�ص�Ū��CSS��ģ��BoxModel_Div+CSS�̳�
�̳�Tag�����oTag,�gӭ����,ٍȡU��!
ǰ��
������������Lԇһ�²��ñ�����Ű�W(w��ng)퓣�������CSS���Ű���ľW(w��ng)퓣�Ҳ���dz� ����DIV��������ľW(w��ng)퓽Y(ji��)��(g��u)���ֻ����f����W(xu��)��(x��)�W(w��ng)퓘�(bi��o)��(zh��n)�O(sh��)Ӌ(j��)���ٻ����f�����˾Ҫ���׃���y(t��ng)�ı����Ű淽ʽ�������I(y��)��(j��ng)��(zh��ng)������ô��һ��Ҫ���|����һ��(g��)֪�R(sh��)�c(di��n)����CSS�ĺ���ģʽ���@����DIV�Ű�ĺ������ڣ����y(t��ng)�ı����Ű���ͨ�^��С��һ�ı���ͱ���Ƕ�ׁ���λ�Ű�W(w��ng)퓃�(n��i)�ݣ�����CSS�Ű����ͨ�^��CSS���x�Ĵ�С��һ�ĺ��Ӻͺ���Ƕ�ׁ����žW(w��ng)퓡���?y��n)����@�N��ʽ�Ű�ľW(w��ng)퓴��a��(ji��n)�������·��㣬�ܼ��ݸ���Ğg�[��������PDA�O(sh��)��Ҳ�������g�[�����Էŗ��Լ�֮ǰ犐۵ı����Ű�Ҳ��ֵ�õģ�����Ҫ����CSS�Ű�W(w��ng)퓵ă�(y��u)��(sh��)�h(yu��n)�h(yu��n)��ֻ�@Щ���������@��Ͳ����f���Լ�����ȥ�������P(gu��n)��Ϣ��
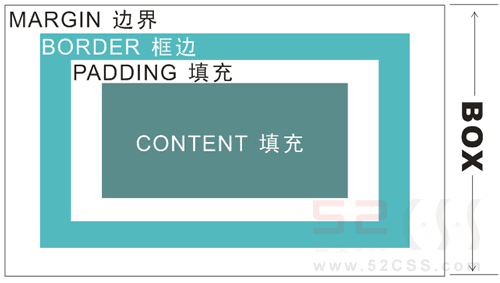
����CSS����ģ��
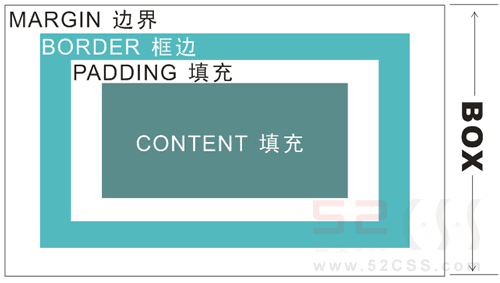
����ʲô��CSS�ĺ���ģʽ�أ���ʲô�����Ǻ��ӣ����f�f�҂�?c��)ھW(w��ng)��O(sh��)Ӌ(j��)�г� �Č���������(n��i)��(content)�����(padding)��߅��(border)��߅��(margin)�� CSS����ģʽ���߂��@Щ���ԡ�

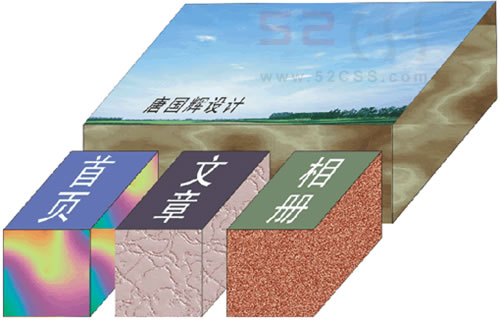
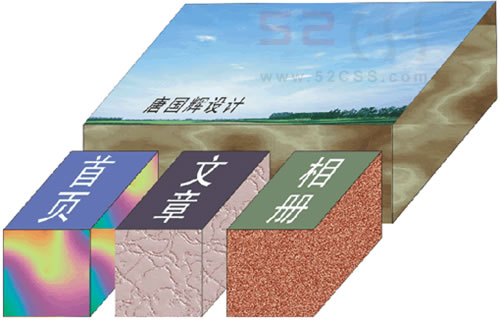
�����@Щ�����҂��������D(zhu��n)�Ƶ��҂�?n��i)ճ������еĺ��ӣ����ӣ��ρ����⣬�ճ���������Ҋ�ĺ���Ҳ�����@Щ���ԣ����Խ�������ģʽ����ô��(n��i)�ݾ��Ǻ������b�Ė|�������������º������b�Ė|�������F�ģ��p�Ķ����ӵ���ĭ��������������o�ϣ�߅����Ǻ��ӱ����ˣ�����߅��t�f�����Ӕ[�ŵĕr(sh��)��IJ���ȫ������һ��Ҫ��һ����϶����ͨ�L(f��ng)��ͬ�r(sh��)Ҳ���˷���ȡ����ھW(w��ng)��O(sh��)Ӌ(j��)�ϣ���(n��i)�ݳ�ָ���֡��DƬ��Ԫ�أ�����Ҳ������С���ӣ�DIVǶ�ף����c�F(xi��n)��(sh��)�����к��Ӳ�ͬ���ǣ��F(xi��n)��(sh��)�����еĖ|��һ�㲻�ܴ��ں��ӣ���t���ӕ�(hu��)���Ήĵģ���CSS���Ӿ��Џ��ԣ�����Ė|�����^���ӱ����������δ�������(hu��)�p�ĵġ����ֻ�Ќ��Ȍ��ԣ���������������к�����Ŀ����o�Ϻ�ȣ���߅���д�С���ɫ֮�֣��҂��ֿ����������������Ҋ���ӵĺ���Լ��@��(g��)��������ʲô�ɫ�������ɵģ�߅�����ԓ�����c�����|��Ҫ���������x���ڬF(xi��n)��(sh��)�����У����O(sh��)�҂�?c��)�һ��(g��)�V��(ch��ng)�ϣ��Ѳ�ͬ��С���ɫ�ĺ��ӣ���һ�����g϶�����[�źã����ďV��(ch��ng)�Ͽ����¿��������ĈD�κͽY(ji��)��(g��u)������҂�Ҫ���ľW(w��ng)퓰����O(sh��)Ӌ(j��)�ˣ����D��

�����F(xi��n)�ڌ�(du��)CSS����ģʽ��������ˣ�����߀�����أ��^�m(x��)���¿����ҕ�(hu��)�ں����e���������ú��ӵĸ�����������
�D(zhu��n)׃�҂���˼·
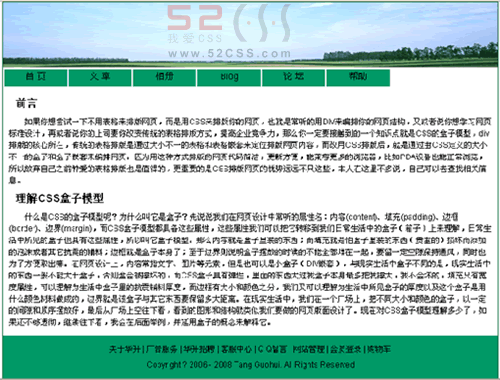
�������y(t��ng)��ǰ�_(t��i)�W(w��ng)��O(sh��)Ӌ(j��)���@���M(j��n)�еģ�����(j��)Ҫ���ȿ��]����ɫ�{(di��o)��Ҫ��ʲô��͵ĈDƬ����ʲô���w���ɫ�ȵȣ�Ȼ������Photoshop�@�ܛ�����ɵĮ�������������г�С�D���ٲ����ɵ�ͨ�^�O(sh��)Ӌ(j��)HTML������棬����CSS�Ű���҂�Ҫ�D(zhu��n)׃�@��(g��)˼�룬�˕r(sh��)�҂���Ҫ���]��������(n��i)�ݵ��Z�x�ͽY(ji��)��(g��u)����?y��n)�һ��(g��)��(qi��ng)CSS���ƵľW(w��ng)퓣������þW(w��ng)퓺���߀�����p�ɵ��{(di��o)����Ҫ�ľW(w��ng)��L(f��ng)�r��CSS�Ű������һ��(g��)Ŀ�������a���x���^(q��)�K��������(qi��ng)�����a���ã����ԽY(ji��)��(g��u)����Ҫ�����������f�ҵľW(w��ng)��O(sh��)Ӌ(j��)�ĺ�(f��)�s��������ܲ��܌�(sh��)�F(xi��n)�ǘӵ�Ч������Ҫ���V����ǣ�������CSS��(sh��)�F(xi��n)���˵�Ч����һ���ñ���Ҳ�Ǻ��y��(sh��)�F(xi��n)�ģ���?y��n)�CSS�Ŀ���������(sh��)����̫��(qi��ng)���ˣ�혱��fһ�c(di��n)������CSS�Ű���һ��(g��)�܌�(sh��)�õĺ�̎�ǣ��������ǽӆ����W(w��ng)վ�ģ�����������CSS�Ű�W(w��ng)퓣���������͑���ʲô���M�㣬�Ƿ���ɫ�{(di��o)��Ԓ����ô���������ஔ(d��ng)�p�ף�������߀���Զ��ƎN�L(f��ng)���CSS�ļ����͑��x���ֻ��ߌ�һ��(g��)����?q��)��F(xi��n)��(d��ng)�B(t��i)�{(di��o)�ã��W(w��ng)վ���Є�(d��ng)�B(t��i)��׃�L(f��ng)��Ĺ��ܡ�
��(sh��)�F(xi��n)�Y(ji��)��(g��u)�c���F(xi��n)���x
�����������_ʼ����(sh��)�`֮ǰ���ف���Ϥһ���¡����Y(ji��)��(g��u)�ͱ��F(xi��n)����x���@Ҳ��CSS���ֵ���ɫ���ڣ��Y(ji��)��(g��u)�c���F(xi��n)���x���a�ź�(ji��n)�������²ŷ��㣬�@�������҂��W(xu��)��(x��)CSS��Ŀ�����چ�e��(g��)�����fP�ǽY(ji��)��(g��u)����(bi��o)������P��(bi��o)���ĵط���ʾ�@��һ��(g��)����^(q��)�K��margin�DZ��F(xi��n)���ԣ���Ҫһ��(g��)�����ҿs�M(j��n)2�ָߣ���Щ�˕�(hu��)�뵽�ӿո�Ȼ��ؼӿո��F(xi��n)�ڿ��ԽoP��(bi��o)��ָ��һ��(g��)CSS��ʽ��P {text-indent: 2em;}���@�ӽY(ji��)��body��(n��i)�ݲ��־����£��@�]������κα��F(xi��n)���ƵĘ�(bi��o)����
��������߀Ҫ��(du��)�@��(g��)����������w����̖(h��o)���������о�����ֱ�Ӱь�(du��)��(y��ng)��CSS���M(j��n)P��ʽ������ˣ��������@�Ӂ팑�ˣ�
�����@��(g��)�ǽY(ji��)��(g��u)�ͱ��F(xi��n)���һ�����ģ�����ܶ�����нy(t��ng)һ�Y(ji��)��(g��u)�ͱ��F(xi��n)��Ԓ�����@���ۼӌ���ȥ���a�ͷ����ˡ���ֱ����һ�δ��a��������Y(ji��)��(g��u)�ͱ��F(xi��n)����x��
��CSS��
����CSS��
������һ�N�����ǽY(ji��)��(g��u)���F(xi��n)����x����(n��i)�ݲ��ִ��a��(ji��n)�ΰɣ�����߀�и���ĈDƬ�б���Ԓ����ô��һ�NCSS���ַ������Ѓ�(y��u)��(sh��)���Ҵ�(g��)����������⣺����BODY�����Bһ��(g��)�ˣ���ֻ��(du��)���f����һ��(g��)�ˣ���������һ��(g��)ʲô�ӵ��ˣ��ж�ߣ�������Ů����ȥCSS������¾�֪�����@������BODY�Ĺ����ͺ�(ji��n)���ˣ�Ҳ�����fBODY�Ĵ��a�ͺ�(ji��n)���ˡ�����BODY��һ��(g��)�F(tu��n)�(du��)�����������CSSӛ�һ�(xi��ng)�����ˣ��@���c(di��n)��Flashܛ�����Ԫ���͌�(sh��)���ĸ����ͬ�Č�(sh��)������ͬһ��(g��)Ԫ�����@�ӄ�(d��ng)���ļ��Ͳ����ˣ����@�N�뷨�Ƶ�CSS�W(w��ng)��O(sh��)Ӌ(j��)�У����Ǵ��a����(f��)�s���W(w��ng)��ļ��w�eС���^�챻�͑������d�ˡ�

[ �����IJ��ִ��a ���\(y��n)�в鿴Ч�� ]
��CSS�Ű�pС�W(w��ng)��ļ��w�e
�����������������ǂ�(g��)���棬һ���֞��Ă�(g��)�^(q��)�K��ÿ��(g��)�^(q��)�K�Ŀ����һ�ӵģ��@��(g��)��ܾ�����CSS�������ģ���ʽ��һ�Σ��Ϳ��Ա��o��(sh��)���{(di��o)����(��class�{(di��o)�ã�������ID)��ֻҪ��׃���е����փ�(n��i)�ݾͿ��������L(f��ng)��y(t��ng)һ�ı����K�ˣ����Ę�ʽ�ͽY(ji��)��(g��u)���a�ǣ�Ո(q��ng)��Ҫֱ�ӏ�(f��)�����ɾW(w��ng)퓣���������a�քeճ�N���W(w��ng)���������(y��ng)�ڵ�λ�ã���
��Ϥ��������
�����������_ʼ����֮ǰ�҂��X����Ҫ�γ��@��һ�N˼�룺������ʲô�Ҳ�֪�����ڃ�(n��i)�ݲ����Ҳ������ٳ��F(xi��n)���F(xi��n)���Ƙ�(bi��o)�����磺font��color��height��width��align�Ș�(bi��o)�������ٳ��F(xi��n)������(ji��n)���f����ǰ��ϴ�X��������ǰ��һ�T������ȥ���ܺ�ʹ��ȫ�µķ��������Ҳ��džμ�����DIV�팍(sh��)�F(xi��n)�Ű��Ƕ�ף�DIV�ljK��(j��)Ԫ�أ�����PҲ�ljK��(j��)Ԫ�أ�����Ҫ�ֳ��ׂ�(g��)���փ�(n��i)�݉K������һ��Ҫ��DIV�Ž�DIV�Ű棬���ǡ�<div>���։Kһ</div><div>���։K��</div><div>���։K��</div>�������á�<p>���։Kһ</p><p>���։K��</p><p>���։K��</p>�������m��
������DIV CSS�O(sh��)Ӌ(j��)˼·���@�ӵ�: 1.��div�����x�Z�x�Y(ji��)��(g��u)��2.Ȼ����CSS�������W(w��ng)퓣�����뱳�������l߅��(du��)�R���Եȣ�3.������@��(g��)CSS���x�ĺ��Ӄ�(n��i)���σ�(n��i)�ݣ������֡��DƬ�ȣ��]�б��F(xi��n)���ԵĘ�(bi��o)�����������Ҹ���һ������һ��(g��)��(sh��)�����(du��)�@��(g��)���E�����⡣�ȿ��Y(ji��)���D��

��div�����x�Z�x�Y(ji��)��(g��u)
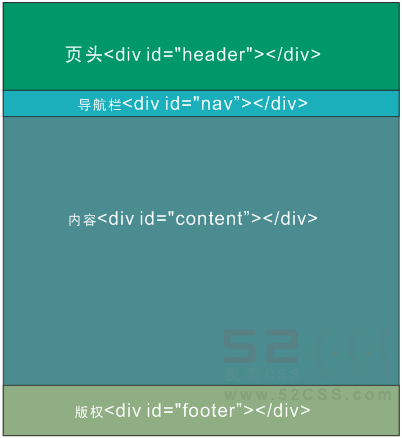
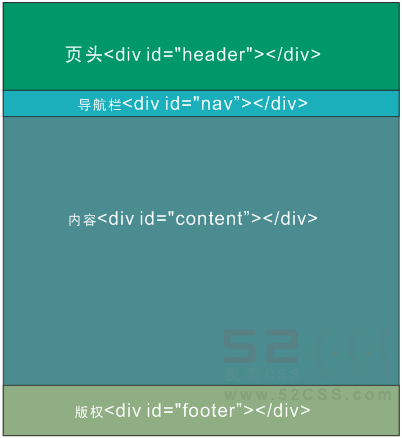
�����F(xi��n)����Ҫ�o�����ʾ����һ��(g��)���͵İ���֙ڽY(ji��)��(g��u)������^����(d��o)���ڡ���(n��i)�ݡ����(qu��n)�����D��

��Y(ji��)��(g��u)���a���£�
���������҂����x���Ă�(g��)���ӣ������҂���Ҫ�ĽY(ji��)���ǣ��҂�Ҫ�@Щ���ӵȌ��������µ����������У�Ȼ��������(g��)����о��Ќ�(du��)�R�����˷�����ƣ��҂�?c��)ٰ��@�Ă�(g��)�����b�M(j��n)һ��(g��)����ĺ��ӣ��@��(g��)���Ӿ���BODY���@�Ӵ��a��׃��:
��������߅�Ĵ���ӣ��b��С���ӵĴ���ӣ��҂�Ҫ���������У����ض��x�䌒�Ȟ�760���أ�ͬ�r(sh��)����߅����ô���Ę�ʽ�ǣ�
������^���˺�(ji��n)����Ҋ���҂��@��ֻҪ������(g��)�^(q��)�K��(y��ng)��һ�������D������,��������߅���O(sh��)Ӌ(j��)��һ���g϶��Ŀ������^�ĈD��Ҫ������Ҫ���Č�(d��o)�����B��һ���@��Ҳ�Ǟ������^�����ʽ���a�飺
������(d��o)������������һ��(g��)��(g��)С���o�����(bi��o)����ȥ��(hu��)��׃���o����ɫ�����wɫ����ô�@ЩСС�İ��o�҂��ֿ��������С���ӣ����һ���@��һ��(g��)����Ƕ�׆��}�ˣ���ʽ���a���£�
������(n��i)�ݲ�����Ҫ��������(n��i)�ݣ��И�(bi��o)�}�Ͷ��䣬��(bi��o)�}�Ӵ֣�����Ҏ(gu��)����������H��(bi��o)��������Ҫ�Ԅ�(d��ng)��(sh��)�F(xi��n)���пs�M(j��n)2��(g��)��,ͬ�r(sh��)���Ѓ�(n��i)�ݿ�����Ҫ����Ӵ����߅����һ�����x���@������䡣��(n��i)�݅^(q��)�K��ʽ���a�飺
�������(qu��n)�ڣ��o���ӂ�(g��)�������c��^��ӳ����������Ҫ�Ԅ�(d��ng)���Ќ�(du��)�R���ж��Ѓ�(n��i)�ݕr(sh��)�����g����m���@���朽Ә�ʽҲ���ԆΪ�(d��)ָ�������@��Ͳ����ˡ����ʽ���a���£�
�������ص���ʽ�_�^��ҕ�(hu��)�����@�ӵĘ�ʽ���a��
�����@������ͨ�����ʼ������(bi��o)��߅�����䣬����?y��n)��в��֘?bi��o)��?z��i)��J(r��n)��(hu��)��һ����߅�磬��Form��(bi��o)������ô�����Ͳ��Ì�(du��)ÿ��(g��)��(bi��o)���ټ����@�ӵĿ��ƣ��@������һ���̶��Ϻ�(ji��n)�����a����K���ȫ����ʽ���a���@�ӵģ�
�����Y(ji��)��(g��u)���a���@�ӵģ�
�������ˣ����ĵ��˽Y(ji��)����������(n��i)�ݣ��磺CSS�еĺ��ӌ���Ӌ(j��)�㣬�g�[�����݆��}��XHTMLҎ(gu��)����������Ո(q��ng)���ȥ���������Y�ϡ������X�ô���߀���ԣ����^֮��ӛ�ø�������ĹĄ�(l��)���Ҳ���������µĄ�(d��ng)��^-^
����������ȫ�邀(g��)��ԭ��(chu��ng)��Ʒ���D(zhu��n)ժՈ(q��ng)ע�����ߣ����ߣ��Ƈ�(gu��)�x�����x��(j��ng)��Փ���W(w��ng)퓘�(bi��o)��(zh��n)�����ڰ���blankzhengָ�c(di��n)��(y��u)����̎��
����
������������Lԇһ�²��ñ�����Ű�W(w��ng)퓣�������CSS���Ű���ľW(w��ng)퓣�Ҳ���dz� ����DIV��������ľW(w��ng)퓽Y(ji��)��(g��u)���ֻ����f����W(xu��)��(x��)�W(w��ng)퓘�(bi��o)��(zh��n)�O(sh��)Ӌ(j��)���ٻ����f�����˾Ҫ���׃���y(t��ng)�ı����Ű淽ʽ�������I(y��)��(j��ng)��(zh��ng)������ô��һ��Ҫ���|����һ��(g��)֪�R(sh��)�c(di��n)����CSS�ĺ���ģʽ���@����DIV�Ű�ĺ������ڣ����y(t��ng)�ı����Ű���ͨ�^��С��һ�ı���ͱ���Ƕ�ׁ���λ�Ű�W(w��ng)퓃�(n��i)�ݣ�����CSS�Ű����ͨ�^��CSS���x�Ĵ�С��һ�ĺ��Ӻͺ���Ƕ�ׁ����žW(w��ng)퓡���?y��n)����@�N��ʽ�Ű�ľW(w��ng)퓴��a��(ji��n)�������·��㣬�ܼ��ݸ���Ğg�[��������PDA�O(sh��)��Ҳ�������g�[�����Էŗ��Լ�֮ǰ犐۵ı����Ű�Ҳ��ֵ�õģ�����Ҫ����CSS�Ű�W(w��ng)퓵ă�(y��u)��(sh��)�h(yu��n)�h(yu��n)��ֻ�@Щ���������@��Ͳ����f���Լ�����ȥ�������P(gu��n)��Ϣ��
����CSS����ģ��
����ʲô��CSS�ĺ���ģʽ�أ���ʲô�����Ǻ��ӣ����f�f�҂�?c��)ھW(w��ng)��O(sh��)Ӌ(j��)�г� �Č���������(n��i)��(content)�����(padding)��߅��(border)��߅��(margin)�� CSS����ģʽ���߂��@Щ���ԡ�

�����@Щ�����҂��������D(zhu��n)�Ƶ��҂�?n��i)ճ������еĺ��ӣ����ӣ��ρ����⣬�ճ���������Ҋ�ĺ���Ҳ�����@Щ���ԣ����Խ�������ģʽ����ô��(n��i)�ݾ��Ǻ������b�Ė|�������������º������b�Ė|�������F�ģ��p�Ķ����ӵ���ĭ��������������o�ϣ�߅����Ǻ��ӱ����ˣ�����߅��t�f�����Ӕ[�ŵĕr(sh��)��IJ���ȫ������һ��Ҫ��һ����϶����ͨ�L(f��ng)��ͬ�r(sh��)Ҳ���˷���ȡ����ھW(w��ng)��O(sh��)Ӌ(j��)�ϣ���(n��i)�ݳ�ָ���֡��DƬ��Ԫ�أ�����Ҳ������С���ӣ�DIVǶ�ף����c�F(xi��n)��(sh��)�����к��Ӳ�ͬ���ǣ��F(xi��n)��(sh��)�����еĖ|��һ�㲻�ܴ��ں��ӣ���t���ӕ�(hu��)���Ήĵģ���CSS���Ӿ��Џ��ԣ�����Ė|�����^���ӱ����������δ�������(hu��)�p�ĵġ����ֻ�Ќ��Ȍ��ԣ���������������к�����Ŀ����o�Ϻ�ȣ���߅���д�С���ɫ֮�֣��҂��ֿ����������������Ҋ���ӵĺ���Լ��@��(g��)��������ʲô�ɫ�������ɵģ�߅�����ԓ�����c�����|��Ҫ���������x���ڬF(xi��n)��(sh��)�����У����O(sh��)�҂�?c��)�һ��(g��)�V��(ch��ng)�ϣ��Ѳ�ͬ��С���ɫ�ĺ��ӣ���һ�����g϶�����[�źã����ďV��(ch��ng)�Ͽ����¿��������ĈD�κͽY(ji��)��(g��u)������҂�Ҫ���ľW(w��ng)퓰����O(sh��)Ӌ(j��)�ˣ����D��

�����F(xi��n)�ڌ�(du��)CSS����ģʽ��������ˣ�����߀�����أ��^�m(x��)���¿����ҕ�(hu��)�ں����e���������ú��ӵĸ�����������
�D(zhu��n)׃�҂���˼·
�������y(t��ng)��ǰ�_(t��i)�W(w��ng)��O(sh��)Ӌ(j��)���@���M(j��n)�еģ�����(j��)Ҫ���ȿ��]����ɫ�{(di��o)��Ҫ��ʲô��͵ĈDƬ����ʲô���w���ɫ�ȵȣ�Ȼ������Photoshop�@�ܛ�����ɵĮ�������������г�С�D���ٲ����ɵ�ͨ�^�O(sh��)Ӌ(j��)HTML������棬����CSS�Ű���҂�Ҫ�D(zhu��n)׃�@��(g��)˼�룬�˕r(sh��)�҂���Ҫ���]��������(n��i)�ݵ��Z�x�ͽY(ji��)��(g��u)����?y��n)�һ��(g��)��(qi��ng)CSS���ƵľW(w��ng)퓣������þW(w��ng)퓺���߀�����p�ɵ��{(di��o)����Ҫ�ľW(w��ng)��L(f��ng)�r��CSS�Ű������һ��(g��)Ŀ�������a���x���^(q��)�K��������(qi��ng)�����a���ã����ԽY(ji��)��(g��u)����Ҫ�����������f�ҵľW(w��ng)��O(sh��)Ӌ(j��)�ĺ�(f��)�s��������ܲ��܌�(sh��)�F(xi��n)�ǘӵ�Ч������Ҫ���V����ǣ�������CSS��(sh��)�F(xi��n)���˵�Ч����һ���ñ���Ҳ�Ǻ��y��(sh��)�F(xi��n)�ģ���?y��n)�CSS�Ŀ���������(sh��)����̫��(qi��ng)���ˣ�혱��fһ�c(di��n)������CSS�Ű���һ��(g��)�܌�(sh��)�õĺ�̎�ǣ��������ǽӆ����W(w��ng)վ�ģ�����������CSS�Ű�W(w��ng)퓣���������͑���ʲô���M�㣬�Ƿ���ɫ�{(di��o)��Ԓ����ô���������ஔ(d��ng)�p�ף�������߀���Զ��ƎN�L(f��ng)���CSS�ļ����͑��x���ֻ��ߌ�һ��(g��)����?q��)��F(xi��n)��(d��ng)�B(t��i)�{(di��o)�ã��W(w��ng)վ���Є�(d��ng)�B(t��i)��׃�L(f��ng)��Ĺ��ܡ�
��(sh��)�F(xi��n)�Y(ji��)��(g��u)�c���F(xi��n)���x
�����������_ʼ����(sh��)�`֮ǰ���ف���Ϥһ���¡����Y(ji��)��(g��u)�ͱ��F(xi��n)����x���@Ҳ��CSS���ֵ���ɫ���ڣ��Y(ji��)��(g��u)�c���F(xi��n)���x���a�ź�(ji��n)�������²ŷ��㣬�@�������҂��W(xu��)��(x��)CSS��Ŀ�����چ�e��(g��)�����fP�ǽY(ji��)��(g��u)����(bi��o)������P��(bi��o)���ĵط���ʾ�@��һ��(g��)����^(q��)�K��margin�DZ��F(xi��n)���ԣ���Ҫһ��(g��)�����ҿs�M(j��n)2�ָߣ���Щ�˕�(hu��)�뵽�ӿո�Ȼ��ؼӿո��F(xi��n)�ڿ��ԽoP��(bi��o)��ָ��һ��(g��)CSS��ʽ��P {text-indent: 2em;}���@�ӽY(ji��)��body��(n��i)�ݲ��־����£��@�]������κα��F(xi��n)���ƵĘ�(bi��o)����
ʾ�����a [m.dounai2.com]
<p>���M(j��n)��߅��^(q��)��һ�Εr(sh��)�g�ˣ���һֱ�]�Еr(sh��)�g���c(di��n)�|�������쌑��һƪ���P(gu��n)CSS���ֵ����£�������ͨ�^һ�Nͨ���Z�ԁ��f��֪�R(sh��)�c(di��n)��߀���Ԍ�(sh��)���͈DƬ�����Ō�(du��)���W(xu��)CSS���ֵ��˕�(hu��)����һ���Ď�����</p>
��������߀Ҫ��(du��)�@��(g��)����������w����̖(h��o)���������о�����ֱ�Ӱь�(du��)��(y��ng)��CSS���M(j��n)P��ʽ������ˣ��������@�Ӂ팑�ˣ�
ʾ�����a [m.dounai2.com]
<p><font color="#FF0000" face="���w">�����(n��i)��</font></p>
�����@��(g��)�ǽY(ji��)��(g��u)�ͱ��F(xi��n)���һ�����ģ�����ܶ�����нy(t��ng)һ�Y(ji��)��(g��u)�ͱ��F(xi��n)��Ԓ�����@���ۼӌ���ȥ���a�ͷ����ˡ���ֱ����һ�δ��a��������Y(ji��)��(g��u)�ͱ��F(xi��n)����x��
��CSS��
ʾ�����a [m.dounai2.com]
<style type="text/css">
<!--
#photoList img{
����height:80;
����width:100;
����margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="01.jpg" />
<img src="02.jpg" />
<img src="03.jpg" />
<img src="04.jpg" />
<img src="05.jpg" />
</div>
<!--
#photoList img{
����height:80;
����width:100;
����margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="01.jpg" />
<img src="02.jpg" />
<img src="03.jpg" />
<img src="04.jpg" />
<img src="05.jpg" />
</div>
����CSS��
ʾ�����a [m.dounai2.com]
<img src="01.jpg" width="100" height="80" align="middle" />
<img src="02.jpg" width="100" height="80" align="middle" />
<img src="03.jpg" width="100" height="80" align="middle" />
<img src="04.jpg" width="100" height="80" align="middle" />
<img src="05.jpg" width="100" height="80" align="middle" />
<img src="02.jpg" width="100" height="80" align="middle" />
<img src="03.jpg" width="100" height="80" align="middle" />
<img src="04.jpg" width="100" height="80" align="middle" />
<img src="05.jpg" width="100" height="80" align="middle" />
������һ�N�����ǽY(ji��)��(g��u)���F(xi��n)����x����(n��i)�ݲ��ִ��a��(ji��n)�ΰɣ�����߀�и���ĈDƬ�б���Ԓ����ô��һ�NCSS���ַ������Ѓ�(y��u)��(sh��)���Ҵ�(g��)����������⣺����BODY�����Bһ��(g��)�ˣ���ֻ��(du��)���f����һ��(g��)�ˣ���������һ��(g��)ʲô�ӵ��ˣ��ж�ߣ�������Ů����ȥCSS������¾�֪�����@������BODY�Ĺ����ͺ�(ji��n)���ˣ�Ҳ�����fBODY�Ĵ��a�ͺ�(ji��n)���ˡ�����BODY��һ��(g��)�F(tu��n)�(du��)�����������CSSӛ�һ�(xi��ng)�����ˣ��@���c(di��n)��Flashܛ�����Ԫ���͌�(sh��)���ĸ����ͬ�Č�(sh��)������ͬһ��(g��)Ԫ�����@�ӄ�(d��ng)���ļ��Ͳ����ˣ����@�N�뷨�Ƶ�CSS�W(w��ng)��O(sh��)Ӌ(j��)�У����Ǵ��a����(f��)�s���W(w��ng)��ļ��w�eС���^�챻�͑������d�ˡ�

���a�{(di��o)ԇ�� [m.dounai2.com]
[ �����IJ��ִ��a ���\(y��n)�в鿴Ч�� ]
��CSS�Ű�pС�W(w��ng)��ļ��w�e
�����������������ǂ�(g��)���棬һ���֞��Ă�(g��)�^(q��)�K��ÿ��(g��)�^(q��)�K�Ŀ����һ�ӵģ��@��(g��)��ܾ�����CSS�������ģ���ʽ��һ�Σ��Ϳ��Ա��o��(sh��)���{(di��o)����(��class�{(di��o)�ã�������ID)��ֻҪ��׃���е����փ�(n��i)�ݾͿ��������L(f��ng)��y(t��ng)һ�ı����K�ˣ����Ę�ʽ�ͽY(ji��)��(g��u)���a�ǣ�Ո(q��ng)��Ҫֱ�ӏ�(f��)�����ɾW(w��ng)퓣���������a�քeճ�N���W(w��ng)���������(y��ng)�ڵ�λ�ã���
ʾ�����a [m.dounai2.com]
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h3 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h3>ǰ��</h3>
<p>���ă�(n��i)��</p>
</div>
<div class="mainBox">
<h3>CSS����ģʽ</h3>
<p>���ă�(n��i)�� </p>
</div>
<div class="mainBox">
<h3>�D(zhu��n)׃˼��</h3>
<p>���ă�(n��i)�� </p>
</div>
<div class="mainBox">
<h3>��Ϥ���E</h3>
<p>���ă�(n��i)�� </p>
</div>
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h3 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h3>ǰ��</h3>
<p>���ă�(n��i)��</p>
</div>
<div class="mainBox">
<h3>CSS����ģʽ</h3>
<p>���ă�(n��i)�� </p>
</div>
<div class="mainBox">
<h3>�D(zhu��n)׃˼��</h3>
<p>���ă�(n��i)�� </p>
</div>
<div class="mainBox">
<h3>��Ϥ���E</h3>
<p>���ă�(n��i)�� </p>
</div>
��Ϥ��������
�����������_ʼ����֮ǰ�҂��X����Ҫ�γ��@��һ�N˼�룺������ʲô�Ҳ�֪�����ڃ�(n��i)�ݲ����Ҳ������ٳ��F(xi��n)���F(xi��n)���Ƙ�(bi��o)�����磺font��color��height��width��align�Ș�(bi��o)�������ٳ��F(xi��n)������(ji��n)���f����ǰ��ϴ�X��������ǰ��һ�T������ȥ���ܺ�ʹ��ȫ�µķ��������Ҳ��džμ�����DIV�팍(sh��)�F(xi��n)�Ű��Ƕ�ף�DIV�ljK��(j��)Ԫ�أ�����PҲ�ljK��(j��)Ԫ�أ�����Ҫ�ֳ��ׂ�(g��)���փ�(n��i)�݉K������һ��Ҫ��DIV�Ž�DIV�Ű棬���ǡ�<div>���։Kһ</div><div>���։K��</div><div>���։K��</div>�������á�<p>���։Kһ</p><p>���։K��</p><p>���։K��</p>�������m��
������DIV CSS�O(sh��)Ӌ(j��)˼·���@�ӵ�: 1.��div�����x�Z�x�Y(ji��)��(g��u)��2.Ȼ����CSS�������W(w��ng)퓣�����뱳�������l߅��(du��)�R���Եȣ�3.������@��(g��)CSS���x�ĺ��Ӄ�(n��i)���σ�(n��i)�ݣ������֡��DƬ�ȣ��]�б��F(xi��n)���ԵĘ�(bi��o)�����������Ҹ���һ������һ��(g��)��(sh��)�����(du��)�@��(g��)���E�����⡣�ȿ��Y(ji��)���D��

��div�����x�Z�x�Y(ji��)��(g��u)
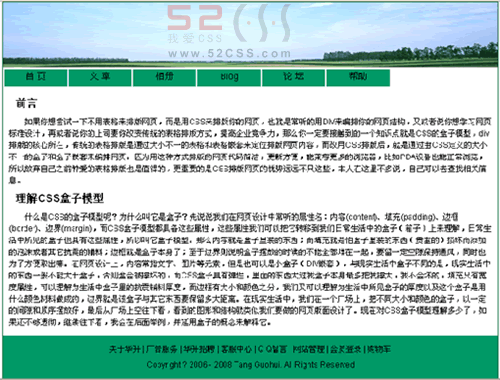
�����F(xi��n)����Ҫ�o�����ʾ����һ��(g��)���͵İ���֙ڽY(ji��)��(g��u)������^����(d��o)���ڡ���(n��i)�ݡ����(qu��n)�����D��

��Y(ji��)��(g��u)���a���£�
ʾ�����a [m.dounai2.com]
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
���������҂����x���Ă�(g��)���ӣ������҂���Ҫ�ĽY(ji��)���ǣ��҂�Ҫ�@Щ���ӵȌ��������µ����������У�Ȼ��������(g��)����о��Ќ�(du��)�R�����˷�����ƣ��҂�?c��)ٰ��@�Ă�(g��)�����b�M(j��n)һ��(g��)����ĺ��ӣ��@��(g��)���Ӿ���BODY���@�Ӵ��a��׃��:
ʾ�����a [m.dounai2.com]
<body>
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
��������߅�Ĵ���ӣ��b��С���ӵĴ���ӣ��҂�Ҫ���������У����ض��x�䌒�Ȟ�760���أ�ͬ�r(sh��)����߅����ô���Ę�ʽ�ǣ�
ʾ�����a [m.dounai2.com]
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
������^���˺�(ji��n)����Ҋ���҂��@��ֻҪ������(g��)�^(q��)�K��(y��ng)��һ�������D������,��������߅���O(sh��)Ӌ(j��)��һ���g϶��Ŀ������^�ĈD��Ҫ������Ҫ���Č�(d��o)�����B��һ���@��Ҳ�Ǟ������^�����ʽ���a�飺
ʾ�����a [m.dounai2.com]
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
������(d��o)������������һ��(g��)��(g��)С���o�����(bi��o)����ȥ��(hu��)��׃���o����ɫ�����wɫ����ô�@ЩСС�İ��o�҂��ֿ��������С���ӣ����һ���@��һ��(g��)����Ƕ�׆��}�ˣ���ʽ���a���£�
ʾ�����a [m.dounai2.com]
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
������(n��i)�ݲ�����Ҫ��������(n��i)�ݣ��И�(bi��o)�}�Ͷ��䣬��(bi��o)�}�Ӵ֣�����Ҏ(gu��)����������H��(bi��o)��������Ҫ�Ԅ�(d��ng)��(sh��)�F(xi��n)���пs�M(j��n)2��(g��)��,ͬ�r(sh��)���Ѓ�(n��i)�ݿ�����Ҫ����Ӵ����߅����һ�����x���@������䡣��(n��i)�݅^(q��)�K��ʽ���a�飺
ʾ�����a [m.dounai2.com]
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
�������(qu��n)�ڣ��o���ӂ�(g��)�������c��^��ӳ����������Ҫ�Ԅ�(d��ng)���Ќ�(du��)�R���ж��Ѓ�(n��i)�ݕr(sh��)�����g����m���@���朽Ә�ʽҲ���ԆΪ�(d��)ָ�������@��Ͳ����ˡ����ʽ���a���£�
ʾ�����a [m.dounai2.com]
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
�������ص���ʽ�_�^��ҕ�(hu��)�����@�ӵĘ�ʽ���a��
ʾ�����a [m.dounai2.com]
* {
margin: 0px;
padding: 0px;
}
margin: 0px;
padding: 0px;
}
�����@������ͨ�����ʼ������(bi��o)��߅�����䣬����?y��n)��в��֘?bi��o)��?z��i)��J(r��n)��(hu��)��һ����߅�磬��Form��(bi��o)������ô�����Ͳ��Ì�(du��)ÿ��(g��)��(bi��o)���ټ����@�ӵĿ��ƣ��@������һ���̶��Ϻ�(ji��n)�����a����K���ȫ����ʽ���a���@�ӵģ�
ʾ�����a [m.dounai2.com]
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
}
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
-->
</style>
<!--
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
}
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
-->
</style>
�����Y(ji��)��(g��u)���a���@�ӵģ�
ʾ�����a [m.dounai2.com]
<body>
<div id="header"></div>
<ul id="nav">
<li><a href="#">�� �</a></li>
<li><a href="#">�� ��</a></li>
<li><a href="#">����(c��)</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Փ ��</a></li>
<li><a href="#">����</a></li>
</ul>
<div id="content">
<h3>ǰ��</h3>
<p>��һ��(n��i)��</p>
<h3>����CSS����ģʽ</h3>
<p>�ڶ���(n��i)��</p>
</div>
<div id="footer">
<p>�P(gu��n)���A�� | �V�����(w��) | �A����Ƹ | �ͷ����� | Q Q���� | �W(w��ng)վ���� | ��(hu��)�T��� | ُ(g��u)��܇</p><p>Copyright ?2006 - 2008 Tang Guohui. All Rights Reserved</p>
</div>
</body>
<div id="header"></div>
<ul id="nav">
<li><a href="#">�� �</a></li>
<li><a href="#">�� ��</a></li>
<li><a href="#">����(c��)</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Փ ��</a></li>
<li><a href="#">����</a></li>
</ul>
<div id="content">
<h3>ǰ��</h3>
<p>��һ��(n��i)��</p>
<h3>����CSS����ģʽ</h3>
<p>�ڶ���(n��i)��</p>
</div>
<div id="footer">
<p>�P(gu��n)���A�� | �V�����(w��) | �A����Ƹ | �ͷ����� | Q Q���� | �W(w��ng)վ���� | ��(hu��)�T��� | ُ(g��u)��܇</p><p>Copyright ?2006 - 2008 Tang Guohui. All Rights Reserved</p>
</div>
</body>
�������ˣ����ĵ��˽Y(ji��)����������(n��i)�ݣ��磺CSS�еĺ��ӌ���Ӌ(j��)�㣬�g�[�����݆��}��XHTMLҎ(gu��)����������Ո(q��ng)���ȥ���������Y�ϡ������X�ô���߀���ԣ����^֮��ӛ�ø�������ĹĄ�(l��)���Ҳ���������µĄ�(d��ng)��^-^
����������ȫ�邀(g��)��ԭ��(chu��ng)��Ʒ���D(zhu��n)ժՈ(q��ng)ע�����ߣ����ߣ��Ƈ�(gu��)�x�����x��(j��ng)��Փ���W(w��ng)퓘�(bi��o)��(zh��n)�����ڰ���blankzhengָ�c(di��n)��(y��u)����̎��
����
���P(gu��n)Div+CSS�̳���
- DIV+CSS�O(sh��)Ӌ(j��)���`�^(q��)
- CSS���A(ch��)������CSSӢ�����w��B
- IE6��IE7��border߅��ྀ�F(xi��n)��
- border:none;�cborder:0;����ʲô��ͬ?
- div+css��js��(du��)(li��n)�V�治�S��Ļ�L��(d��ng)�Ľ�Q����
- HTMLԪ�ص�ID��Name���Եą^(q��)�e
- divcss�̳�:�����˽�css���и�Line Height����
- CSS�ęn��,�K��(j��)Ԫ�غ̓�(n��i)(li��n)Ԫ��
- 5��(g��)��ԓ֪����CSS3�¼��g(sh��)
- �����t���_(d��)ʽ��Qa��(bi��o)ӛhrefֵ
- 30��(g��)��(y��u)���CSS��(d��o)���Ͱ��o�O(sh��)Ӌ(j��)�̳�
- css��px��em��ʲô�^(q��)�e
Div+CSS�̳�Rssӆ�Div+Css�̳�����
Div+CSS�̳����]
- �����fdiv CSS�W(w��ng)퓲��ֱ��^�����ҁ��f�ɾ䣡
- Marquee��ʲô������WEB��(bi��o)��(zh��n)��
- position:relativeabsolute�o���_��
- Div CSS�W(w��ng)퓲��������CSSfloat����
- CSS��ζ��xһ�lˮƽ̓����
- divcss���ЙM�����Ќ�(sh��)�����a
- �����һ��(g��)�����渲�wһ��(g��)�߶����m��(y��ng)�����ӣ�
- CSS���A(ch��)������CSSӢ�����w��B
- �P(gu��n)�ڗl��עጵĎׂ�(g��)��(sh��)�����a
- CSS���ֽ̳̣�IE8��һЩCSShack
����Ҳϲ�g���@Щ
- ��������ʽ����770-1024���m��(y��ng)���ȣ�
- ��css�W(w��ng)վ����֮ʮ����(sh��)䛣�(��)
- CSS�ˆΣ���CSS����(d��ng)�T���g(sh��)��(sh��)�F(xi��n)�IJˆ�ʮһ��
- DivCSS��(sh��)����CSS�ˆ�FlashЧ���ÈDƬģ�M��(sh��)�F(xi��n)
- һ��(g��)�dz�����DIV CSS��(d��o)���lЧ����
- CSS���ֵ�8��(g��)����Ҫ���յļ���
- DIVCSS�ˆΣ����ŵIJˆ�һ���DƬ��(sh��)�F(xi��n)���(bi��o)�ăɷN��B(t��i)��CSS��(d��ng)ǰ�Ч��
- ���(bi��o)ָס(hover)׃ɫ�İ��o��ʾdemo
- CSS��Ό�(sh��)�F(xi��n)���ЈDƬ�c���ִ�ֱ���У�
- Web��(bi��o)��(zh��n)��(sh��)��(zh��n)CSS�W(w��ng)퓲��ֶ������
- ���P(gu��n)朽ӣ�
- �̳��f����
Div+CSS�̳�-�ص�Ū��CSS��ģ��BoxModel
 ��
��