Web標準設計技巧之一文本排版淺議_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
我們在做網(wǎng)頁的時候自己畫的圖也不錯,自己做的布局也很精致,做的圖標也很漂亮,第一眼看起來也覺得很漂亮,但是看看就覺得不舒適。也不清楚為什么,這里我告訴你,也許就是你的排版出現(xiàn)問題了。由于排版的不合理,所產(chǎn)生的視覺效果會對讀者的眼睛產(chǎn)生一定的疲憊影響,基本的毛病在于“字間距太擠或太寬”、“行距太小或太大”、“段距太少或太多”、“每行字數(shù)太多或太少”等這幾個常見因素。下面的內(nèi)容可以從圖示中看出效果來,同時我會給大家一個相對比較好的參數(shù)供大家參考。當然設計本來就不要太過拘泥,我所提供的都是一般性的提議,不同網(wǎng)站不同對待,不要過于拘泥我所給大家的一些參數(shù)。

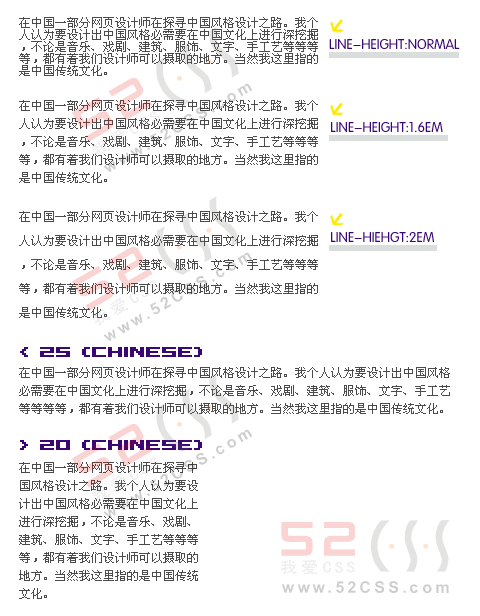
大家看到上圖,前三個是行距的問題:
第一個太擠了,都粘在一起了,這樣眼睛在看這個文本的時候會需要花點時間去分辨,這樣的排版會讓讀者看得很累。很不舒適。大家看一下自己手頭上所做文本的是不是太擠了,假如是那就改一下吧!第二個是比較適中的,由于每行分得很清楚,這樣看起來有很強的識別性。第三個是比較寬的,松了一點,這樣看起來也很清楚,但是當你的文章不是一兩行而是十幾行與幾十行的時候你就會覺得文章的連貫性產(chǎn)生了很嚴重的脫節(jié),一般排版不會越過兩個字體高度(2em)
下面兩個就是字數(shù)的問題了,第四個每行文字太長,這樣看起來頭要搖來搖去,這樣讀者更輕易顯得很累。因為要不斷的轉(zhuǎn)動頭,或是讓眼球不斷的左右擺動。最舒適的方式就是讀者一眼看上去就能把一行看完,不然從行末到下一行行首也會形成斷裂感。而下面的又太扁了,這樣看起來也不是很舒適。由于在不斷的換行閱讀,眼球也會覺得不舒適。而推薦的最好的字數(shù)是: 不大于45個字母,不大于30個漢字。

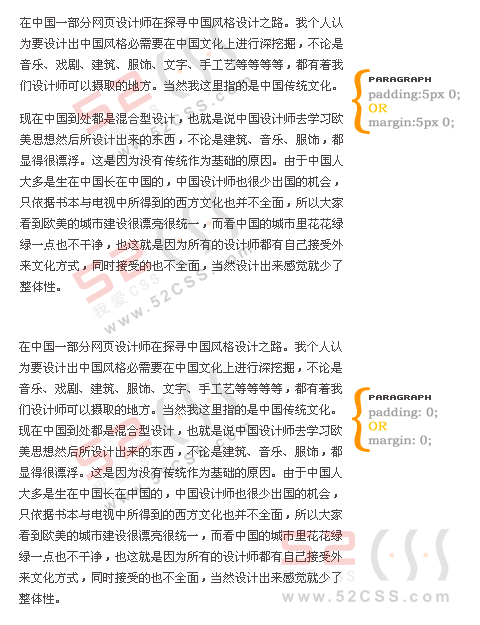
面的圖是關于段距的,第一個是比較合適的,這樣的把段落分開了,讓讀者覺得文章并不是很多很難讀,而假如不把段落當一回事,任其自然那么就會如下面一樣,兩段成為一段,這里是兩段還好,假如是幾十段,那么這個文章就很少有人能讀下去了!

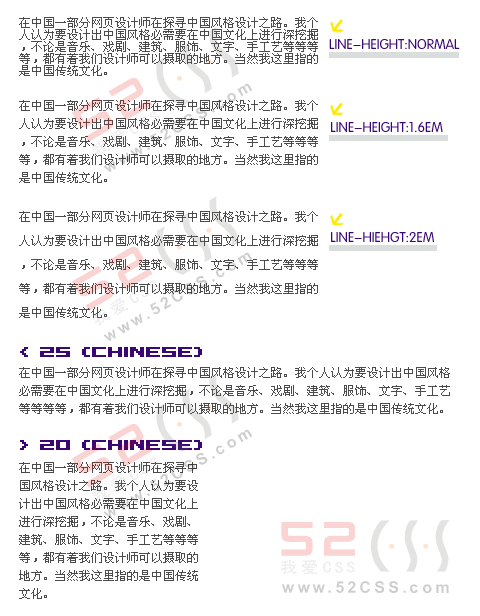
大家看到上圖,前三個是行距的問題:
第一個太擠了,都粘在一起了,這樣眼睛在看這個文本的時候會需要花點時間去分辨,這樣的排版會讓讀者看得很累。很不舒適。大家看一下自己手頭上所做文本的是不是太擠了,假如是那就改一下吧!第二個是比較適中的,由于每行分得很清楚,這樣看起來有很強的識別性。第三個是比較寬的,松了一點,這樣看起來也很清楚,但是當你的文章不是一兩行而是十幾行與幾十行的時候你就會覺得文章的連貫性產(chǎn)生了很嚴重的脫節(jié),一般排版不會越過兩個字體高度(2em)
下面兩個就是字數(shù)的問題了,第四個每行文字太長,這樣看起來頭要搖來搖去,這樣讀者更輕易顯得很累。因為要不斷的轉(zhuǎn)動頭,或是讓眼球不斷的左右擺動。最舒適的方式就是讀者一眼看上去就能把一行看完,不然從行末到下一行行首也會形成斷裂感。而下面的又太扁了,這樣看起來也不是很舒適。由于在不斷的換行閱讀,眼球也會覺得不舒適。而推薦的最好的字數(shù)是: 不大于45個字母,不大于30個漢字。

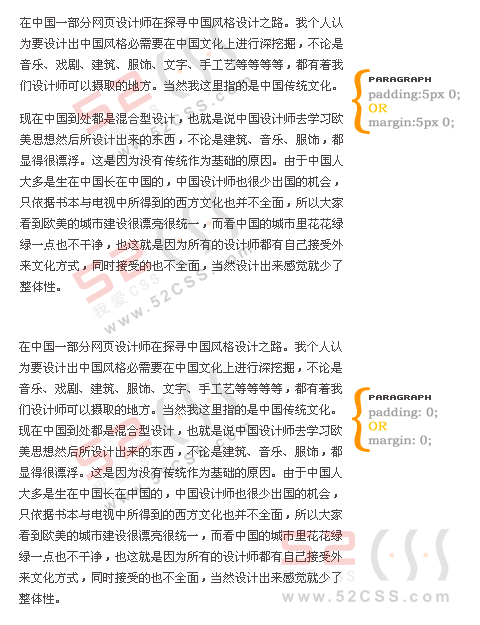
面的圖是關于段距的,第一個是比較合適的,這樣的把段落分開了,讓讀者覺得文章并不是很多很難讀,而假如不把段落當一回事,任其自然那么就會如下面一樣,兩段成為一段,這里是兩段還好,假如是幾十段,那么這個文章就很少有人能讀下去了!
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-Web標準設計技巧之一文本排版淺議
 。
。