網(wǎng)站程序員如何應(yīng)對(duì)web標(biāo)準(zhǔn)_Web標(biāo)準(zhǔn)教程
本文討論的是在web標(biāo)準(zhǔn)普及的形勢(shì)下,網(wǎng)站程序員的定位以及如何與設(shè)計(jì)師配合開發(fā)符合web標(biāo)準(zhǔn)的網(wǎng)站項(xiàng)目。
本文適合的讀者是傳統(tǒng)TABLE布局下分工不是非常明晰的程序員。
1:學(xué)習(xí)web標(biāo)準(zhǔn),讓你的工作變得更加簡(jiǎn)單。
web標(biāo)準(zhǔn)是大勢(shì)所趨,所以作為網(wǎng)站程序員。你必須洗腦,必須去學(xué)習(xí)web標(biāo)準(zhǔn)。去重新熟悉html標(biāo)簽,去了解如何讓程序輸出頁面需要的代碼。
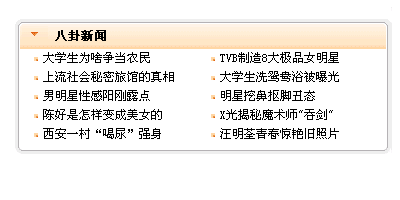
比如: 上邊是美工出來的效果圖,下邊是符合標(biāo)準(zhǔn)的程序代碼:
上邊是美工出來的效果圖,下邊是符合標(biāo)準(zhǔn)的程序代碼:
Dim oHtml
set rs=server.createobject("adodb.recordset")
Sql = "select top 10 id,Title From tbl_News order by id desc"
rs.open sql,conn,1,1
oHtml="<ul>"
do while not rs.eof
oHtml=oHtml & "<li><a href=""shownews.asp?id=" & rs("id") & """ title=""" & rs("title") & """>" & rs("title") & "</a></li>"
rs.movenext
loop
oHtml=oHtml & "</ul>"
rs.close
set rs=nothing
response.write (oHtml)
而假如是傳統(tǒng)的TABLE布局下,程序員要寫的HTML代碼就會(huì)多很多,要寫出TABLE、要判定什么時(shí)候輸出TR來換行、要在每條新聞的前邊加個(gè)一個(gè)IMG來輸出小圖標(biāo)、要用程序去控制輸出的標(biāo)題長(zhǎng)度。所有的工作都需要先出頁面代碼,程序員才能去寫出這段程序。
對(duì)于程序員而言,你應(yīng)該把web標(biāo)準(zhǔn)當(dāng)成是一種福音,你應(yīng)該把它當(dāng)圣經(jīng)一樣去讀,去了解頁面代碼到底需要什么,明白之后你就會(huì)發(fā)現(xiàn)。你比以前要輕松多了。由于web標(biāo)準(zhǔn)注重的是表現(xiàn)與內(nèi)容相脫離,而程序只負(fù)責(zé)內(nèi)容數(shù)據(jù)。從此你就不再需要考慮用程序代碼如何控制隔行換色、一行分幾列輸出等等。你需要去做的,就是向頁面輸出最直接的內(nèi)容,沒有任何裝飾的內(nèi)容。
當(dāng)然假如你是用.net開發(fā)的話,你就可以更徹底一點(diǎn)了。你可以完全將工作重點(diǎn)放在建立對(duì)象、類庫(kù)、數(shù)據(jù)訪問等,向表現(xiàn)層提供方法即可。下邊的例子是我以前做項(xiàng)目的,應(yīng)該有點(diǎn)參考價(jià)值。
2:網(wǎng)站程序員,別讓HTML標(biāo)簽阻擋了你的視線。
假如你覺得你真的非常討厭繁瑣的HTML標(biāo)簽,而且自己的學(xué)習(xí)方向也不在網(wǎng)站的表現(xiàn)層,那你就和HTML標(biāo)簽徹底地說再見吧。
我曾經(jīng)在傳統(tǒng)桌面軟件開發(fā)的公司工作,程序員都不會(huì)HTML,網(wǎng)站項(xiàng)目緊的時(shí)候又不得不讓他們來幫忙。我們就拿著Visual Studio .Net 2003自帶的幾個(gè)例子仔細(xì)分析,按照面向?qū)ο蟮慕Y(jié)構(gòu)化分層開發(fā)模式,也能非常好的進(jìn)行配合。以新聞模塊的開發(fā)為例:
第一步:網(wǎng)站程序員可以按需求分析進(jìn)行數(shù)據(jù)庫(kù)設(shè)計(jì),你可以負(fù)責(zé)建表、編寫存儲(chǔ)過程。這類的事情程序員都非常的熟悉。
第二步:定義對(duì)象。將網(wǎng)站的信息對(duì)象化,比如:
Public Class News
Protected _id As Integer
Protected _typeId As Integer
Protected _title As String
Protected _author As String
Protected _original As String
Protected _updateTime As DateTime
Protected _content As String
Protected _clickCount As Integer
Public Property Id() As Integer
Get
Return _id
End Get
Set(ByVal Value As Integer)
_id = Value
End Set
End Property
Public Property TypeId() As Integer
Get
Return _typeId
End Get
Set(ByVal Value As Integer)
_typeId = Value
End Set
End Property
Public Property Title() As String
End Property
Public Property Author() As String
End Property
Public Property original() As String
End Property
Public Property UpdateTime() As DateTime
End Property
Public Property Content() As String
End Property
Public Property ClickCount() As Integer
End Property
End Class
就像這樣,把網(wǎng)站里所有的表都試著對(duì)象化。然后再定義對(duì)象相關(guān)的記錄集,上邊定義的是單個(gè)的新聞對(duì)象,再定義一個(gè)新聞的記錄集。
Public Class Newss
......
End Class
第三步:定義一套公共的數(shù)據(jù)訪問方法。
定義一些操縱數(shù)據(jù)庫(kù)、執(zhí)行存儲(chǔ)過程的公共方法。
第四步:編寫基于對(duì)象的方法層。如:
Public Function ReadNews(ByVal ID As Integer) As News
End Function
函數(shù)返回的就是一個(gè)新聞對(duì)象。根據(jù)功能的需要,一般還會(huì)定義一些相關(guān)的函數(shù),如:
'讀取新聞列表
Public Function ReadNewss(ByVal newsType As eNewsType, ByVal nCount As Integer) As News
End Function
'增加一新聞
Public Function InsertNews(ByVal n As News) As Integer
End Function
'更新一條新聞
Public Function UpdateNews(ByVal n As News) As Integer
End Function
刪除一條新聞
Public Function DeleteNews(ByVal ID As Integer) As Integer
End Function
這樣來做,網(wǎng)站開發(fā)可以分成對(duì)象層、數(shù)據(jù)訪問層、方法層、表現(xiàn)層。而程序員則只需要提供表現(xiàn)層所需要的方法。這樣一來,在表現(xiàn)層需要顯示新聞列表時(shí),頁面設(shè)計(jì)師只需要用.net中的Repeater控件,如下代碼:
<asp:Repeater ID="topNewsList" runat="server" >
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><a href="shownews.asp?id=<%#Container.DataItem("id")%>"><%#Container.DataItem("title")%></a></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
而在表現(xiàn)層的程序代碼中我們只需要加上:
topNewsList.DataSource = New facade.newsFacade().ReadNewss(eNewsType, newsCount)
這樣的話,程序員基本上可以與HTML完全脫離了。而且這樣的話,整個(gè)項(xiàng)目組的成員都可以并行工作了。能非常明顯地提高整個(gè)項(xiàng)目的開發(fā)效率。況且現(xiàn)在web2.0模式的興起,對(duì)后臺(tái)數(shù)據(jù)庫(kù)開發(fā)提出了更高的要求。如豆瓣網(wǎng)、365Kit等網(wǎng)站,后臺(tái)的數(shù)據(jù)庫(kù)挖掘工作是非常復(fù)雜的。所以在分工明晰的今天,除了HTML代碼,其它有很多更重要的工作等待網(wǎng)站程序員去做。
3:以用戶為中心的設(shè)計(jì),離不開前端開發(fā)工程師。
假如你覺得脫離了熟悉的HTML代碼,你有點(diǎn)舍不得的話,不要緊。干脆將自己推到web技術(shù)的風(fēng)口浪尖。做一個(gè)成產(chǎn)品設(shè)計(jì)關(guān)系密切的前臺(tái)開發(fā)工程師。
隨著網(wǎng)絡(luò)、計(jì)算機(jī)硬件設(shè)施的不斷提升,我們正在朝著富客戶端的方向前進(jìn)。為了產(chǎn)品的易用性,給網(wǎng)站程序員提出了非常高的要求。前臺(tái)開發(fā)工程師這個(gè)崗位也越來越顯得重要。這個(gè)職位應(yīng)該說也是近年才有的,而這個(gè)職位也不是一般的網(wǎng)頁設(shè)計(jì)師能勝任的,所以網(wǎng)站程序員也自然分開了,分后臺(tái)開發(fā)工程師和前臺(tái)開發(fā)工程師,這個(gè)方向應(yīng)該說也是一個(gè)非常好的選擇。而這個(gè)則需要你對(duì)web標(biāo)準(zhǔn)有一個(gè)比較全面的熟悉。既需要你對(duì)javascript非常了解,同時(shí)也需要你對(duì)DOM文檔對(duì)象模型、CSS表現(xiàn)層樣式代碼、ajax異步都非常了解。相關(guān)的例子就非常多了,比如:在線注冊(cè)表單的即時(shí)檢測(cè)、密碼強(qiáng)度的提示、多級(jí)下拉菜單的聯(lián)動(dòng)等。對(duì)于改善用戶體驗(yàn)、提高網(wǎng)站訪問速度都有非常重要的作用。 請(qǐng)作者聯(lián)系本站,及時(shí)附注您的姓名。聯(lián)系郵箱:mb5u#vip.qq.com(把#改為@)。- Web標(biāo)準(zhǔn):需要正確的使用H1~ H6標(biāo)簽
- 五個(gè)WEB標(biāo)準(zhǔn)中必須注意的地方
- 做到結(jié)構(gòu)(XHTML),表現(xiàn)(CSS),行為(JavaScript)的分離
- CSS標(biāo)準(zhǔn):HTML標(biāo)簽元素的關(guān)閉
- Web標(biāo)準(zhǔn)之路 勿使用W3C廢棄的元素
- CSS布局 聲明文檔類型描述(DTD)
- DIV CSS\讓搜索引擎蜘蛛不再累
- 用XHTML+CSS創(chuàng)建基于Web標(biāo)準(zhǔn)的網(wǎng)頁
- XHTML+CSS創(chuàng)建基于Web標(biāo)準(zhǔn)的網(wǎng)站
- DIV+CSS對(duì)SEO的幫助
- 淺析什么是Web標(biāo)準(zhǔn) 及其前景
- CSSer新手寄語:開始標(biāo)準(zhǔn)之路
Web標(biāo)準(zhǔn)教程Rss訂閱Div+Css教程搜索
Web標(biāo)準(zhǔn)教程推薦
- 關(guān)于網(wǎng)頁設(shè)計(jì)制作中設(shè)計(jì)師的框架
- 經(jīng)典 用CSS實(shí)現(xiàn)表單form布局
- Web標(biāo)準(zhǔn)之路 勿使用W3C廢棄的元素
- Web標(biāo)準(zhǔn):需要正確的使用H1~ H6標(biāo)簽
- 同一個(gè)頁面用多個(gè)id有什么影響
- CSS如何定義文字大小以體現(xiàn)用戶體驗(yàn)
- TheW3CTechnologyStack:W3C技術(shù)架構(gòu)介紹
- 實(shí)踐DIV+CSS網(wǎng)頁布局入門指南
- CSS讓表格的溢出內(nèi)容隱藏起來
- Web的內(nèi)容(Content)、結(jié)構(gòu)(Structure)與表現(xiàn)(Presentation)漫談
- 相關(guān)鏈接:
- 教程說明:
Web標(biāo)準(zhǔn)教程-網(wǎng)站程序員如何應(yīng)對(duì)web標(biāo)準(zhǔn)
 。
。