margin疊加原理以及邊界條件淺談_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
邊界疊加是一個(gè)相當(dāng)簡(jiǎn)單的概念。但是,在實(shí)踐中對(duì)網(wǎng)頁進(jìn)行布局時(shí),它會(huì)造成許多混淆。簡(jiǎn)單地說,當(dāng)兩個(gè)垂直邊界相遇時(shí),它們將形成一個(gè)邊界。這個(gè)邊界的高度等于兩個(gè)發(fā)生疊加的邊界的高度中的較大者。
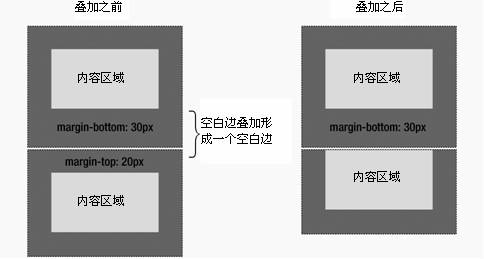
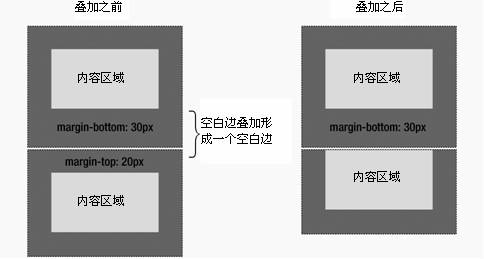
當(dāng)一個(gè)元素出現(xiàn)在另一個(gè)元素上面時(shí),第一個(gè)元素的底邊界與第二個(gè)元素的頂邊界發(fā)生疊加,見圖:

元素的頂邊界與前面元素的底邊界發(fā)生疊加
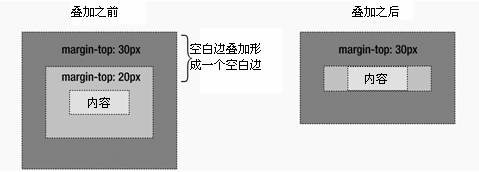
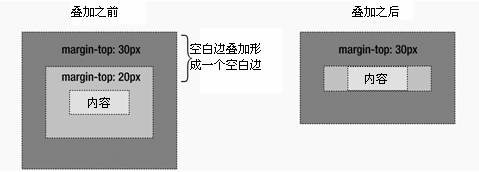
當(dāng)一個(gè)元素包含在另一個(gè)元素中時(shí)(假設(shè)沒有填充或邊框?qū)⑦吔绶指糸_),它們的頂和/或底邊界也發(fā)生疊加,見圖:

元素的頂邊界與父元素的頂邊界發(fā)生疊加
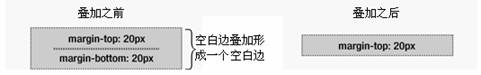
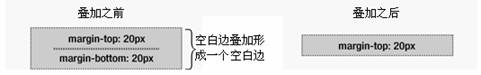
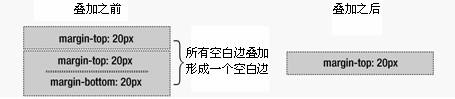
盡管初看上去有點(diǎn)兒希奇,但是邊界甚至可以與本身發(fā)生疊加。假設(shè)有一個(gè)空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會(huì)發(fā)生疊加,見圖:

元素的頂邊界與底邊界發(fā)生疊加
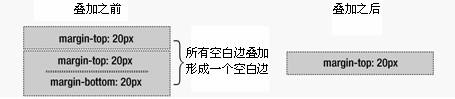
假如這個(gè)邊界碰到另一個(gè)元素的邊界,它還會(huì)發(fā)生疊加,見圖:

空元素中已經(jīng)疊加的邊界與另一個(gè)空元素的邊界發(fā)生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因?yàn)樗鼈兊乃羞吔缍集B加到一起,形成一個(gè)小的邊界。
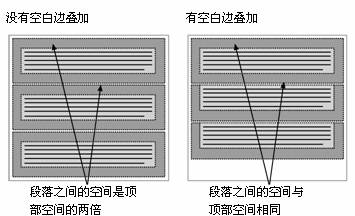
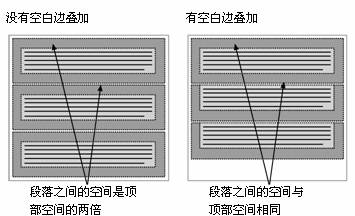
邊界疊加初看上去可能有點(diǎn)兒希奇,但是它實(shí)際上是有意義的。以由幾個(gè)段落組成的典型文本頁面為例(見圖2-8)。第一個(gè)段落上面的空間等于段落的頂邊界。假如沒有邊界疊加,后續(xù)所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。假如發(fā)生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護(hù)了一致的距離
只有普通文檔流中塊框的垂直邊界才會(huì)發(fā)生邊界疊加。行內(nèi)框、浮動(dòng)框或絕對(duì)定位框之間的邊界不會(huì)疊加。
當(dāng)一個(gè)元素出現(xiàn)在另一個(gè)元素上面時(shí),第一個(gè)元素的底邊界與第二個(gè)元素的頂邊界發(fā)生疊加,見圖:

元素的頂邊界與前面元素的底邊界發(fā)生疊加
當(dāng)一個(gè)元素包含在另一個(gè)元素中時(shí)(假設(shè)沒有填充或邊框?qū)⑦吔绶指糸_),它們的頂和/或底邊界也發(fā)生疊加,見圖:

元素的頂邊界與父元素的頂邊界發(fā)生疊加
盡管初看上去有點(diǎn)兒希奇,但是邊界甚至可以與本身發(fā)生疊加。假設(shè)有一個(gè)空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會(huì)發(fā)生疊加,見圖:

元素的頂邊界與底邊界發(fā)生疊加
假如這個(gè)邊界碰到另一個(gè)元素的邊界,它還會(huì)發(fā)生疊加,見圖:

空元素中已經(jīng)疊加的邊界與另一個(gè)空元素的邊界發(fā)生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因?yàn)樗鼈兊乃羞吔缍集B加到一起,形成一個(gè)小的邊界。
邊界疊加初看上去可能有點(diǎn)兒希奇,但是它實(shí)際上是有意義的。以由幾個(gè)段落組成的典型文本頁面為例(見圖2-8)。第一個(gè)段落上面的空間等于段落的頂邊界。假如沒有邊界疊加,后續(xù)所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。假如發(fā)生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護(hù)了一致的距離
只有普通文檔流中塊框的垂直邊界才會(huì)發(fā)生邊界疊加。行內(nèi)框、浮動(dòng)框或絕對(duì)定位框之間的邊界不會(huì)疊加。
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- CSS如何實(shí)現(xiàn)單行圖片與文字垂直居中?
- 一個(gè)非常棒的DIV CSS導(dǎo)航條效果!
- CSS實(shí)例:用fieldset、legend實(shí)現(xiàn)文字寫在邊線上的效果
- DIVCSS布局教程:應(yīng)用ul、li實(shí)現(xiàn)表格形式
- ul列表中包含input時(shí)line-height屬性失效的解決辦法
- IE6、IE7絕對(duì)定位與鏈接問題研究
- CSS布局教程:DIV CSS三列式布局的實(shí)現(xiàn)方法
- CSS表格樣式:CSS JS打造可伸縮的表格
- DIV CSS布局入門示例(四)頁面頂部列表
- DivCSS實(shí)例:CSS菜單Flash效果用圖片模擬實(shí)現(xiàn)
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-margin疊加原理以及邊界條件淺談
 。
。