Web Developer插件 CSS工具組教程_Div+CSS教程
Web Developer 插件強大的功能超乎你的想象,用于CSS網(wǎng)頁布局開發(fā)調(diào)試只是它強大功能的一部分,對于網(wǎng)絡(luò)程序的開發(fā)也提供了非常強大的輔助設(shè)計功能,我們不將它完全的展開探討,我們僅針對CSS網(wǎng)頁布局開發(fā)調(diào)試對它進行了解,有興趣的朋友可以詳細的研究一下它的強大功能。
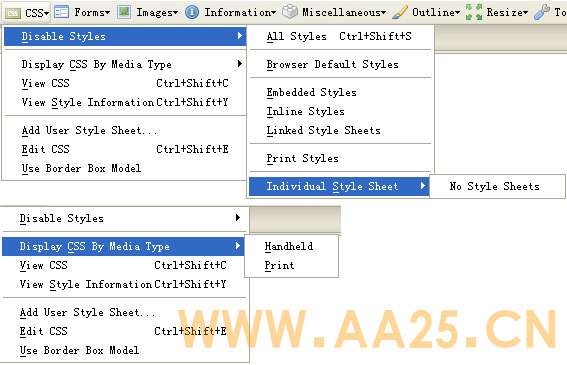
CSS工具 是我們需要了解的重點,它提供了許多功能來輔助我們查看網(wǎng)頁,廢話少說,我們往下深入,看圖片先:

1、Disable Style 禁用樣式 可以用來禁用當前頁面的某些或全部樣式的顯示。
·All Style 禁用所有樣式,頁面中將沒有任何樣式效果。
·Browser Default Styles 應(yīng)用瀏覽器默認樣式,意義不大的功能。
·Embedded Styles 禁用放置在頁面中 的內(nèi)部樣式表,其它無影響。
·Inline Styles 禁用行間樣式表,即使用style=""形式的將不顯示。
·Linked Style Sheets 禁用以link標簽鏈接外部樣式表。
·Print Sytles 禁用打印樣式表。
·Individual Style Sheet 單獨設(shè)置所鏈接的外部樣式表是否顯示。例如:當前頁面鏈接了三個外部樣式表,1.css、2.css、3.css我們可以通過此功能將某一個樣式表禁用。請你注意這個功能其實是非常有用的,可以幫助我們在調(diào)試時找到問題是出在哪里,我們禁用某個樣式,看引發(fā)的問題是不是依然存在。如果禁用了某一個樣式,問題消失了,那一樣是這個被禁用的樣式表文件中的某些設(shè)置出現(xiàn)了問題。
2、Display CSS By Media Type 按媒體的類型顯示樣式。此功能與此類似。不過目前只支持兩種媒體類型:掌上設(shè)備、打印。
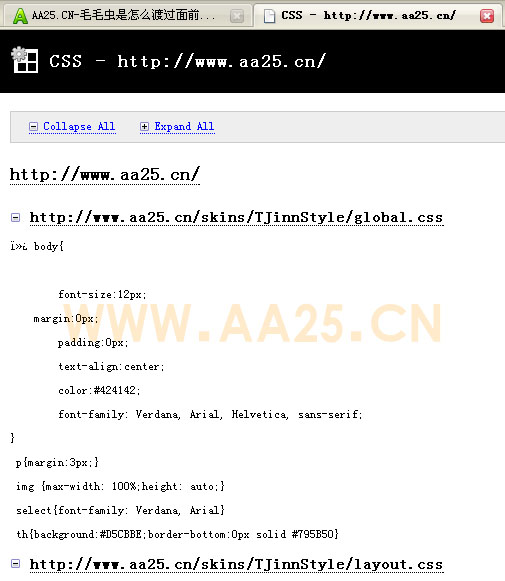
3、View CSS 用來查看CSS文件代碼,點擊該命令會打開一個新的FF標簽頁,顯示當前頁面的CSS,如果當前頁面Link有多個CSS文件,會給出該文件的URL,或者顯示出此樣式為行間樣式或內(nèi)部樣式。如下圖:

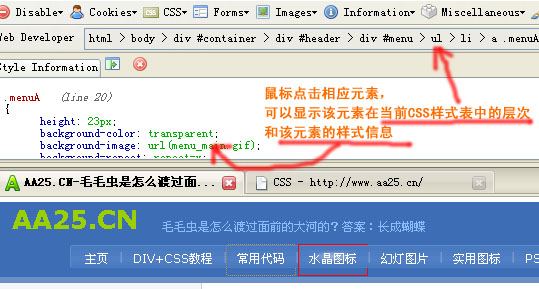
4、View Style Information 查看樣式信息。非常實用的學習與輔助設(shè)計功能,在點擊開啟這個選項以后,在FF的狀態(tài)欄,會給我當前鼠標所在位置的樣式信息。鼠標停留在某一個元素上時,也會顯示出該元素在當前CSS樣式表中的層次。這個功能可以非常方便的學習別人的CSS網(wǎng)頁布局設(shè)計,我們在瀏覽他人的作品里,對某一效果不知道如何實現(xiàn),我們可以應(yīng)用這一功能立刻找到所應(yīng)用的樣式,知道它的層次關(guān)系,可以在CSS文件中找到相應(yīng)的編碼。此功能的效果如下圖:

5、Add User Style Sheet 增加用戶樣式。我們可以對當前頁面的樣式設(shè)置自己瀏覽時的樣式,網(wǎng)站的當前頁面能夠按自己編寫的樣式來顯示。我們在學習他人的作品時,可以進行舉一反三的改進,或進行其它的優(yōu)化。我們在設(shè)計自己的頁面時,這也可以使我們對文件進行臨時修改,立即查看效果。進行細節(jié)的微調(diào)與設(shè)計。
6、Edit CSS 編輯CSS。這是Web Developer 插件最大的亮點之一,是我們最常用到的功能。點擊這個命令,F(xiàn)F左側(cè)打開一個編輯窗口,將已有的CSS樣式已經(jīng)放置其中了,如果有N個CSS文件組成,會列出標簽式的選項卡,我們可以隨意的切換。顯示出的CSS編輯,我們可以在這個窗口中隨意的更改與編輯,并且右側(cè)的網(wǎng)頁將按修改后的樣式實時顯示出來。如果我們改變了h1的樣式,則在右側(cè)的網(wǎng)頁窗口中立即可以看到編輯后的效果!如下圖:

Web Developer插件的這個功能,我不用多說,大家也可以明白它可以干什么了。我們可以在開發(fā)網(wǎng)站時,在查看效果的同時,可以用此功能直接打開CSS文件進行編輯,并隨時掌握修改后的成效,修改滿意了,點擊窗口上方的保存按鈕,可以將當面樣式表保存到指定的位置。真正實現(xiàn)了便捷的輔助設(shè)計與開發(fā)。我們學習別人的作品,可以用它來查看網(wǎng)頁上的CSS文件,查看別人的編碼,試著修改別人的編碼并可以立即查看到變化后的效果,思考別人為什么這樣寫,為什么這樣進行設(shè)置,有什么道理。以此來學習,我們可以更方便的學習優(yōu)秀網(wǎng)站的CSS技術(shù)應(yīng)用。
7、Use Border Box Model 使用邊框式盒模型,這是一個并不常用的功能,你可以點選此命令查看一下頁面的變化。
- DIV+CSS設(shè)計的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達式替換a標記href值
- 30個優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計教程
- css中px和em有什么區(qū)別
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-Web Developer插件 CSS工具組教程
 。
。