Firefox和IE通用的三則網(wǎng)站重構(gòu)實(shí)用技巧_CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
使用zoom、overflow解決IE6、IE7、FF下嵌套容器清除浮動(dòng)問題
我們經(jīng)常碰到一個(gè)容器外面套一個(gè)邊框,邊框高度隨容器高度變化,但是當(dāng)邊框內(nèi)容器設(shè)置了浮動(dòng)屬性后,外框就不跟隨變化,這時(shí)就需要清除浮動(dòng)。給外邊框容器加上overflow:auto的屬性,可以解決IE7和FF下的清除浮動(dòng)問題,但是IE6下不生效,我們需要使用IE的一個(gè)私有屬性zoom使IE5.5 的瀏覽器達(dá)到外框跟隨變化的效果。
需要注重的幾個(gè)細(xì)節(jié)問題,例如我們建立一個(gè)樣式為text的容器,寬200象素,高度自適應(yīng),外面包一個(gè)樣式為content的10象素的外框。(如圖1)
代碼如下:
我們經(jīng)常碰到一個(gè)容器外面套一個(gè)邊框,邊框高度隨容器高度變化,但是當(dāng)邊框內(nèi)容器設(shè)置了浮動(dòng)屬性后,外框就不跟隨變化,這時(shí)就需要清除浮動(dòng)。給外邊框容器加上overflow:auto的屬性,可以解決IE7和FF下的清除浮動(dòng)問題,但是IE6下不生效,我們需要使用IE的一個(gè)私有屬性zoom使IE5.5 的瀏覽器達(dá)到外框跟隨變化的效果。
需要注重的幾個(gè)細(xì)節(jié)問題,例如我們建立一個(gè)樣式為text的容器,寬200象素,高度自適應(yīng),外面包一個(gè)樣式為content的10象素的外框。(如圖1)

代碼如下:
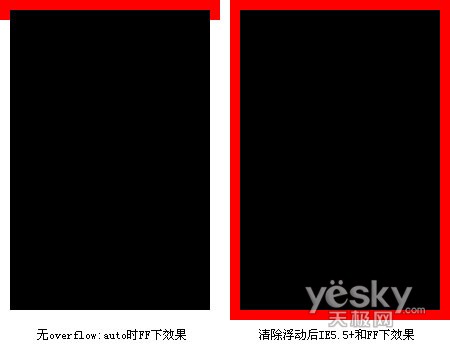
| <style type="text/css"> .content{ border:10px solid #F00;} .text{ width:200px; height:300px; background:#000;} </style> <body bgcolor="#FFFFFF"> <div class="content"> <div class="text"></div> </div> </body> 假如我們?yōu)閠ext容器設(shè)置了左浮動(dòng)的屬性,并將content容器定義了200象素的寬,就需要為content容器增加overflow:auto屬性,以清除text容器的浮動(dòng)。否則FF下則會(huì)出現(xiàn)問題。(如圖2)
代碼如下:
|

 。
。