帶當(dāng)前樣式的橫向標(biāo)簽式導(dǎo)航圖片美化版_Div+CSS教程
雖然完成了標(biāo)簽式導(dǎo)航,但是廣場(chǎng)狀的導(dǎo)航似乎并不能夠順應(yīng)現(xiàn)在的設(shè)計(jì)潮流,其實(shí)導(dǎo)航不僅可以使用css的顏色來(lái)定義,同樣可以采用精心設(shè)計(jì)的圖片或其它元素來(lái)構(gòu)建導(dǎo)航,在這里我們將開(kāi)始改善導(dǎo)航的設(shè)計(jì),使它成為更加出色的標(biāo)簽效果。
我們將考慮去掉單一的方塊狀背景元素,使用帶色彩的圓角標(biāo)簽來(lái)完成我們的設(shè)計(jì)。不過(guò)從這個(gè)改進(jìn)中能夠體會(huì)到css設(shè)計(jì)的另一個(gè)優(yōu)勢(shì),就是可以不需要修改結(jié)構(gòu)代碼,只需要修改樣式,便可以完成改進(jìn),所以這里可以直接看看css代碼的設(shè)計(jì):
<style>
body { background-color:#000000;}
#nav { height:30px; list-style:none;}
#nav li { float:left;}
#nav li a { color:#fff; text-decoration:none; padding-top:4px; display:block; width:118px; line-height:22px; height:24px; text-align:center; background:url(/uploadfile/200806/17/4C162031907.gif); margin-left:5px; font-size:14px; font-weight:bold;}
#nav li a:hover { background:url(/uploadfile/200806/17/4C162031907.gif) left -42px; ; color:#ffffff;}
#nav li a#current { background:url(/uploadfile/200806/17/4C162031907.gif) left -84px; color:#fff;}
</style>
從以上代碼可以看出,我們?nèi)サ袅吮尘吧脑O(shè)定,給頁(yè)面的body標(biāo)簽加上了黑色的背景,a對(duì)象被我們放置了重新制作的gif圖片,包含普通、鼠標(biāo)移上、當(dāng)前頁(yè)三種交互狀態(tài)。但是你們會(huì)現(xiàn),這三種狀態(tài)的圖片在一張上。為什么呢?這里采用軟件里的一種設(shè)計(jì)方式,一方面使用圖片管理,另一方面在網(wǎng)頁(yè)下載的時(shí)候只用下載一個(gè)圖片就行了。而把這個(gè)圖片設(shè)置為背景圖片時(shí)只需要用css控制圖片的位置就可以了,看來(lái)css功能真是太強(qiáng)大了。
僅僅通過(guò)修改css代碼,就更換了導(dǎo)航的外觀(guān),試想一下在大型網(wǎng)站的應(yīng)用當(dāng)中,如果我們對(duì)某一個(gè)通用模塊不太滿(mǎn)意,也不必再去修改所有的頁(yè)面了,只能改動(dòng)樣式就實(shí)現(xiàn)了。css真正讓您的設(shè)計(jì)變得輕松起來(lái)!
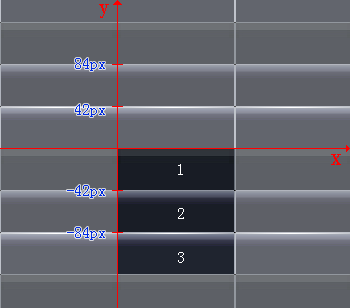
2009-4-21注:許多朋友對(duì)于背景圖片的定位容易迷糊,這里再詳細(xì)說(shuō)明一下,url后的兩個(gè)參數(shù),第一個(gè)為左右距離,第二個(gè)為上下距離,這點(diǎn)與padding和margin不同。第一個(gè)參數(shù)可以設(shè)置為left,center,right,第二個(gè)參數(shù)可設(shè)置為top,center,bottom,分別表示靠左、居中、靠右,頂部、居中和底部。也可以設(shè)置為具體數(shù)值,分別表示在X軸和Y軸上移動(dòng)多少px。如果不設(shè)置這兩項(xiàng)的話(huà),默認(rèn)是left top。請(qǐng)看下圖,默認(rèn)背景圖片以left top開(kāi)始以四方連續(xù)形式鋪開(kāi)的,重色部分表示原始圖,淺色表示連續(xù)部分。三個(gè)背景圖片給它命名為1、2、3,要定位到2的左上角,可以從坐標(biāo)的中心向下-42px,也可以是84px的位置。要定位到3的左上角,可以從坐標(biāo)中心向下-84px,也可以是42px。

- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線(xiàn)現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- CSS圓角邊框純CSS制作
- 使用fieldset、label標(biāo)簽制作form表單
- CSSFormExample:帶有小圖標(biāo)的清爽CSS表單設(shè)計(jì)!
- CSS如何實(shí)現(xiàn)單行圖片與文字垂直居中?
- CSS實(shí)例:用fieldset、legend實(shí)現(xiàn)文字寫(xiě)在邊線(xiàn)上的效果
- DivCSS實(shí)例:符合web標(biāo)準(zhǔn)的嵌入Flash的方法-JS調(diào)用
- CSS菜單:明快清新的格調(diào)闡述CSS當(dāng)前頁(yè)效果的實(shí)現(xiàn)
- DIVCSS菜單:縱向CSS菜單實(shí)例之橙色記憶
- CSS網(wǎng)站風(fēng)格設(shè)計(jì)實(shí)例HuDong123
- 用css網(wǎng)站布局之十步實(shí)錄!(一)
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-帶當(dāng)前樣式的橫向標(biāo)簽式導(dǎo)航圖片美化版
 。
。