頁面可翻動區(qū)域創(chuàng)建后調(diào)用,以便對可翻動區(qū)域做相應(yīng)調(diào)整。
onStartFlip
pageObj:頁面描述對象。
當(dāng)頁面開始翻動時(shí)調(diào)用。
onStopFlip
pageObj:頁面描述對象。
當(dāng)頁面停止翻動時(shí)調(diào)用(非停止移動)。
onFinishFlip
pageObj:頁面描述對象。
當(dāng)頁面最終移動到目標(biāo)靜止頁面狀態(tài)時(shí)調(diào)用。
onDragPage
pageObj:頁面描述對象。
x:當(dāng)前頁面x坐標(biāo)。
y:當(dāng)前頁面y坐標(biāo)。
trackMouse:是否為跟隨鼠標(biāo)拖動。
當(dāng)拖動頁面時(shí)調(diào)用。
onMovePage
pageObj:頁面描述對象。
x:當(dāng)前頁面x坐標(biāo)。
y:當(dāng)前頁面y坐標(biāo)。
當(dāng)頁面移動時(shí)調(diào)用。
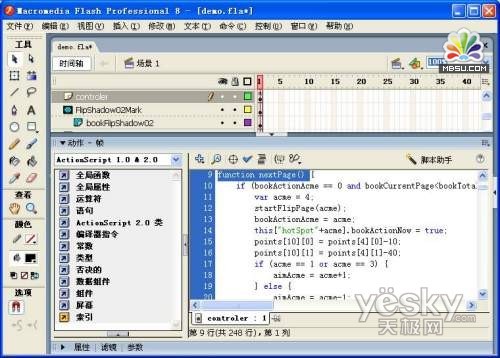
在上面的電子雜志中,控制“下一頁next”按鈕的函數(shù)和代碼窗口如下圖所示。

通過Flash還可以可以做出包含功能強(qiáng)大互動內(nèi)容的電子雜志,它可以了解受眾的個(gè)性需求。
另外電子雜志的用戶治理后臺可以針對用戶做目標(biāo)分析和閱讀分析,并得到時(shí)時(shí)更新的信息反饋。而且,電子雜志的廣告往往和內(nèi)容結(jié)合得很緊密,甚至一般的消費(fèi)者都不認(rèn)為這是一種廣告。而這一切也需要通過功能強(qiáng)大的相關(guān)腳本來實(shí)現(xiàn)。
了解這些實(shí)例和代碼的基本規(guī)律后,我們就可以設(shè)計(jì)出更多具有個(gè)性化的電子雜志頁面或者整本的電子雜志了。
分享:Flash制作青蛙跳荷葉游戲動畫flash小游戲相信很網(wǎng)友都玩過,有沒有想過自己制作一個(gè)呢?本教程教用Flash工具設(shè)計(jì)開發(fā)一個(gè)青蛙跳荷葉的小游戲,作者提供了制作的思路,還有步驟效果的源代碼,對我們的學(xué)習(xí)很有利,希望大家能喜歡~ 先看看游戲的最終效果: 預(yù)覽效果 制作步驟: 一、青蛙跳動起來。
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- 互動Flash動畫:跟隨鼠標(biāo)移動拉伸的蜘蛛絲
- Flash實(shí)例:Flash+asp掃描文件夾展示圖片
- 在Flash MX中實(shí)現(xiàn)自由拖動圖片和改變圖片(4)
- FLASH制作網(wǎng)站過程詳細(xì)規(guī)劃
- flash form 中關(guān)于alert框的應(yīng)用
- Flash as入門教程:制作時(shí)鐘的實(shí)例教程
- Flash使用bitmapData打造隨機(jī)凹凸拼圖效果
- 網(wǎng)站中運(yùn)用Flash技術(shù)的優(yōu)點(diǎn)和缺點(diǎn)
- FLASH中的移動方法教程和實(shí)例集錦
- Flash教程:花吃蝴蝶的動畫演示(1)
- 相關(guān)鏈接:
- 教程說明:
Flash教程-電子雜志設(shè)計(jì)制作常用Flash技術(shù)
 。
。