Flash實例教程:多張圖片循環(huán)滾動_Flash教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:Flash鼠繪藍色卡通人物本例介紹運用Flash繪制藍色卡通人物,教程詳細講解了繪畫以及上色全過程,希望能給朋友們帶來幫助~~ 最終效果: 開始進入教程! 1.打開flash,喜歡用哪個版本都ok,只要順手,萬事搞定! 2.2.藍色的習慣是用 工具進行繪制。選擇 ,開始準備在面版中繪畫。 #
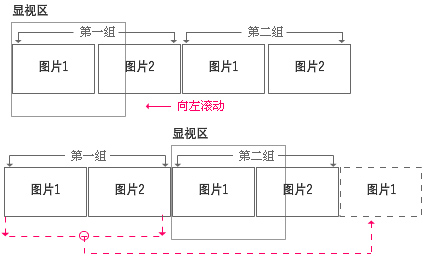
今天我們來講Flash實例教程:多張圖片循環(huán)滾動,要讓幾張圖片循環(huán)滾動,最簡的原理就是把連續(xù)圖片再復制一份接到尾部,待第一張圖片滾完之后被復制的接著滾動。原理圖示如下圖所示。
不管是用AS控制還是利用幀手工制作都可以使用這個原理,示意圖中,共有兩張圖片為“圖片一”和“圖片二”并將他復制一組。
當?shù)谝唤M滾出顯視區(qū)時,第二組正好接替進入了顯視區(qū)回到我們第一幀的起始狀態(tài)。如果用幀控制,只要直接跳回起始的第一幀就行了;如果是用AS程序控制,我們再把第一組的x軸位置重新設置接到第二組后面也一樣可以構成圖片循環(huán)滾動。
知道了原理,我們開始做個循環(huán)滾動的圖片吧。
(1).新建一個Flash文檔,舞臺大小設置為300*160px幀頻30fps。再按“Ctrl R”按光盤目錄導入圖片photo2.jpg。
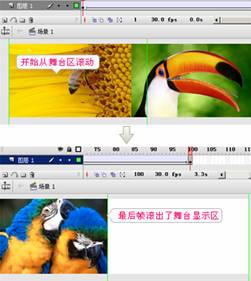
(2).選中我們導入的那張圖片,按快捷鍵“F8”跳出“轉(zhuǎn)化為元件對話框”輸入任意元件名稱,將圖片轉(zhuǎn)化為“影片剪輯”。再創(chuàng)建動作補間,讓影片從舞臺一直運動到滾出舞臺,如下圖所示。

(3).第一組的滾動補間做好了,再做第二組的滾動圖片才能構成一個循環(huán)。
新建一個圖層,把影片剪輯復制一份在新建的圖層里第50幀處按“F7”插入空白關鍵幀,我們在這里插入第二組影片剪輯。再到“圖層1”的最后按“F6”插入關鍵幀把影片剪輯的X軸設為0也就是把他位圖設成第一幀的影片剪輯一樣,也可以直接把第一幀復制到這里來。
注意,創(chuàng)建第二組影片剪輯時,Y軸位圖要一樣,在播放時才不會抖動。在最后一幀里,第二組的X軸要和第一組起始時一樣,否則切換圖時也會抖動。調(diào)整好以后可以發(fā)布了,如下圖所示。

依照這種原理,我們可以做一個圖片走馬燈的動畫,如下圖所示。

使用圖片連續(xù)滾動可以制作很多效果,這也是適用的小技巧,需要讀者們發(fā)揮自己的想象。
走馬燈動畫效果如下所示。
Flash實例教程:多張圖片循環(huán)滾動教程至此結束,謝謝查看。
分享:使as2和as3可以trace出顯示對象的路徑package org.fanflash.utils { import flash.display.DisplayObject; /** * 調(diào)試工具 * @author www.missyuan.net */ public class Debug { public static function getDisplayObjPath(t:DisplayObject):String { var a:String = getDOPath(t); return a; }
相關Flash教程:
- 相關鏈接:
- 教程說明:
Flash教程-Flash實例教程:多張圖片循環(huán)滾動
 。
。