Flash游戲制作基礎(chǔ):跟隨鼠標(biāo)的曲線_Flash教程
推薦:用Flash AS簡單制作可以任意拖動的四邊形用FlashActionscript簡單制作可以任意拖動的四邊形,是制作游戲的一個基礎(chǔ)程序。打開Flash,首先將屬性改為30fps然后新建立一個組建laser,設(shè)置效果如下。然
Flash游戲制作基礎(chǔ),跟隨鼠標(biāo)的曲線,曲線和其它物體之間進(jìn)行碰撞檢測。友情提示文章末尾提供Fla源文件的下載。
首先按Ctrl J修改屬性。

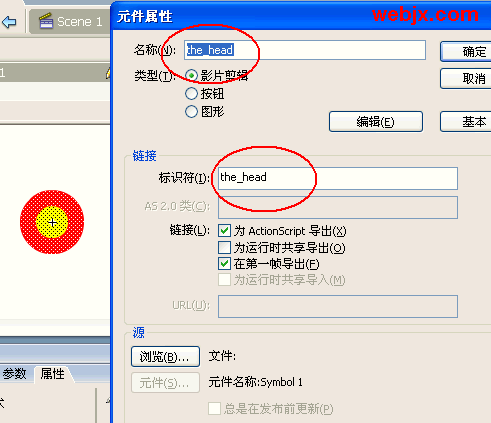
創(chuàng)建一個MC,如下圖。是放大到800%的效果。

然后直接使用鼠標(biāo)跟隨,下面代碼直接放到第一幀,創(chuàng)建軌跡。
tail_len = 2;
tail_nodes = 100;
nodes = new Array();
_root.attachMovie("the_head", "the_head", 1, {_x:250, _y:200});
_root.createEmptyMovieClip("the_tail", 2);
for (x=1; x<tail_nodes; x ) {
nodes[x] = {x:the_head._x, y:the_head._y};
}
the_head.onEnterFrame = function() {
this._x = _root._xmouse;
this._y = _root._ymouse;
the_tail.clear();
the_tail.lineStyle(2, 0x00ff00);
the_tail.moveTo(the_head._x, the_head._y);
nodes[0] = {x:the_head._x, y:the_head._y};
for (var x = 1; x<tail_nodes-1; x) {
rotation = Math.atan2(nodes[x].y-nodes[x-1].y, nodes[x].x-nodes[x-1].x);
pos_x = nodes[x-1].x tail_len*Math.cos(rotation);
pos_y = nodes[x-1].y tail_len*Math.sin(rotation);
nodes[x] = {x:pos_x, y:pos_y};
the_tail.lineTo(pos_x, pos_y);
}
};
演示效果如下。
然后再建立一個MC設(shè)置如下,做一面墻來檢測碰撞。

添加一個物體,來實(shí)驗(yàn)碰撞檢測。添加如下Action到主場景第一幀。
tail_len = 2;
tail_nodes = 100;
nodes = new Array();
_root.attachMovie("the_head", "the_head", 1, {_x:250, _y:200});
_root.createEmptyMovieClip("the_tail", 2);
_root.attachMovie("wall", "wall", 3, {_x:250, _y:200});
for (x=1; x<tail_nodes; x ) {
nodes[x] = {x:the_head._x, y:the_head._y};
}
the_head.onEnterFrame = function() {
this._x = _root._xmouse;
this._y = _root._ymouse;
the_tail.clear();
the_tail.lineStyle(2, 0x00ff00);
the_tail.moveTo(the_head._x, the_head._y);
nodes[0] = {x:the_head._x, y:the_head._y};
for (var x = 1; x<tail_nodes-1; x) {
rotation = Math.atan2(nodes[x].y-nodes[x-1].y, nodes[x].x-nodes[x-1].x);
pos_x = nodes[x-1].x tail_len*Math.cos(rotation);
pos_y = nodes[x-1].y tail_len*Math.sin(rotation);
nodes[x] = {x:pos_x, y:pos_y};
if (wall.hitTest(pos_x, pos_y, true)) {
the_tail.lineStyle(2, 0xff0000);
}
the_tail.lineTo(pos_x, pos_y);
}
};
效果如下。
分享:用Flash制作課件中的倒計(jì)時動畫效果入門者寫的教程面向入門者,讓我們一起成為高手吧!本教程得到了終極討厭大師的鼎力幫助,在此謝謝!先看效果(為了方便演示,我把時間設(shè)置成了10秒鐘的倒計(jì)時
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash游戲制作基礎(chǔ):跟隨鼠標(biāo)的曲線
 。
。