CSS經(jīng)驗(yàn):如何管理好樣式CSS?_Div+CSS教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
學(xué)習(xí)WEB標(biāo)準(zhǔn)的朋友一般都是從學(xué)習(xí)CSS開(kāi)始,為什么呢?因?yàn)镃SS是一種很有意思的語(yǔ)言,它能讓我們的網(wǎng)頁(yè)千變?nèi)f化。也許我們一開(kāi)始的接觸只是因?yàn)殒溄拥臉邮叫薷模缓舐l(fā)現(xiàn)CSS的強(qiáng)大而又簡(jiǎn)單,于是我們用它來(lái)控制整個(gè)網(wǎng)頁(yè)的布局、排版、色彩、圖片等等工作。學(xué)習(xí)了CSS之后我們又會(huì)發(fā)現(xiàn)XHTML的結(jié)構(gòu)更為重要,一個(gè)好的XHTML結(jié)構(gòu)可以讓CSS少費(fèi)很多事。同時(shí)也會(huì)避免網(wǎng)頁(yè)在不同瀏覽器之間的差異。于是又開(kāi)始學(xué)習(xí)XHTML代碼,并且不斷的去摸索著XHTML的結(jié)構(gòu)的特點(diǎn)。會(huì)寫CSS了,也懂得XHTML結(jié)構(gòu)的重要性并能靈活應(yīng)用的時(shí)候,是不是就可以了呢。也許這時(shí)我們就會(huì)發(fā)現(xiàn)其實(shí)樣式的治理同樣非常的重要。
大家也許都已經(jīng)有了自己的治理方式,因?yàn)樗獞?yīng)用的網(wǎng)頁(yè)類型的不同可能治理的思路也不一樣,這里我只是把我的樣式治理做一個(gè)整理。算是給大家提供一個(gè)可以參考與研究的范例,給對(duì)于沒(méi)有形成自己的治理方式的朋友們提供一個(gè)參照范本。
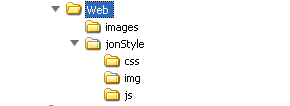
我的樣式治理是針對(duì)于單一項(xiàng)目、單一的風(fēng)格體系的網(wǎng)站,一般這樣的網(wǎng)站都是中小型的網(wǎng)站,風(fēng)格是上一致的。對(duì)于大型網(wǎng)站,或是風(fēng)格差異很大的網(wǎng)站體系是不適用的。我們?cè)谧鰳邮街笆紫纫氲綐邮降囊拙S護(hù)性。一旦需要修改就必需要快速方便,修改工作的成本是很高的,所以我們要盡量避免這樣的工作所占用時(shí)間的擴(kuò)大。那我們就有必要把樣式與結(jié)構(gòu)代碼分開(kāi)。下面看一下我的目錄分配方法:

其中,[images] 是存放xHTML中出現(xiàn)的圖片,[jonStyle]我統(tǒng)稱之為主題包,在樣式包中包括了[CSS]、[img]、[js]分別存放CSS樣式表、樣式表中所引用的圖片、網(wǎng)頁(yè)中所用的JS。這里存放圖片的[img]與外面的[images]雖然都是存放圖片的,但是這里的圖片的性質(zhì)卻是不一樣的。[img]是CSS中所引用的圖片,所有的圖片的顯示與否都與CSS樣式有關(guān),他的歸屬性是,[img]里的圖片是歸屬于CSS的,而不是XHTML的。而CSS是不會(huì)引用[images]中的圖片。[images]中的圖片只歸屬于xHTML,xHTML也不要直接使用[img]中的圖片。
這里把[js]也放在了[jonStyle]文件夾中也許會(huì)有人覺(jué)得不妥,我的考慮是這樣的:行為與樣式本都是使得這個(gè)XHTML的結(jié)構(gòu)能多姿多彩。當(dāng)我們需要更換皮膚的時(shí)候,也有可通這個(gè)行為也是需要更換的。比如:在第一套方案中,某個(gè)區(qū)塊的內(nèi)容是要上下滾動(dòng)的,然而在第二套方案中,這個(gè)區(qū)塊就需要左右滾動(dòng)。那么這個(gè)行為也需要與樣工一起更換。當(dāng)然實(shí)際應(yīng)用的時(shí)候不一定是這么簡(jiǎn)單理由。
基本上大的結(jié)構(gòu)是這這樣的。那么樣式表的結(jié)構(gòu)又是怎么樣的呢?我是這樣來(lái)劃分的:樣式包中有一個(gè)base.css(基本共用樣式)module.css(模塊樣式)forms.css (表單樣式)mend.css(補(bǔ)丁樣式)print.css(打印樣式)
其中base.css是一個(gè)基本的樣式,也就是所有網(wǎng)頁(yè)的共性樣式,這個(gè)樣式與module.css配合基本上可以顯示正常的頁(yè)面。表單的劃分,也可以有利于對(duì)不同地方的表單的樣式治理。WEB標(biāo)準(zhǔn)涉及兼容性,所以需要有樣式補(bǔ)丁當(dāng)然還有針對(duì)性的這里就不一一列舉。最后一個(gè)的打印樣式,是提供給打印設(shè)置使用的。
我通過(guò)這樣的劃分,在對(duì)于維護(hù)與網(wǎng)站的樣工更新上,就顯得非常的輕易,基本上可以在不需要程序人員的參與下就可以完成對(duì)網(wǎng)站的皮膚的更換。假如一個(gè)網(wǎng)站同時(shí)具備很多個(gè)主題包,那么只要簡(jiǎn)單的在XHTML中更換主題包的名稱就可以使用不同的樣式。這與網(wǎng)站的程序相配合將可以做出非常好的,具有很強(qiáng)擴(kuò)展性的應(yīng)用網(wǎng)站來(lái)!
以上內(nèi)容所講的比較局限,希望對(duì)大家的樣式治理上有一點(diǎn)幫助!
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- WEB2.0標(biāo)準(zhǔn)教程:第一天選擇什么樣的DOCTYPE
- WEB2.0標(biāo)準(zhǔn)教程:第八天CSS布局入門
- DivCSS:并非所有內(nèi)容都必須要div做“容器”
- border:none;與border:0;的有什么不同?
- 兩個(gè)層之間的為什么會(huì)有間隙(IE3pxbug)?
- list-style-image無(wú)法準(zhǔn)確定位的問(wèn)題
- CSS網(wǎng)頁(yè)布局經(jīng)驗(yàn):富有語(yǔ)義地類class和id標(biāo)記命名
- 為什么IE6下容器的寬度和FF解釋不同呢
- DivCSS教程:DTD(文檔類型)影響margin實(shí)現(xiàn)居中的分析
- CSS標(biāo)識(shí)當(dāng)前位置頁(yè)效果的實(shí)現(xiàn)原理
猜你也喜歡看這些
- CSS菜單:明快清新的格調(diào)闡述CSS當(dāng)前頁(yè)效果的實(shí)現(xiàn)
- Web標(biāo)準(zhǔn)實(shí)戰(zhàn)CSS網(wǎng)頁(yè)布局豆瓣首頁(yè)
- CSS布局實(shí)例:CSS標(biāo)簽切換代碼實(shí)例教程
- DIVCSS菜單:縱向CSS菜單實(shí)例之橙色記憶
- CSS布局教程:DIV CSS三列式布局的實(shí)現(xiàn)方法
- CSS布局實(shí)例:一個(gè)不錯(cuò)的表格樣式
- CSS折疊菜單一例:可自由伸縮折疊
- 用css網(wǎng)站布局之十步實(shí)錄!(二)
- CSS基礎(chǔ)實(shí)例:CSS實(shí)現(xiàn)帶背景圖片的文字鏈接的方法
- CSS實(shí)例教程:用列表ul制作CSS橫向菜單的基礎(chǔ)知識(shí)
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-CSS經(jīng)驗(yàn):如何管理好樣式CSS?
 。
。