Fireworks教程:切割導(dǎo)圖做漂亮網(wǎng)頁_Fireworks教程
推薦:Fireworks教程:制作網(wǎng)頁公告的裝飾
總有人在那里炫耀自己的ps(photoshop)技術(shù),好象是平面就要用ps做,結(jié)果很多做網(wǎng)頁的設(shè)計師也用ps做平面圖然后切割導(dǎo)圖,再做網(wǎng)站,今天我就來說說用fireworks一樣可以做出好的網(wǎng)頁設(shè)計,只要你有心!
先看最終效果圖:

下面開始講解:
1.布局
先來說一下 我們制作網(wǎng)頁一般的大小
高度:沒有一個固定值,因為每個人的瀏覽器的工具欄不同,我見過有的瀏覽器工具欄被插件占了半個屏幕,所以高度沒有確切值。
寬度:
1、在IE6.0下,寬度為顯示器分辨率減21,比如1024的寬度-21就變成1003。但值得注意的是IE6.0(或更低)無論你的網(wǎng)頁多高都會有右側(cè)的滾動條框。
2、在Firefox下,寬度的分率辨減19。比如1024的寬度-19就變成1005
3、在Opear下,寬度的分率辨減23。比如1024的寬度-23就變成1001
注:Firefox或Opear在內(nèi)容少于瀏覽器高度時不顯示右側(cè)滾動條。
所以如果是1024的分辨率,你的網(wǎng)頁不如設(shè)成1000安全一點。
如果是800的分辨率一般都設(shè)成770。
這些需要明白并且牢記,不然很可能做出來不符合瀏覽器要求,不過一般我們都回設(shè)定的再稍微小一點,應(yīng)為有些瀏覽器加了插件或者其他的東西寬度會有變化 所以 800的分辨率一般設(shè)定760左右,1024的設(shè)定990左右.

我這樣用輔助線和標(biāo)尺把大概范圍劃分出來,注意我的劃分,正好是770,和1000的地方,應(yīng)為我要做的網(wǎng)站是1024分辨率下的,但是考慮到依然可能存在800分辨率的用戶,所以我回把主要的內(nèi)容和菜單都放置在770以內(nèi),770-1000的地方放一些輔助的東西,這個習(xí)慣特別是在做一些門戶網(wǎng)站設(shè)計的時候更要考慮以下,畢竟改善用戶體驗也是我們要考慮的問題.
2.開始工作
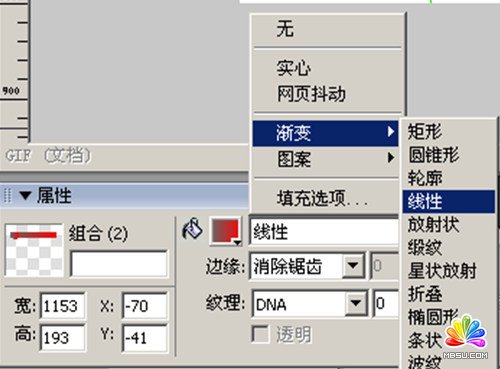
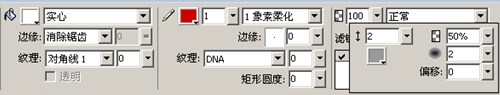
我們繼續(xù)講解,現(xiàn)在我們來畫上部菜單部分的內(nèi)容,其實很簡單拉,就是畫一個方框,一個圓,然后組合,加上漸變就可以了,如下圖設(shè)置



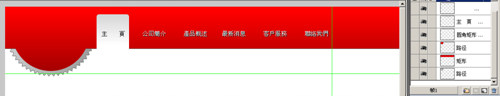
3.下面我們來畫哪個類似徽章的東西
其實也很簡單,創(chuàng)意是類似獎狀上貼的哪個獲獎標(biāo)志一樣,會讓網(wǎng)站生動一點,嘿嘿.
我們選擇多邊形,如圖:

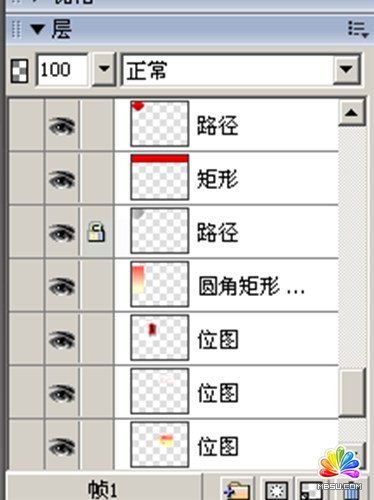
設(shè)置如下,繼續(xù)貼圖,大家要注意一下圖層順序,拖動到下層就好了

恩 要注意,這個圖層我們固定了以后通常就不動了,所以要鎖定,不然鼠標(biāo)晃來晃去很容易把圖移位,注意圖層那里點一下就多了一個小鎖子,方便吧,這下他就徹底不干擾我們了!

好的我們繼續(xù),其實其他的東西都大同小異
我們來研究一下細(xì)節(jié).
我最喜歡的就是firewroks超級多的紋理,在ps里面有些紋理要自己做真的好麻煩啊!
我最喜歡的對角線,恩
看頁面左邊的漸變部分,其實就是拉出來了一個矩形,然后加上線性的漸變,然后加上對角線的紋理,稍微調(diào)整一下透明度,就這么簡單,效果卻很好看,嘿嘿

下一個小地方,就是產(chǎn)品資訊的背景框,其實也很簡單
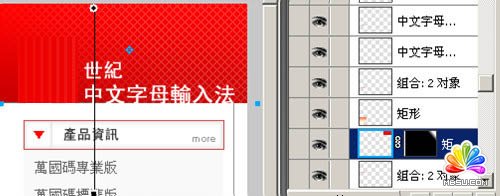
就是一個矩形,然后外框為紅色,矩形加一個內(nèi)部發(fā)光,發(fā)淺灰色的光,就這樣就成了

下一個地方 就是右上角大家可以看到一個類似網(wǎng)格的底紋
其實就是一個矩形,再加上一個蒙版,一個漸變,就ok了,現(xiàn)在看起來是不是生動很多,嘿嘿
OK,看圖

就這樣一個網(wǎng)站的平面設(shè)計三下五除二的就搞定了,嘿嘿,怎么樣fireworks方便不!
OK,今天就到這里,再欣賞一下我們的作品吧,不錯吧!
分享:Fireworks教程:詳細(xì)繪制小燈泡先看下最終效果: 第一步:先畫玻璃圓泡 1. 先畫一個88*80大小的橢圓,無填充,描邊 然后用鋼筆添加錨點,位置如下圖(盡量對稱) 2. 然后用部分選定工具,把最下面中間的錨點往下拉(按住shift可垂直下拉),完成后高度約118。然后再添加錨點如下。 3. 用部分選定工具將圖
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks教程:切割導(dǎo)圖做漂亮網(wǎng)頁
 。
。