CSS布局欣賞:淘寶首頁布局效果_DIV+CSS實(shí)例
教程Tag:暫無Tag,歡迎添加,賺取U幣!
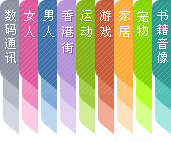
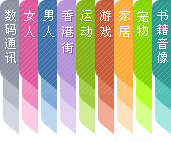
我們首先看最終的效果圖:

此效果應(yīng)用的圖片共3張,應(yīng)該說用3張或是2和是最優(yōu)化了;假如就用一張就有點(diǎn)變態(tài)了;呵呵……
測(cè)試代碼,CSS和內(nèi)容都沒有優(yōu)化,但思路應(yīng)該是對(duì)的!
CSS代碼:
XTHML代碼:
我們看下面最終的運(yùn)行效果:
[ 可先修改部分代碼 再運(yùn)行查看效果 ]
以下是應(yīng)用到的三張圖片:



轉(zhuǎn)載請(qǐng)注明出處 子鼠 www.zishu.cn

此效果應(yīng)用的圖片共3張,應(yīng)該說用3張或是2和是最優(yōu)化了;假如就用一張就有點(diǎn)變態(tài)了;呵呵……
測(cè)試代碼,CSS和內(nèi)容都沒有優(yōu)化,但思路應(yīng)該是對(duì)的!
CSS代碼:
示例代碼 [m.dounai2.com]
<style>
/* 子鼠 www.zishu.cn */
body{ margin:10px; padding:10px; font-size:12px; line-height:1.7; text-align:center;}
#zishu{ width:780px; margin-left:auto; margin-right:auto;}
.list{width:260px; height:155px; float:left;}
.box{ float:left; width:225px;}
.box2{ padding:0 5px 0 5px; text-align:left;}
#r1{background-position: 0;}
#r2{background-position: -19px;}
#r3{background-position: -38px;}
#r4{background-position: -57px;}
#r5{background-position: -76px;}
#r6{background-position: -95px;}
#r7{background-position: -114px;}
#r8{background-position: -133px;}
#r9{background-position: -152px;}
#t1{background-position: 0px 0px;}
#t2{background-position: 0px -5px;}
#t3{background-position: 0px -10px;}
#t4{background-position: 0px -15px;}
#t5{background-position: 0px -20px;}
#t6{background-position: 0px -25px;}
#t7{background-position: 0px -30px;}
#t8{background-position: 0px -35px;}
#t9{background-position: 0px -40px;}
#y1{background-position: 0px 0px;}
#y2{background-position: 0px -18px;}
#y3{background-position: 0px -36px;}
#y4{background-position: 0px -54px;}
#y5{background-position: 0px -72px;}
#y6{background-position: 0px -90px;}
#y7{background-position: 0px -108px;}
#y8{background-position: 0px -126px;}
#y9{background-position: 0px -144px;}
#u1{border-right: 1px solid #8A8FA0;border-left: 1px solid #8A8FA0;}
#u2{border-right: 1px solid #DF4493;border-left: 1px solid #DF4493;}
#u3{border-right: 1px solid #3B6DA5;border-left: 1px solid #3B6DA5;}
#u4{border-right: 1px solid #AA86CE;border-left: 1px solid #AA86CE;}
#u5{border-right: 1px solid #6EA314;border-left: 1px solid #6EA314;}
#u6{border-right: 1px solid #C55936;border-left: 1px solid #C55936;}
#u7{border-right: 1px solid #FAAD2D;border-left: 1px solid #FAAD2D;}
#u8{border-right: 1px solid #86D500;border-left: 1px solid #86D500;}
#u9{border-right: 1px solid #2F8A8E;border-left: 1px solid #2F8A8E;}
.cd1{background-image:url(chl_name_bg_3.gif);background-repeat:no-repeat;cursor:pointer;float:left; width:19px; height:142px;}
.ce1{background-image:url(chl_bg_1_2.gif);background-repeat:no-repeat;height:5px;overflow:hidden;}
.cf1{background:#fafafa;border-top: 0;border-bottom: 0; height:119px;}
.cg1{background-image:url(chl_bg_2_2.gif);background-repeat:no-repeat;height:18px;overflow:hidden;}
.l1{width:40px;height:20px;cursor:pointer; margin-left:180px;}
</style>
/* 子鼠 www.zishu.cn */
body{ margin:10px; padding:10px; font-size:12px; line-height:1.7; text-align:center;}
#zishu{ width:780px; margin-left:auto; margin-right:auto;}
.list{width:260px; height:155px; float:left;}
.box{ float:left; width:225px;}
.box2{ padding:0 5px 0 5px; text-align:left;}
#r1{background-position: 0;}
#r2{background-position: -19px;}
#r3{background-position: -38px;}
#r4{background-position: -57px;}
#r5{background-position: -76px;}
#r6{background-position: -95px;}
#r7{background-position: -114px;}
#r8{background-position: -133px;}
#r9{background-position: -152px;}
#t1{background-position: 0px 0px;}
#t2{background-position: 0px -5px;}
#t3{background-position: 0px -10px;}
#t4{background-position: 0px -15px;}
#t5{background-position: 0px -20px;}
#t6{background-position: 0px -25px;}
#t7{background-position: 0px -30px;}
#t8{background-position: 0px -35px;}
#t9{background-position: 0px -40px;}
#y1{background-position: 0px 0px;}
#y2{background-position: 0px -18px;}
#y3{background-position: 0px -36px;}
#y4{background-position: 0px -54px;}
#y5{background-position: 0px -72px;}
#y6{background-position: 0px -90px;}
#y7{background-position: 0px -108px;}
#y8{background-position: 0px -126px;}
#y9{background-position: 0px -144px;}
#u1{border-right: 1px solid #8A8FA0;border-left: 1px solid #8A8FA0;}
#u2{border-right: 1px solid #DF4493;border-left: 1px solid #DF4493;}
#u3{border-right: 1px solid #3B6DA5;border-left: 1px solid #3B6DA5;}
#u4{border-right: 1px solid #AA86CE;border-left: 1px solid #AA86CE;}
#u5{border-right: 1px solid #6EA314;border-left: 1px solid #6EA314;}
#u6{border-right: 1px solid #C55936;border-left: 1px solid #C55936;}
#u7{border-right: 1px solid #FAAD2D;border-left: 1px solid #FAAD2D;}
#u8{border-right: 1px solid #86D500;border-left: 1px solid #86D500;}
#u9{border-right: 1px solid #2F8A8E;border-left: 1px solid #2F8A8E;}
.cd1{background-image:url(chl_name_bg_3.gif);background-repeat:no-repeat;cursor:pointer;float:left; width:19px; height:142px;}
.ce1{background-image:url(chl_bg_1_2.gif);background-repeat:no-repeat;height:5px;overflow:hidden;}
.cf1{background:#fafafa;border-top: 0;border-bottom: 0; height:119px;}
.cg1{background-image:url(chl_bg_2_2.gif);background-repeat:no-repeat;height:18px;overflow:hidden;}
.l1{width:40px;height:20px;cursor:pointer; margin-left:180px;}
</style>
XTHML代碼:
示例代碼 [m.dounai2.com]
<div id="zishu">
<div class="list">
<a href="http://www.zishu.cn"><div id="r1" class="cd1"></div></a>
<div class="box">
<div id="t1" class="ce1"></div>
<div id="u1" class="cf1">
<div class="box2">這里是內(nèi)容1</div>
</div>
<div id="y1" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r2" class="cd1"></div></a>
<div class="box">
<div id="t2" class="ce1"></div>
<div id="u2" class="cf1">
<div class="box2">這里是內(nèi)容2</div>
</div>
<div id="y2" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r3" class="cd1"></div></a>
<div class="box">
<div id="t3" class="ce1"></div>
<div id="u3" class="cf1">
<div class="box2">這里是內(nèi)容3</div>
</div>
<div id="y3" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r4" class="cd1"></div></a>
<div class="box">
<div id="t4" class="ce1"></div>
<div id="u4" class="cf1">
<div class="box2">這里是內(nèi)容4</div>
</div>
<div id="y4" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r5" class="cd1"></div></a>
<div class="box">
<div id="t5" class="ce1"></div>
<div id="u5" class="cf1">
<div class="box2">這里是內(nèi)容5</div>
</div>
<div id="y5" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r6" class="cd1"></div></a>
<div class="box">
<div id="t6" class="ce1"></div>
<div id="u6" class="cf1">
<div class="box2">這里是內(nèi)容6</div>
</div>
<div id="y6" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r7" class="cd1"></div></a>
<div class="box">
<div id="t7" class="ce1"></div>
<div id="u7" class="cf1">
<div class="box2">這里是內(nèi)容7</div>
</div>
<div id="y7" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r8" class="cd1"></div></a>
<div class="box">
<div id="t8" class="ce1"></div>
<div id="u8" class="cf1">
<div class="box2">這里是內(nèi)容8</div>
</div>
<div id="y8" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r9" class="cd1"></div></a>
<div class="box">
<div id="t9" class="ce1"></div>
<div id="u9" class="cf1">
<div class="box2">這里是內(nèi)容9</div>
</div>
<div id="y9" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r1" class="cd1"></div></a>
<div class="box">
<div id="t1" class="ce1"></div>
<div id="u1" class="cf1">
<div class="box2">這里是內(nèi)容1</div>
</div>
<div id="y1" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r2" class="cd1"></div></a>
<div class="box">
<div id="t2" class="ce1"></div>
<div id="u2" class="cf1">
<div class="box2">這里是內(nèi)容2</div>
</div>
<div id="y2" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r3" class="cd1"></div></a>
<div class="box">
<div id="t3" class="ce1"></div>
<div id="u3" class="cf1">
<div class="box2">這里是內(nèi)容3</div>
</div>
<div id="y3" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r4" class="cd1"></div></a>
<div class="box">
<div id="t4" class="ce1"></div>
<div id="u4" class="cf1">
<div class="box2">這里是內(nèi)容4</div>
</div>
<div id="y4" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r5" class="cd1"></div></a>
<div class="box">
<div id="t5" class="ce1"></div>
<div id="u5" class="cf1">
<div class="box2">這里是內(nèi)容5</div>
</div>
<div id="y5" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r6" class="cd1"></div></a>
<div class="box">
<div id="t6" class="ce1"></div>
<div id="u6" class="cf1">
<div class="box2">這里是內(nèi)容6</div>
</div>
<div id="y6" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r7" class="cd1"></div></a>
<div class="box">
<div id="t7" class="ce1"></div>
<div id="u7" class="cf1">
<div class="box2">這里是內(nèi)容7</div>
</div>
<div id="y7" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r8" class="cd1"></div></a>
<div class="box">
<div id="t8" class="ce1"></div>
<div id="u8" class="cf1">
<div class="box2">這里是內(nèi)容8</div>
</div>
<div id="y8" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r9" class="cd1"></div></a>
<div class="box">
<div id="t9" class="ce1"></div>
<div id="u9" class="cf1">
<div class="box2">這里是內(nèi)容9</div>
</div>
<div id="y9" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
我們看下面最終的運(yùn)行效果:
代碼調(diào)試框 [m.dounai2.com]
[ 可先修改部分代碼 再運(yùn)行查看效果 ]
以下是應(yīng)用到的三張圖片:



轉(zhuǎn)載請(qǐng)注明出處 子鼠 www.zishu.cn
相關(guān)DIV+CSS實(shí)例:
- 固定div容器的寬高,圖片居中(圖片不限制大小)
- 用css制作有滾動(dòng)條的居中彈出框
- 鼠標(biāo)指住(hover)變色的按鈕演示demo
- 10個(gè)很酷的涂鴉風(fēng)格國(guó)外網(wǎng)店設(shè)計(jì)展示
- jquery模擬瀏覽器滾動(dòng)條效果
- 仿谷歌google的搜索框下拉提示列表效果
- JS顯示網(wǎng)頁最后更新時(shí)間
- CSS技巧:text-indent隱藏文字(以圖換字)
- CSS實(shí)例:三列自適應(yīng)等高且中列寬度自適應(yīng)
- DivCSS布局實(shí)例:很實(shí)用的圖文混排CSS列表-富有語義
- DivCSS實(shí)例:CSS菜單Flash效果用圖片模擬實(shí)現(xiàn)
- DivCSS布局實(shí)例用dldtdd來制作列表
DIV+CSS實(shí)例Rss訂閱Div+Css教程搜索
DIV+CSS實(shí)例推薦
- DIVCSS實(shí)例教程:蔚藍(lán)色的海洋漂亮的CSS縱向菜單
- DivCSS布局實(shí)例:很實(shí)用的圖文混排CSS列表-富有語義
- CSS實(shí)例教程:用列表ul制作CSS橫向菜單的基礎(chǔ)知識(shí)
- DivCSS布局關(guān)于分辨率與100%自適應(yīng)問題的探討!
- 用背景圖片實(shí)現(xiàn)CSS柱狀圖表一例
- CSS實(shí)例:非常不錯(cuò)的鼠標(biāo)懸停TIP效果!
- CSS如何實(shí)現(xiàn)單行圖片與文字垂直居中?
- CSS菜單:明快清新的格調(diào)闡述CSS當(dāng)前頁效果的實(shí)現(xiàn)
- CSSFloatLayoutBasics-CSS浮動(dòng)布局基礎(chǔ)
- CSS實(shí)例:kijiji社區(qū)頭像CSS效果
- 相關(guān)鏈接:
- 教程說明:
DIV+CSS實(shí)例-CSS布局欣賞:淘寶首頁布局效果
 。
。