Fireworks CS3教程:切片工具切網(wǎng)頁模板_Fireworks教程
推薦:Fireworks教程:切割導(dǎo)圖做漂亮網(wǎng)頁總有人在那里炫耀自己的ps(photoshop)技術(shù),好象是平面就要用ps做,結(jié)果很多做網(wǎng)頁的設(shè)計師也用ps做平面圖然后切割導(dǎo)圖,再做網(wǎng)站,今天我就來說說用fireworks一樣可以做出好的網(wǎng)頁設(shè)計,只要你有心! 先看最終效果圖: 下面開始講解: 1.布局 先來說一下 我們制作網(wǎng)頁一
在Fireworks或者是PhotoShop中設(shè)計好的網(wǎng)頁效果圖,需要導(dǎo)入到Dreamweaver中進行排版布局。在導(dǎo)入到Dreamweaver之前,可以使用Fireworks對效果圖進行切片和優(yōu)化,然后才能夠把優(yōu)化好的切片輸出到Dreamweaver的站點中進行布局。切片的目的是為了獲得圖像素材,也就是說能夠通過寫XHTML語言腳本實現(xiàn)效果的部分,就不需要切片,而必須用圖像的地方,則一定要切片。下面通過一個實例來給大家介紹一下Fireworks CS3的切片和優(yōu)化功能,具體操作步驟如下:
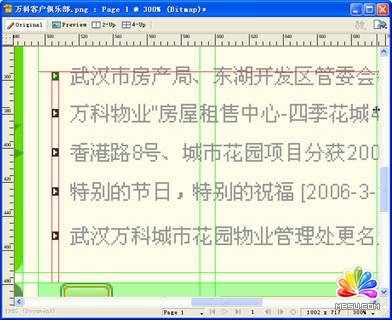
1、在Fireworks CS3中打開制作好的網(wǎng)頁效果圖,如圖1-23所示。

圖1-23 在Fireworks CS3中打開制作好的效果圖
【說明】效果圖中的輔助線是在效果圖設(shè)計之初就添加完畢的。
2、選擇Fireworks CS3中的【切片】工具,對效果圖進行切片,切片完成后的效果如圖1-24所示。

圖1-24 切片完成后的效果
【說明】切片的時候,盡量保證所有的切片和被切片的圖像尺寸一致,不要切片大于或者小于被切片的圖像,同時切片之間盡量保持不要重疊。
3、幾個特別需要注意的地方來詳細(xì)給大家說一下,首先是在內(nèi)容區(qū)域,文本的前方有小的黑色三角箭頭,這是用圖像來制作的,所以必須要切片,但是由于所有文本前方的箭頭圖標(biāo)都是一樣的,所以只需要切一張即可。如圖1-25所示。

圖1-25 切片小圖標(biāo)
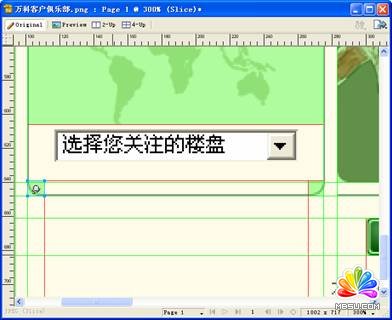
4、同樣的道理,在這個效果圖中,有很多的圓角效果,但是在切片的時候同樣的效果仍舊只切片一張即可。如圖1-26所示。

圖1-26 切片圓角圖像
5、切片完成后,選擇Fireworks CS3中的【2幅】窗口,如圖1-27所示。在這個窗口的左側(cè),是可編輯的原圖,而在這個窗口的右側(cè),則是優(yōu)化以后的圖像。在這個窗口的下方,可以看到詳細(xì)的關(guān)于每一個切片的文件量和下載時間等信息。

圖1-27 Fireworks的【2幅】窗口
6、按快捷鍵【F6】,打開Fireworks CS3的【優(yōu)化】面板,使用【指針】工具,在【2幅】窗口的左側(cè)依次選擇切片,然后在【優(yōu)化】面板中進行相應(yīng)的優(yōu)化操作,最終優(yōu)化后的圖像效果,可以在【2幅】窗口的右側(cè)進行觀察,如圖1-28所示。

圖1-28 對切片進行優(yōu)化
7、對每一張切片進行優(yōu)化后,就可以導(dǎo)出所有的圖像素材了。選擇【文件】@@【導(dǎo)出】命令(快捷鍵為【Ctrl+Shift+R】),會彈出Fireworks CS3的【導(dǎo)出】對話框,如圖1-29所示。

圖1-29 Fireworks CS3的【導(dǎo)出】對話框
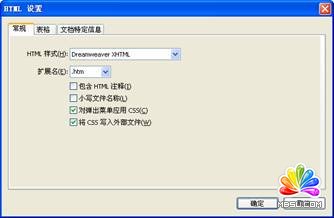
8、在【導(dǎo)出】對話框中的【導(dǎo)出】下拉列表中選擇【HTML和圖像】選項,這樣可以激活面板右下角的【選項】按鈕,單擊【選項】按鈕,打開【HTNL設(shè)置】對話框,如圖1-30所示。

圖1-30【HTML設(shè)置】對話框
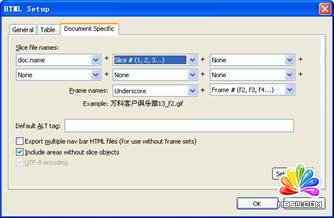
9、切換到【文檔特定信息】選項卡,設(shè)置導(dǎo)出后所有切片的命名規(guī)則,可以使用文檔名稱加切片序號的方式來命名,這樣做的目的是為了盡量讓切片的名稱變得簡短,如果切片名稱太長,在網(wǎng)頁中寫腳本的時候字符數(shù)量就會增加,網(wǎng)頁文件的文件量也就會隨之增加,如圖1-31所示。設(shè)置完畢后,點擊【確定】按鈕,返回【導(dǎo)出】對話框。

圖1-31 在【HTML設(shè)置】對話框中選擇【文檔特定信息】選項卡
10、更改【導(dǎo)出】對話框中的【導(dǎo)出】類型為【僅圖像】。這樣導(dǎo)出以后只會根據(jù)切片來生成圖像而不會生成網(wǎng)頁,在【文件名】文本框中輸入希望的文件名稱,建議命名規(guī)則簡單易記,如圖1-32所示。

圖1-32 Fireworks CS3的【導(dǎo)出】對話框
11、在【保存在】下拉列表中選擇需要保存的位置,習(xí)慣上我們會把所有切片生成的圖像保存到站點的圖像文件夾內(nèi)。在【切片】下拉列表中選擇【導(dǎo)出切片】,但是不要勾選下方的【包含無切片區(qū)域】和【當(dāng)前頁面】復(fù)選框,如圖1-32所示。
12、全部設(shè)置完畢后,點擊【保存】按鈕即可把這個頁面中的所有切片導(dǎo)出到Dreamweaver的站點中去了,生成的圖像如圖1-33所示。

圖1-33 導(dǎo)出到站點中的切片
所有的切片生成以后,就可以使用這些圖像素材,在Dreamweaver CS3中進行排版布局了。
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks CS3教程:切片工具切網(wǎng)頁模板
 。
。