Fireworks教程:繪制矢量的郵件圖標(biāo)(2)_Fireworks教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
推薦:Fireworks制作仿3D光亮DNA桌面壁紙如果看過winamp的AVS的弦曲線的人想必對(duì)其華麗的光影效果印象深刻。 這次我創(chuàng)作了這個(gè)桌面,希望能拋磚引玉,讓大家發(fā)掘firework的補(bǔ)間潛能! 以下是操縱步驟,慢慢看哦,不太長(zhǎng)。 1. 這次要準(zhǔn)備的家伙好多,大家要有耐性看看啊! 這次的主要應(yīng)用技術(shù)是firework的路徑、
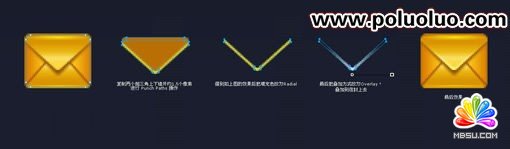
接下來(lái)為信封的上下三角形加單像素高光,因?yàn)橹耙呀?jīng)反復(fù)講過路徑相減(Punch Path,您可以在Modify – Combine Paths菜單下找到它)的操作,這里不再作說明,如下圖:

Step 12
同理給下面的三角形加高光。

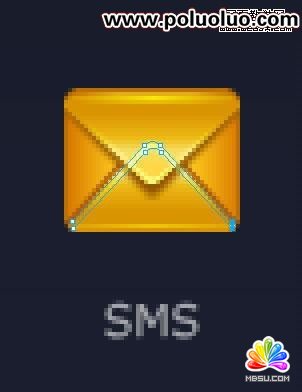
Step 13
分享:Fireworks制作Vista樣式按鈕的方法本例介紹使用Fireworks制作多樣式按鈕,主要講解漸變填充、高光樣式的運(yùn)用,適合新手朋友學(xué)習(xí),希望能給朋友們帶來(lái)幫助。
相關(guān)Fireworks教程:
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks教程:繪制矢量的郵件圖標(biāo)(2)
 。
。