Web Developer�����Ҫ_Div+CSS�̳�
Web Developer ����Թ��ߙڵ���ʽ���W(w��ng)퓵�(X)HTML���_������ý�w��CSS�����桢�D��ȶ��Č��ù��ߡ�ʹ�҂����p�ī@�þW(w��ng)퓵ĸ�����Ϣ��ʹ�҂��Mһ�����˽⮔(d��ng)ǰ���g�[�ľW(w��ng)퓡�
��Web Developer ������ߙ��У���Ҫ�����ׂ����ֽM�ɣ�Disable��Cookies��CSS��Forms��Images��Information��Miscellaneous��Outline��Resize��Tools��View Source��Options�������҂��͌���śr�M�н�B��
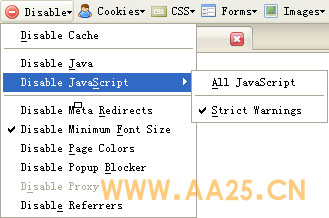
Disable���ù����������ԕ��r�����ή�(d��ng)ǰ����е�ijЩ�|�|����JavaScript�_�������桢mete�Ԅ����¶����W(w��ng)��@ʾ���ɫ���DƬ���⣩�����Ï����ȵȡ����D��

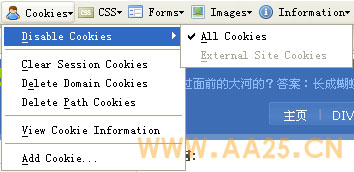
Cookies�������������ô˹��߲鿴��(d��ng)ǰ����Cookies��Ϣ��������ͬ��������·���M�в鿴�����ҿ����ֹ�����һ��Cookies���@���ں��_�W(w��ng)�j(lu��)���̵��_�l(f��)�{(di��o)ԇ���f�Ƿdz�����������Ĺ��ߡ����D��

CSS��ʽ�����������@��һ���dz�����Ĺ��ߣ�����CSS�W(w��ng)퓲������@�����������֣������c�W(xu��)��(x��)����׃�ķdz����Σ����Կ���CSS�Ƿ�(y��ng)�ã��鿴����CSS�ļ������M�Ќ��r�ľ������ڞg�[����������������(y��ng)�������Ч�����P(gu��n)�ڴ˹��ߵ�Ԕ����B��Web Developer��� CSS���߽M�̳�
Forms��ι�����������Ҫ�����nj����ı���M�п��ƣ����еĺܶ�܌��ڱ�γ�����_�l(f��)�����dz��dz���Ď����������҂������c��CSS�W(w��ng)퓲��֣��˹����҂����������̽ӑ�����D��

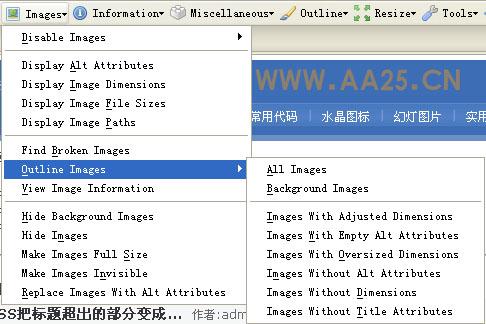
Images�D���������Ԍ���(d��ng)ǰ���ĈD���M���O(sh��)���������@ʾ���ЈDƬ��alt��Ϣ����������Ҳ�����M���Ƿ��@ʾ���O(sh��)�������D��

Information��Ϣ���������˹������҂���CSS�W(w��ng)퓲����O(sh��)Ӌ��Ҳ��(j��ng)���õ����҂������������鿴��������е�id��class��table��Ԫ�ص����Q��ռλ����Ϣ���P(gu��n)�ڴ˹��ߵ�Ԕ����B��Web Developer��� Information���߽̳�
Miscellaneous���������@��һ���dz�“����”�Ĺ��ߣ������ṩ�Ĺ������҂�����������ģ�����沼���У��҂������������_���ܶ�����˼�Ĺ��ܣ����o��������e���y���ȣ��҂���CSS�W(w��ng)퓲����O(sh��)Ӌ��Ҳ��(j��ng)���õ����P(gu��n)�ڴ˹��ߵ�Ԕ����B��Web Developer��� Miscellaneous���߽̳�
Outline���������@�M���ߌ��҂�CSS�W(w��ng)퓲����O(sh��)Ӌ�Ƿdz����õģ������@ʾ�����܉�?q��)�����е�ijЩԪ��ʹ�þ�����߅��ʹ�҂����Ը��õIJ鿴��ռλ��Ϣ���҂�����ʹ�����odiv��h1-h6����ε��M�о�����߅���P(gu��n)�ڴ˹��ߵ�Ԕ����B��Web Developer��� Outline��Resize���߽̳�
Resize�ߴ繤�������҂�������������׃?y��u)g�[�����ڵijߴ磬����҂�ʹ����1600*1200�ķֱ��ʣ��҂����Խ����˹��߁�ģ�M1027*768�Ĵ���Ч�����P(gu��n)�ڴ˹��ߵ�Ԕ����B��Web Developer��� Outline��Resize���߽̳�
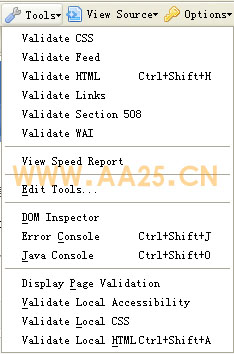
Tools�������������҂�CSS�W(w��ng)퓲����O(sh��)Ӌ��������������ڌ�CSS��XHTMLУ��������һ�𣬿����c���˹����е�У��x헌���(d��ng)ǰ����M�Йz�����Ԅ�朽ӵ����P(gu��n)У���棬������У�Y(ji��)�������D��

View Source�鿴Դ���a�������ڲ鿴����Դ�ļ���

Options�x���������Web Developer ����ą���(sh��)�O(sh��)�á����D��

- DIV+CSS�O(sh��)Ӌ���`�^(q��)
- CSS���A(ch��)������CSSӢ�����w��B
- IE6��IE7��border߅��ྀ�F(xi��n)��
- border:none;�cborder:0;����ʲô��ͬ?
- div+css��js��(li��n)�V�治�S��Ļ�L�ӵĽ�Q����
- HTMLԪ�ص�ID��Name���Եą^(q��)�e
- divcss�̳�:�����˽�css���и�Line Height����
- CSS�ęn��,�K��Ԫ�غ̓�(n��i)(li��n)Ԫ��
- 5����ԓ֪����CSS3�¼��g(sh��)
- �����t���_ʽ��Qa��(bi��o)ӛhrefֵ
- 30����(y��u)���CSS��(d��o)���Ͱ��o�O(sh��)Ӌ�̳�
- css��px��em��ʲô�^(q��)�e
Div+CSS�̳�Rssӆ�Div+Css�̳�����
Div+CSS�̳����]
- �c���(f��)�ƴ��a(IE,ff����)
- Div css�ˆΣ�һ���DƬ���F(xi��n)���D(zhu��n)Ч����
- ��ʲô�O(sh��)�õĘ�ʽʧЧ���������ˣ���
- DIVCSS�W(w��ng)퓲��֣�HTML�Y(ji��)��(g��u)��DIVCSS�W(w��ng)퓲������Tָ��
- DuplicateCharactersBug��IE�е�HTMLע�����������ֵď�(f��)��
- CSSģ�K��˼�� ��Ч����CSS��ʽ
- ����DƬ�������ﴹֱ���У�
- �ԄӲ���Ч��SlideShow�����ԾW(w��ng)��еđ�(y��ng)��
- web��(bi��o)��(zh��n)��IE�o���O(sh��)�ÝL�ӗl�ɫ��Q����
- DIV�����ڸ�DIV�ײ����R�Č��F(xi��n)����
����Ҳϲ�g���@Щ
- ��css�W(w��ng)վ����֮ʮ����䛣�(��)
- DivCSS��������dldtdd�������б�
- DIVCSS�ˆΌ������t�c�ھ������w�|(zh��)�е�CSS�ˆ�
- ����CSSͬ�����sС�DƬ���ҷ���Web��(bi��o)��(zh��n)
- �DƬ߅��׃�QCSSHover��B(t��i)Ч��һ��
- CSS���ֽ̳̣���DIV CSS���F(xi��n)����(n��i)��(j��ng)��ʽ���Ѓ��в���
- DivCSS������һ��Ч���ܲ��e��CSS�б�
- DIV CSS�������Tʾ��(��)���픲��б�
- DIVCSS�M��ˆΌ��������ε�˼·���µ��L(f��ng)���e��Ч��
- CSS���ֽ̳̣������CSS��(g��u)���DƬ�����ֻ��ŵĮa(ch��n)Ʒչʾ��
- ���P(gu��n)朽ӣ�
- �̳��f����
Div+CSS�̳�-Web Developer�����Ҫ
 ��
��