用Flash影片剪輯復(fù)制做“鼠標(biāo)跟隨”特效_Flash教程
推薦:技巧:自制Flash FLV視頻播放器大家好,前不久筆者將CenFunMusicPlayer加入flv視頻播放功能,這里單獨拿出來給大家做一個FlashFLV播放器(僅ActionScript控制,不使用FLVPlayback組件),如
思路:以前各種教程中都用startDrag去產(chǎn)生鼠標(biāo)跟隨的效果,在這里我用別的方法去跟大家show一個鼠標(biāo)跟隨的效果。其實鼠標(biāo)跟隨說白了不就是要求對象的位置和鼠標(biāo)位置一樣嗎?可是假如我還想讓它產(chǎn)生一些更炫效果,以避免跟隨更單調(diào),又該怎么辦呢?我首先想到了影片剪輯的復(fù)制,因為一些效果我可以在影片剪輯中比較輕易地制作出來。用我復(fù)制出來的影片剪輯做作為跟隨鼠標(biāo)的東東,也就是說復(fù)制出來的影片剪輯的位置和當(dāng)前影片中鼠標(biāo)的位置一樣,這樣不就可以實現(xiàn)鼠標(biāo)跟隨了嗎?
步驟:
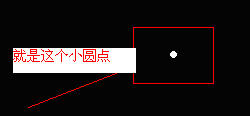
1、 先制作出跟隨鼠標(biāo)的那個東東的樣子,轉(zhuǎn)化成圖形元件,(選中對象,F(xiàn)8)注重對象的中心點,以使后面跟隨的效果更好看一些;如圖
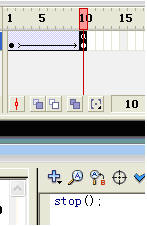
2、按 Ctrl f8,創(chuàng)建一個影片剪輯,把第一步中的圖形元件拖進(jìn)來,制作出一個動態(tài)效果。做什么樣子的效果隨你的意,還可以添加一些顏色變化的效果。在該動態(tài)效果的最后一幀加上行為stop,你也可以不加,比較一下效果的不同。
3、 再創(chuàng)建一個影片剪輯,注重里面不要放置任何東西,(空影片剪輯,作為后面控制第二步中影片剪輯使用);
4、 把第二步中創(chuàng)建的影片剪輯拖入舞臺場景以外,也可以拖到場景中的,并為其取實例名,這里為fang。如圖
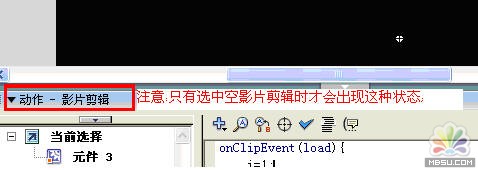
5、 把第三步創(chuàng)建的空影片剪輯也拖入舞臺場景中(它在場景中為一個小圓點存在),并選中它。
6、 在保持空影片剪輯選中的情況下,F(xiàn)9打開AS面板,輸入如下代碼:
如圖
onClipEvent(load){ //當(dāng)打開動畫,空影片剪輯加載的時候
i=1; //設(shè)置影片剪輯的初始數(shù)量為1
}
onClipEvent(mouseMove){ //當(dāng)鼠標(biāo)移動的時候
if(i<30){ //讓影片剪輯最終復(fù)制出來的個數(shù)不多于30個
duplicateMovieClip(_root.fangl,"fang" i,i);
//復(fù)制主場景中的影片剪輯,為其重命名并復(fù)制到一個新的階層中;
_root["fang" i]._x=_root._xmouse;
//主場景中新復(fù)制出來的影片剪輯的水平坐標(biāo)位置等于當(dāng)前場景中的鼠標(biāo)的水平坐標(biāo)位置。
_root["fang" i]._y=_root._ymouse;
//主場景中新復(fù)制出來的影片剪輯的垂直坐標(biāo)位置等于當(dāng)前場景中的鼠標(biāo)的垂直坐標(biāo)位置。
setProperty("_root.fang" i,_rotation,random(360));
//要復(fù)制出來的影片剪輯隨機(jī)的產(chǎn)生旋轉(zhuǎn),以來原來的影片剪輯角度不同;
i ;//影片剪輯的個數(shù)進(jìn)行自加,也就是復(fù)制一次為2,再來一次為3……
}else{
i=1;//當(dāng)影片剪輯的自加個數(shù)等于并超過30時,個數(shù)回復(fù)為1,再循環(huán)復(fù)制。
}
}
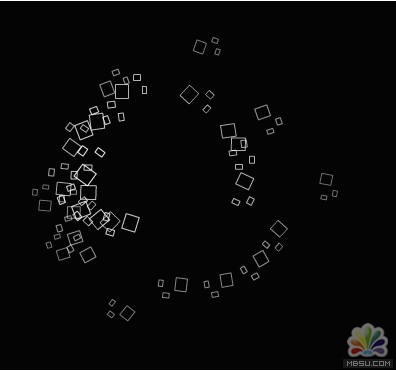
7、 好了,到此為此,你可以按下ctrl enter看看效果如何,是不是很炫?(當(dāng)你鼠標(biāo)在場景中拖動的時候,會出現(xiàn)一連串的矩形小方框向四面漾去,可會有顏色的變化呢)。你可以更改第二步中的運動過渡動畫的改變狀態(tài),看看效果是不是產(chǎn)生了變化,對了,要想讓效果更好,第二步是要害哦。效果截圖如下:

當(dāng)你鼠標(biāo)在場景中拖動的時候,會出現(xiàn)一連串的矩形小方框向四面漾去
分享:FLASH的場景,圖層(lawyer)和層(level)的理解對初學(xué)者來說,FLASH(這里一FLASH8為例)的場景、圖層(lawyer)和層(level)很輕易引起困惑的3個概念,今天看到大家在討論涉及這個主題,我覺得有必要做一個比較系統(tǒng)
- 相關(guān)鏈接:
- 教程說明:
Flash教程-用Flash影片剪輯復(fù)制做“鼠標(biāo)跟隨”特效
 。
。