DIV CSS的XHTML代碼結(jié)構(gòu)淺談-不要真DIV CSS了_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
接觸web標準很久了,但是真正開始實踐時間并不長,今天和跟狼一樣的新手分享一下關(guān)于代碼結(jié)構(gòu)的一些心得。本文為入門級讀物。
看到這個標題可能有些朋友會感覺有點摸不到頭腦,那讓狼來為大家解釋。
首先,要說說狼對“DIV CSS”的詞性的理解,狼認為她是形容詞。她形容采的是用DIV(其實是XHTML)作為結(jié)構(gòu)、采用css作為表現(xiàn)的一種網(wǎng)頁設(shè)計技術(shù)。當web標準傳入中國時很多人為了讓大家更輕易理解把采用web標準設(shè)計形容成“DIV CSS"!但是,問題也隨之而來了。很多剛剛接觸web標準的設(shè)計師簡單的認為就是用DIV來替換我們原來的表格布局。他們設(shè)計出來的網(wǎng)頁的結(jié)構(gòu)也有DIV和CSS。
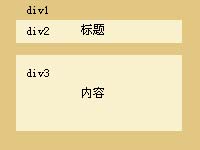
出現(xiàn)的錯誤如圖,所有元素采用DIV布局。

錯誤簡單分析,由于錯誤的理解很多新手會完全采用DIV來布局,在這樣的結(jié)構(gòu)里DIV2和3完全沒有語義。而我們采用web標準的一個原因就是讓代碼的結(jié)構(gòu)更有意義。記得以為高手說過亂用DIV和用表格布局一樣糟糕。
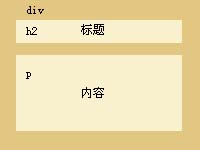
其實我們可以將代碼修改成這樣。讓我們的網(wǎng)頁結(jié)構(gòu)變的更好。

這里將DIV2和3,用與頁面內(nèi)容更相符的 h2 和 p替換。使頁面的代碼結(jié)構(gòu)更加清楚更具有意義。
相信看來狼的例子大家應(yīng)該明白“DIV CSS別真DIV CSS了”的意思了。
看到這個標題可能有些朋友會感覺有點摸不到頭腦,那讓狼來為大家解釋。
首先,要說說狼對“DIV CSS”的詞性的理解,狼認為她是形容詞。她形容采的是用DIV(其實是XHTML)作為結(jié)構(gòu)、采用css作為表現(xiàn)的一種網(wǎng)頁設(shè)計技術(shù)。當web標準傳入中國時很多人為了讓大家更輕易理解把采用web標準設(shè)計形容成“DIV CSS"!但是,問題也隨之而來了。很多剛剛接觸web標準的設(shè)計師簡單的認為就是用DIV來替換我們原來的表格布局。他們設(shè)計出來的網(wǎng)頁的結(jié)構(gòu)也有DIV和CSS。
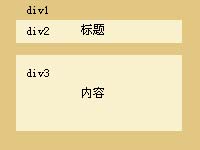
出現(xiàn)的錯誤如圖,所有元素采用DIV布局。

錯誤簡單分析,由于錯誤的理解很多新手會完全采用DIV來布局,在這樣的結(jié)構(gòu)里DIV2和3完全沒有語義。而我們采用web標準的一個原因就是讓代碼的結(jié)構(gòu)更有意義。記得以為高手說過亂用DIV和用表格布局一樣糟糕。
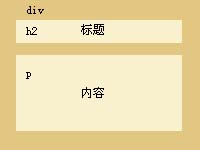
其實我們可以將代碼修改成這樣。讓我們的網(wǎng)頁結(jié)構(gòu)變的更好。

這里將DIV2和3,用與頁面內(nèi)容更相符的 h2 和 p替換。使頁面的代碼結(jié)構(gòu)更加清楚更具有意義。
相信看來狼的例子大家應(yīng)該明白“DIV CSS別真DIV CSS了”的意思了。
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達式替換a標記href值
- 30個優(yōu)秀的CSS導航和按鈕設(shè)計教程
- css中px和em有什么區(qū)別
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-DIV CSS的XHTML代碼結(jié)構(gòu)淺談-不要真DIV CSS了
 。
。