Fireworks教程:繪制矢量的郵件圖標(biāo)_Fireworks教程
推薦:Fireworks制作仿3D光亮DNA桌面壁紙如果看過winamp的AVS的弦曲線的人想必對其華麗的光影效果印象深刻。 這次我創(chuàng)作了這個桌面,希望能拋磚引玉,讓大家發(fā)掘firework的補間潛能! 以下是操縱步驟,慢慢看哦,不太長。 1. 這次要準(zhǔn)備的家伙好多,大家要有耐性看看啊! 這次的主要應(yīng)用技術(shù)是firework的路徑、
這是一篇新寫的教程,首發(fā)Blueidea,最近很忙,這篇教程寫好后也擱置兩三天了,不過由于之前已經(jīng)整理好了,發(fā)上來也只是Copy Paste的事情 ^_^
使用Fireworks(以下簡稱FW)進行圖標(biāo)設(shè)計主要要留意兩點:
一是FW專注于web設(shè)計,不適合創(chuàng)造一些過于復(fù)雜的PS效果,請期待FW CS5的PS濾鏡;
二是FW的編輯方式類似于AI,如果您習(xí)慣于工作在PS類的像素著色環(huán)境下,請華麗的飄過。
接下來進入正題,我們拿一個比較標(biāo)準(zhǔn)的圖標(biāo)來臨摹做說明,這樣可以方便您理解。
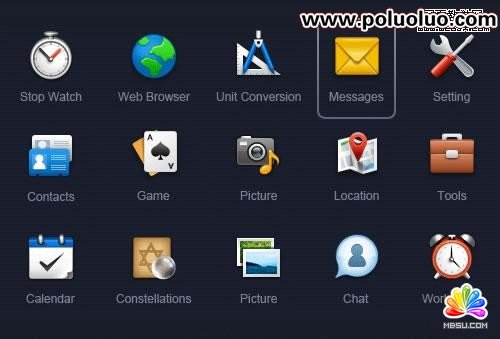
下圖是國內(nèi)知名的eico design所創(chuàng)作的一套圖標(biāo),我們要臨摹的對象就是圖中被框住的信封圖標(biāo)。事先說明一下,因為教程的主題,我們會對這個圖標(biāo)加入一些細(xì)節(jié),因此我們的最終臨摹結(jié)果會與原圖不太一樣。

Step 01
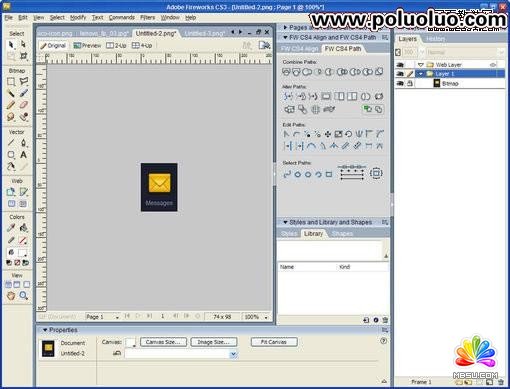
把需要臨摹的圖標(biāo)剪下來作為參考,鎖定圖層。我這里FW的路徑面板是從Fireworks CS4中提取的,不過對接下來的操作都無影響,因為我使用的全是CS3包含的功能。

Step 02
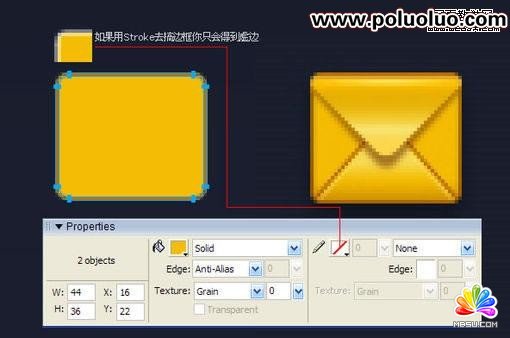
用Rounded Rectangle工具畫出一個和樣圖相仿的圓角矩形,使用四個圓角控制點調(diào)節(jié)好圓角的半徑,然后按下Ctrl+Shift+G把圖形打散。
隨后把第一個圓角矩形復(fù)制一份,用白色箭頭工具往四個方向移動一像素,制作出如圖所示的兩個圓角矩形(注意用白箭頭處理好圓角處的八個節(jié)點,它們是要對齊的)。

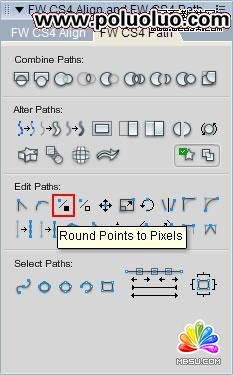
我們不能用Stroke去給矩形加外邊框,因為虛邊會把你給搞死。如果你用Rounded Rectangle工具畫出來的圓角矩形已經(jīng)出現(xiàn)了非Stroke虛邊,那就把節(jié)點打散后,用黑色箭頭工具選中那個Path,點擊路徑面板的Round Points to Pixels把路徑的所有節(jié)點歸位到像素交點(也可以用白色箭頭工具選中某個節(jié)點單獨進行歸位)。

Step 03
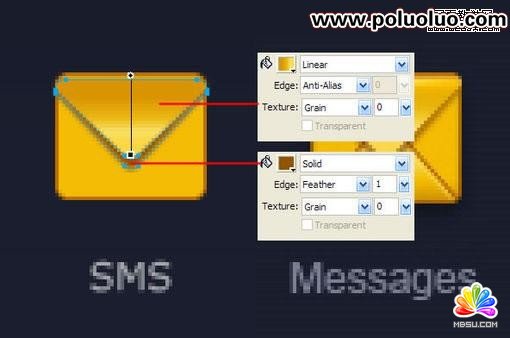
把大的圓角矩形復(fù)制一份放到最頂層,用白色箭頭配合Shift+方向鍵得到一個倒三角,隨即復(fù)制一份,上面的倒三角用Linear填充漸變;下面的倒三角實心填充褐色,并設(shè)置1px羽化。

Step 04
用白色箭頭選中途中所示那些節(jié)點,然后用鍵盤的方向鍵往下挪兩個像素,這樣使信封看起來長一點(因為這里單個圖標(biāo)不受整體風(fēng)格約束)。

Step 05
把之前畫的漸變填充倒三角作垂直翻轉(zhuǎn),復(fù)制一份擺放好,它們的位置關(guān)系如下圖所示。兩個倒三角上下相隔1px多一點。可以用白色箭頭工具選擇深褐色倒三角上方的四個節(jié)點,以鼠標(biāo)拖動的方式配合輔助線挪動把節(jié)點往上挪0.3~0.5個像素,這樣可以讓深褐色的先顯得不那么虛(再一次重申,盡早打消用Stroke作邊線的念頭,這里不是photoshop)。

Step 06
留意樣圖的圖標(biāo)上方有一道高光,而且不是常見的單像素放射高光(大約為兩個像素的高光處上面的1px高光要亮于下面的1px),因此可以考慮用Ellipse這種橢圓形的放射性填充達到這種效果。

我們選中并復(fù)制最底的圓角矩形兩次,移動位置后得到兩個上下相隔2px的圓角矩形,用兩個矩形路徑相減的方法得到一個新的路徑,對其進行Ellipse填充(白色0-100透明度),最后把這個高光路徑的疊加方式設(shè)置為Overlay。

Step 07
底部加個1px高光。

Step 08
現(xiàn)在的結(jié)果如下圖,先歇一會兒,喝口茶,接下來我們進行細(xì)節(jié)的添加。

Step 09
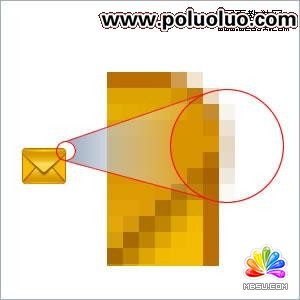
暫時把背景改成白色,我們可以看到之前一個倒三角因為使用了羽化,有一些像素從信封兩邊溢出了一點。

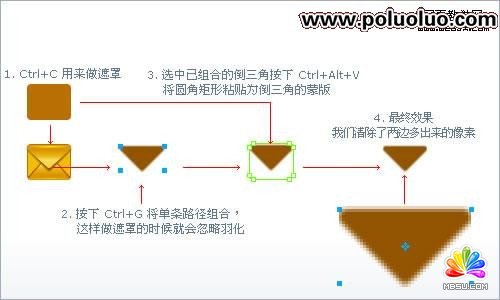
這里有兩種方法可以對這些像素進行處理,一是Flatten為Bitmap,二是保留路徑的前提下做遮罩,我偏向于后者,因為這樣保留了路徑,以后如有需要可以進行再編輯,操作如下圖所示:

Step 10
我們回到深色背景,有沒有感覺到信封的兩邊顯得有點平?我們用一個Bars或者Radial填充來加點效果上去。

Step 11
分享:Fireworks制作Vista樣式按鈕的方法本例介紹使用Fireworks制作多樣式按鈕,主要講解漸變填充、高光樣式的運用,適合新手朋友學(xué)習(xí),希望能給朋友們帶來幫助。
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks教程:繪制矢量的郵件圖標(biāo)
 。
。