html5 canvas-2.用canvas制作一個(gè)猜字母的小游戲_HTML5教程
推薦:html5構(gòu)建觸屏網(wǎng)站之touch事件介紹手機(jī)上的大部分交互都是通過(guò)touch來(lái)實(shí)現(xiàn)的,于是,對(duì)于觸屏的交互式網(wǎng)站,觸摸事件是相當(dāng)重要的,這里我們介紹幾種普及得比較好的觸摸事件,你可以在絕大多數(shù)現(xiàn)代瀏覽器中來(lái)測(cè)試這一事件必須是觸屏設(shè)備哦,感興趣的朋友可以了解下哦
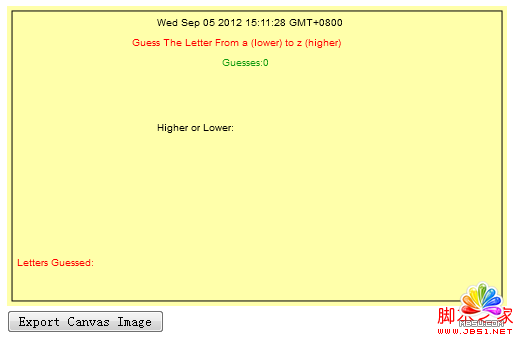
今天我們要用canvas制作一個(gè)猜字母的小游戲,先來(lái)張效果圖。
游戲設(shè)計(jì)很簡(jiǎn)單,系統(tǒng)會(huì)隨機(jī)從a-z的26個(gè)字母中選擇一個(gè)保存起來(lái),你鍵盤輸入一個(gè)字母,系統(tǒng)會(huì)提示你正確字符比你當(dāng)前輸入字母小還是大,直到你輸入正確的字母游戲才結(jié)束。
下面介紹js代碼中需要用到的一些變量及其他們的含義,系統(tǒng)會(huì)在開(kāi)始的時(shí)候初始化這些變量。
guesses:用戶猜字母的次數(shù);
message:幫助玩家如何玩游戲的說(shuō)明;
letters:保存26個(gè)英文字母的數(shù)組;
today:當(dāng)前時(shí)間;
letterToGuess:系統(tǒng)選中的字母,也就是你需要猜中的字母;
higherOrLower:提示用戶當(dāng)前輸入的字母比答案大還是小;
lettersGuessed:用戶已經(jīng)猜過(guò)的字母;
gameOver:游戲是否結(jié)束。
復(fù)制代碼 代碼如下:m.dounai2.com
var guesses = 0;
var message = "Guess The Letter From a (lower) to z (higher)";
var letters = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var lettersGuessed;
var gameOver = false;
下面我們介紹響應(yīng)鍵盤彈起的事件,用來(lái)判斷用戶輸入的字母是否是正確答案:
復(fù)制代碼 代碼如下:m.dounai2.com
$(window).bind('keyup', eventKeyPressed);
復(fù)制代碼 代碼如下:m.dounai2.com
function eventKeyPressed(e) {
//首先判斷游戲是否結(jié)束
if (!gameOver) {
//獲取輸入字母
var letterPressed = String.fromCharCode(e.keyCode);
//做小寫(xiě)處理
letterPressed = letterPressed.toLowerCase();
//游戲次數(shù)加1
guesses++;
//把輸入字母保存到已猜字母數(shù)組
lettersGuessed.push(letterPressed);
//判斷輸入字母和答案是否一致,一致則游戲結(jié)束
if (letterPressed == letterToGuess) {
gameOver = true;
} else {
//獲取答案在字母數(shù)組中的位置
var letterIndex = letters.indexOf(letterToGuess);
//獲取輸入字母在字母數(shù)組中的位置
var guessIndex = letters.indexOf(letterPressed);
Debugger.log(guessIndex);
//判斷大小
if (guessIndex < 0) {
higherOrLower = "That is not a letter";
} else if (guessIndex > letterIndex) {
higherOrLower = "Letter is Lower than you entered";
} else {
higherOrLower = "Letter is Higher than you entered";
}
}
//重繪canvas
drawScreen();
}
}
這里需要注意的一點(diǎn)是,當(dāng)我們需要對(duì)canvas中的圖像做修改時(shí),一般會(huì)重新繪制整個(gè)canvas對(duì)象。所以在我們每猜一次字母,都會(huì)執(zhí)行drawScreen把整個(gè)canvas上的所有對(duì)象都繪制一遍。
下面我們看看drawScreen都干了什么。
復(fù)制代碼 代碼如下:m.dounai2.com
function drawScreen() {
//background
context.fillStyle = '#ffffaa';
context.fillRect(0, 0, 500, 300);
//box
context.strokeStyle = '#000000';
context.strokeRect(5, 5, 490, 290);
context.textBaseLine = 'top';
//date
context.fillStyle = '#000000';
context.font = '10px_sans';
context.fillText(today, 150, 20);
//message
context.fillStyle = '#ff0000';
context.font = '14px_sans';
context.fillText(message, 125, 40);
//guesses
context.fillStyle = '#109910';
context.font = '16px_sans';
context.fillText('Guesses:' + guesses, 215, 60);
//higher or lower
context.fillStyle = '#000000';
context.font = '16px_sans';
context.fillText('Higher or Lower:' + higherOrLower, 150, 125);
//letters guessed
context.fillStyle = '#ff0000';
context.font = '16px_sans';
context.fillText('Letters Guessed:' + lettersGuessed.toString(), 10, 260);
if (gameOver) {
context.fillStyle = "#FF0000";
context.font = "40px _sans";
context.fillText("You Got It!", 150, 180);
}
}
代碼很簡(jiǎn)單,就是繪制背景,還有文字信息。下面我們介紹導(dǎo)入圖像的功能,當(dāng)我們點(diǎn)擊“Export Canvas Image”按鈕的時(shí)候,會(huì)打開(kāi)一個(gè)新的頁(yè)面,顯示當(dāng)前的圖像。注意toDataURL()方法,他會(huì)返回一個(gè)64位的png圖片數(shù)據(jù)。
復(fù)制代碼 代碼如下:m.dounai2.com
$('#createImageData').click(function () {
window.open(theCanvas.toDataURL(), 'canvasImage', 'left=0,top=0,width=' + theCanvas.width + ',height=' + theCanvas.height + ',toolbar=0,resizab le=0');
});
大家還是直接運(yùn)行demo,查看最終效果吧。demo下載地址:HTML5/">html5canvas.guessTheLetter.zip
分享:html5 Canvas畫(huà)圖教程(8)—canvas里畫(huà)曲線之bezierCurveTo方法arc,arcTo以及quadraticCurveTo.他們都有一個(gè)共同點(diǎn),就是他們畫(huà)的曲線都只能偏向一邊,今天講的bezierCurveTo與他們最大的不同點(diǎn)就是有兩個(gè)控制點(diǎn),即可以畫(huà)出S形的曲線了,感興趣的朋友可以了解下哦
相關(guān)HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
- 網(wǎng)易微博Web App用HTML5開(kāi)發(fā)的過(guò)程介紹
- HTML5 對(duì)各個(gè)標(biāo)簽的定義與規(guī)定:body的介紹
- 關(guān)于HTML5的安全問(wèn)題開(kāi)發(fā)人員需要牢記的
- 關(guān)于HTML5的22個(gè)初級(jí)技巧(圖文教程)
- 開(kāi)發(fā)人員所需要知道的HTML5性能分析面面觀
- HTML5 Web Database 數(shù)據(jù)庫(kù)的SQL語(yǔ)句的使用方法
- HTML5實(shí)踐-圖片設(shè)置成灰度圖
- HTML5安全介紹之內(nèi)容安全策略(CSP)簡(jiǎn)介
- HTML5 Web存儲(chǔ)方式的localStorage和sessionStorage進(jìn)行數(shù)據(jù)本地存儲(chǔ)案例應(yīng)用
- Bootstrap 學(xué)習(xí)分享
- input元素的url類型和email類型簡(jiǎn)介
HTML5教程Rss訂閱Div+Css教程搜索
HTML5教程推薦
- 使用css創(chuàng)建三角形 使用CSS3創(chuàng)建3d四面體原理及代碼(html5實(shí)踐)
- 使用html5+css3來(lái)實(shí)現(xiàn)slider切換效果告別javascript+css
- html5 svg 中元素點(diǎn)擊事件添加方法
- 使用HTML5的鏈接預(yù)取功能(link prefetching)給網(wǎng)站提速
- 使用css3 屬性如何豐富圖片樣式(圓角 陰影 漸變)
- HTML5 實(shí)現(xiàn)一個(gè)訪問(wèn)本地文件的實(shí)例
- Html5游戲開(kāi)發(fā)之乒乓Ping Pong游戲示例(一)
- HTML5中Canvas與SVG的畫(huà)圖原理比較
- html5 canvas里繪制橢圓并保持線條粗細(xì)均勻的技巧
- HTML5中微數(shù)據(jù)概述及在搜索引擎中的使用舉例
- 相關(guān)鏈接:
- 教程說(shuō)明:
HTML5教程-html5 canvas-2.用canvas制作一個(gè)猜字母的小游戲
 。
。