flash水波字體——掌握遮罩功能_Flash教程
推薦:簡(jiǎn)單的人物透視效果的制作1.“空間立體透視”說(shuō)白了就是遠(yuǎn)小近大,看這幅畫(huà),主人公的眼睛就有明顯的遠(yuǎn)小近大的感覺(jué)。2.對(duì)于一幅畫(huà)的透視,有一條輔助線,這條輔助線就是這幅畫(huà)的地平線
因?yàn)閯傞_(kāi)始做效果的整理,所以對(duì)于大部分有編程基礎(chǔ)的閃客來(lái)說(shuō)還都是非常簡(jiǎn)單的應(yīng)用。雖然簡(jiǎn)單,整理過(guò)程中我開(kāi)始熟悉到:教程看過(guò)一遍≠看明白≠充分理解≠記住過(guò)程≠自己能脫離教程實(shí)現(xiàn)≠自己會(huì)變通。flashweb的效果就是用簡(jiǎn)單的效果精巧組合而成的,布滿實(shí)驗(yàn)性,所以要做出自己想象的效果就要不斷整理和償試喲!先看下水波文字的效果:
Flash: http://mumayi1.999kb.com/pic/2006-12-29/g8idl2f3uoikvk4bqn8l.swf
這個(gè)例子主要用到遮罩,遮罩在flashweb可是實(shí)現(xiàn)很棒的效果,所以我這邊非凡簡(jiǎn)單整理了下。遮罩的實(shí)現(xiàn)一共兩層,上面的是遮罩層,下面的是被遮罩層。我剛開(kāi)始用遮罩是這么理解的,遮罩層是一扇門(mén),遮罩的效果就是通過(guò)遮罩層這道門(mén)看被遮罩層。做水波文字前,先看兩個(gè)更簡(jiǎn)單的遮罩應(yīng)用:
(1)第一個(gè)例子實(shí)現(xiàn)一副圖變成另一副圖的效果。(遮罩層動(dòng),被遮罩層不動(dòng))
Flash: http://mumayi1.999kb.com/pic/2006-12-29/ug7ut7dg9gfmjj21hkfv.swf
要點(diǎn):主要是兩幅圖片,中間加個(gè)遮罩層,遮罩層做個(gè)從上向下移動(dòng),再?gòu)南孪蛏弦苿?dòng)的效果,應(yīng)用遮罩,就可以實(shí)現(xiàn)兩個(gè)圖片很巧妙的過(guò)渡。
(2)第二個(gè)例子是遮罩層不動(dòng),被遮罩層動(dòng)的效果。
flash: http://mumayi1.999kb.com/pic/2006-12-29/71jbyf36t7loj0ayb7u4.swf
要點(diǎn):遮罩層是文字,被遮罩層以一輛汽車(chē),做個(gè)從右向左移動(dòng)的效果,應(yīng)用遮罩。外加一層直接復(fù)制前面的文字幀粘貼在新層的第一幀上,做個(gè)從透明度為0到不透明的過(guò)渡。就可以實(shí)現(xiàn)隨汽車(chē)移過(guò)字體,字體顯出來(lái)的效果咯。
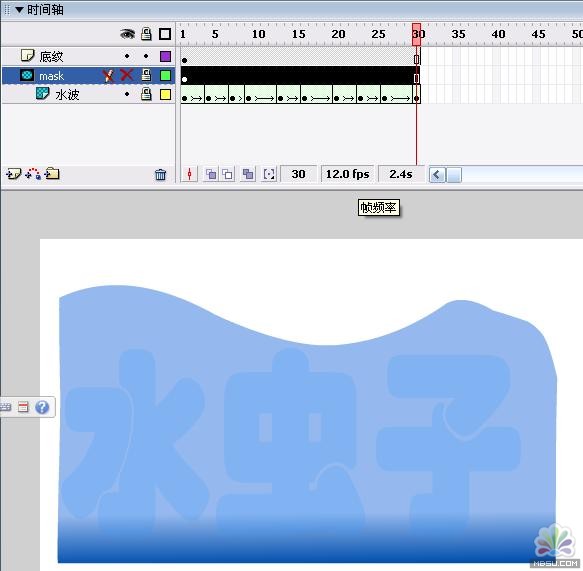
現(xiàn)在做水波效果:一共三層。
先做個(gè)字體層(遮罩層):輸入你要做水波效果的文字。因?yàn)橐龀烧谡謱樱灶伾S便。
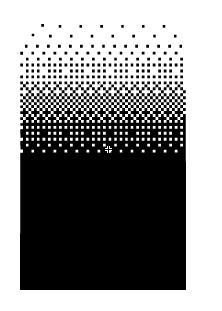
新添一層,命名為底紋層,將字體層的第一幀復(fù)制到底紋層的第一幀上來(lái)。(直接按alt拖動(dòng)過(guò)來(lái)也能實(shí)現(xiàn)復(fù)制),顏色改成自己要的顏色,我這里設(shè)為藍(lán)色。按f8轉(zhuǎn)成圖符格式,將透明度設(shè)為20%)。這層是做淡淡的水紋效果。
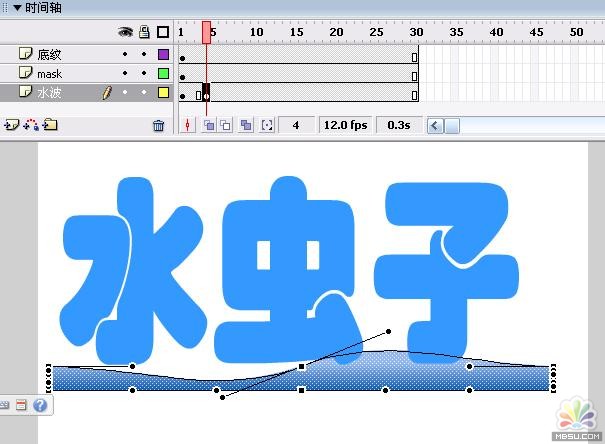
再添一層水波層(被遮罩層,類(lèi)似于上面第二個(gè)例子,水波相當(dāng)于上面的車(chē)子。上面是做位移效果,這里是做形變效果),放到最底下一層。用矩形工具拖個(gè)沒(méi)描邊的漸變色矩形,(短些,因?yàn)槟J(rèn)顏色漸變是橫向的,我們改成縱向時(shí)會(huì)不方便)。拖好后在混色器里改變漸變色。然后點(diǎn)擊漸變變形工具 ,用鼠標(biāo)將控制點(diǎn)旋轉(zhuǎn)從而把顏色漸變拖成縱向,并拖動(dòng)方向點(diǎn)縮短顏色范圍。再使用變形工具將矩形拉長(zhǎng)到字體寬度。
,用鼠標(biāo)將控制點(diǎn)旋轉(zhuǎn)從而把顏色漸變拖成縱向,并拖動(dòng)方向點(diǎn)縮短顏色范圍。再使用變形工具將矩形拉長(zhǎng)到字體寬度。
接下來(lái)按變形工具Option選項(xiàng)里的封套工具 ,可以任意拖動(dòng)要害點(diǎn),改變波紋,這個(gè)完全看自己隨機(jī)拉啦,每隔幾幀就添個(gè)要害幀拉個(gè)效果:
,可以任意拖動(dòng)要害點(diǎn),改變波紋,這個(gè)完全看自己隨機(jī)拉啦,每隔幾幀就添個(gè)要害幀拉個(gè)效果:
選擇水波層的幀,屬性里補(bǔ)間選外形。在文字層右擊,選擇遮罩。就好啦~
Tips:應(yīng)用遮罩功能中,遮罩層的外形,以及遮罩層和被遮罩層的位移、形變都能帶來(lái)不同的效果,可以自己償試喲!
下載源文件(三個(gè)例子都有)
分享:一個(gè)不錯(cuò)的代碼簡(jiǎn)單易懂的鼠標(biāo)效果varposYoubiao:Array=newArray();posYoubiao[0]=5;for(i=1;i6;i){//預(yù)先設(shè)置好游標(biāo)的位置posYoubiao[i]=5(i)*95;}functionyoubiaoMotion(
- as中禁用ESC鍵
- AS3.0 圖片變黑白 圖片彩色變黑白代碼
- flash as3.0 跨域的解決辦法
- 模板無(wú)憂FLASH透明代碼
- Flash教你制作卡通MM眨眼睛動(dòng)畫(huà)
- Flash從零開(kāi)始學(xué)習(xí)創(chuàng)建單選按鈕
- Flash繪制小龍與花插畫(huà)場(chǎng)景
- Flash程序的測(cè)試方法
- Flash CS4文字顏色緩動(dòng)特效
- 網(wǎng)頁(yè)中演示類(lèi)FLASH動(dòng)畫(huà)制作規(guī)范
- Flash CS3循環(huán)背景的運(yùn)用技巧
- Flash鼠繪技巧教你制作紅綠色的樹(shù)葉
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- Flash MX2004入門(mén)與進(jìn)階實(shí)例——聲音和視頻(10)
- Flash處理外部XML文檔數(shù)據(jù)
- Flash入門(mén)實(shí)例:制作傳統(tǒng)風(fēng)格卷簾動(dòng)畫(huà)
- Flash AS制作盛開(kāi)的花朵視覺(jué)特效
- Flash技巧:談動(dòng)態(tài)滾動(dòng)文本框制作方法
- Flash MX2004入門(mén)與進(jìn)階實(shí)例——文字和組件(6)
- Flash 動(dòng)作腳本之:了解Action Script2.0 (1)
- flash action 詳解(3)
- Flash MX2004入門(mén)與進(jìn)階實(shí)例——元件和實(shí)例(2)
- Flash MX2004入門(mén)與進(jìn)階實(shí)例--動(dòng)畫(huà)基礎(chǔ)(29)
- 相關(guān)鏈接:
- 教程說(shuō)明:
Flash教程-flash水波字體——掌握遮罩功能
 。
。