Flash制作淡雅動(dòng)態(tài)菜單:蜻蜓飛飛(1)_Flash教程
推薦:ASP flash下拉列表(顯示圖片)在上一次我介紹了數(shù)據(jù)庫(kù)與flash連接方式.在這里,這一方面的我就不多說(shuō)了....還有ASP中的代碼.我也略過(guò)不說(shuō).就只是貼出來(lái)...!--#includefile=conn.asp--%
菜單效果介紹:芳草青青,上面落著一只小蜻蜓。當(dāng)你的鼠標(biāo)移向某個(gè)按鈕時(shí),蜻蜓就會(huì)快速向你飛了過(guò)來(lái),并緩緩地停在那里。當(dāng)你的鼠標(biāo)移開(kāi)菜單,蜻蜓就會(huì)飛回家去。效果如下:
移動(dòng)鼠標(biāo)看效果
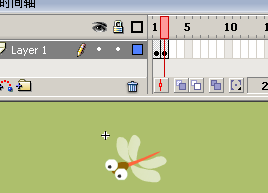
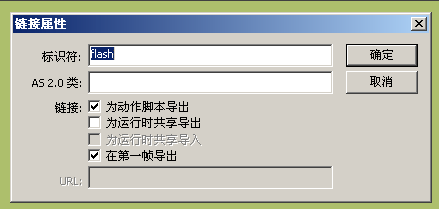
首先畫(huà)一只蜻蜓,共兩幀,第一幀翅膀與第二幀翅膀略有不同,形成翅膀抖動(dòng)的效果,并把它轉(zhuǎn)化為元件。再畫(huà)上代表首頁(yè),作品,日記的圖標(biāo),并將其鏈接名命名為home,photo,diary,work,music,并在第一幀導(dǎo)出用遮罩制作光線劃過(guò)效果。
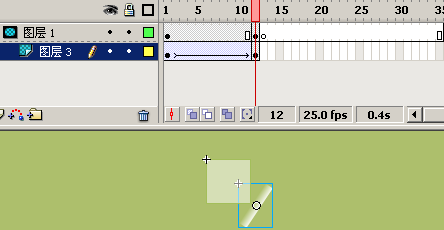
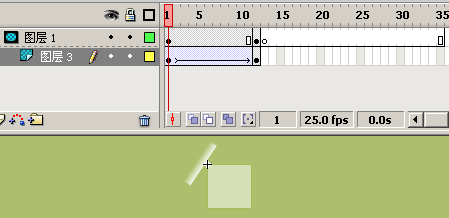
圖層1為作遮罩的廣塊,圖層3為被遮罩的光線。作好后將此效果轉(zhuǎn)為元件,其鏈接名命名flash,并在第一幀導(dǎo)出
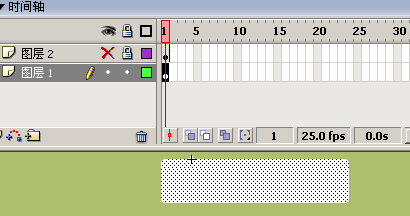
制作按鈕在圖層1畫(huà)一白色透明方塊,這樣方便用戶(hù)點(diǎn)擊按鈕,而不至于點(diǎn)空。
在圖層2建一動(dòng)態(tài)文本框,命名為txt
現(xiàn)在是制作整個(gè)菜單的過(guò)程了,如下圖所示。
bug層上拖入剛才所畫(huà)的蜻蜓元件,將其實(shí)例名命為bug btn層上拖入五個(gè)做好的按鈕,一字排開(kāi),將其實(shí)例名依次命名為home,photo,diary,work,music。
分享:flash與數(shù)據(jù)庫(kù)的連接確切地說(shuō)..flash是不可以直接與數(shù)據(jù)庫(kù)連接的.只能是通過(guò)ASP(只是我比較了解ASP,也可以是其他的PHP/JSP等);所以呢.首先,先在ASP里編寫(xiě)好連接數(shù)據(jù)庫(kù)的語(yǔ)句%dim
- as中禁用ESC鍵
- AS3.0 圖片變黑白 圖片彩色變黑白代碼
- flash as3.0 跨域的解決辦法
- 模板無(wú)憂(yōu)FLASH透明代碼
- Flash教你制作卡通MM眨眼睛動(dòng)畫(huà)
- Flash從零開(kāi)始學(xué)習(xí)創(chuàng)建單選按鈕
- Flash繪制小龍與花插畫(huà)場(chǎng)景
- Flash程序的測(cè)試方法
- Flash CS4文字顏色緩動(dòng)特效
- 網(wǎng)頁(yè)中演示類(lèi)FLASH動(dòng)畫(huà)制作規(guī)范
- Flash CS3循環(huán)背景的運(yùn)用技巧
- Flash鼠繪技巧教你制作紅綠色的樹(shù)葉
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- Flash 動(dòng)作腳本之:資料速查(15)
- Flash特效動(dòng)畫(huà)制作:飛舞的螺炫
- Flash片頭loading與MovieClipLoader
- 小技巧:純AS的運(yùn)動(dòng)模糊效果
- 在Flash MX中實(shí)現(xiàn)自由拖動(dòng)圖片和改變圖片(3)
- Flash入門(mén)教程:滾動(dòng)字幕動(dòng)畫(huà)的制作(1)
- 使用“LoadMovie()”制作純FLASH網(wǎng)站的問(wèn)題心得
- Flash8實(shí)現(xiàn)動(dòng)態(tài)星空的通用方法
- 獲得動(dòng)畫(huà)在網(wǎng)絡(luò)上地址的小技巧
- Flash AS輕松制作旋轉(zhuǎn)可控立方體特效
猜你也喜歡看這些
- Flash CS3多媒體課件制作視頻教學(xué)
- Flash8全實(shí)例學(xué)習(xí)手冊(cè)原書(shū)配套光盤(pán)
- FIF小組Flash MX 2004視頻教程超速入門(mén)
- 新東方任汝芬考研政治大綱解析班flash視頻及其他
- Flash 8 中文版從入門(mén)到精通隨書(shū)光盤(pán)
- flash動(dòng)作編程教程
- 中文版Flash CS4標(biāo)準(zhǔn)教程
- Flash.ActionScript3.0從入門(mén)到精通
- 《Flash CS3 Professional動(dòng)畫(huà)制作技能進(jìn)化手冊(cè)》--樣章、樣例、教學(xué)視頻
- Flash 8完美動(dòng)畫(huà)設(shè)計(jì)與制作
- 相關(guān)鏈接:
- 教程說(shuō)明:
Flash教程-Flash制作淡雅動(dòng)態(tài)菜單:蜻蜓飛飛(1)
 。
。