absolute與relative如何區(qū)分怎么用?_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
我們都知道absolute是絕對(duì)定位,relative是相對(duì)定位。相應(yīng)的用position屬性來進(jìn)行設(shè)置。但是這個(gè)絕對(duì)與相對(duì)是什么意思呢?絕對(duì)是哪里的絕對(duì),相對(duì)又是相對(duì)于什么地方相對(duì)?那他們又有什么樣的特性,可以做出什么樣的效果呢?關(guān)于兩者之間又有什么樣的技巧下面我們就來解讀。
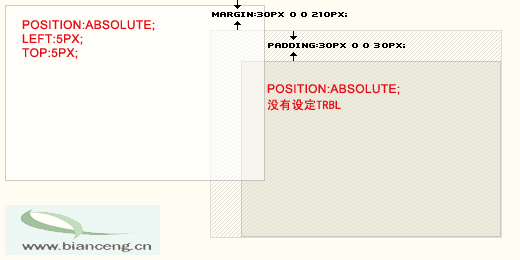
Absolute,CSS中的寫法是:position:absolute; 他的意思是絕對(duì)定位,他是參照瀏覽器的左上角,配合top、right、bottom、left(下面簡(jiǎn)稱trbl)進(jìn)行定位,在沒有設(shè)定trbl的情況下,默認(rèn)依據(jù)父級(jí)的坐標(biāo)原始點(diǎn)為原始點(diǎn)。假如設(shè)定trbl并且父級(jí)沒有設(shè)定position屬性,那么當(dāng)前的absolute則以瀏覽器左上角為原始點(diǎn)進(jìn)行定位,位置將由trbl決定。
我們看下面的圖片:

一般來講,網(wǎng)頁居中的話用Absolute絕對(duì)定位就非常輕易出錯(cuò),因?yàn)闉g覽器窗口一直是隨著分辨率的大小自動(dòng)適應(yīng)的,而Absolute則會(huì)以瀏覽器的左上角為原始點(diǎn),不會(huì)應(yīng)為分辨率的變化而變化位置。很多人出錯(cuò)就在于這點(diǎn)上出錯(cuò)。而網(wǎng)頁居左其特性與Relative很相似,但是還是有本質(zhì)的區(qū)別。
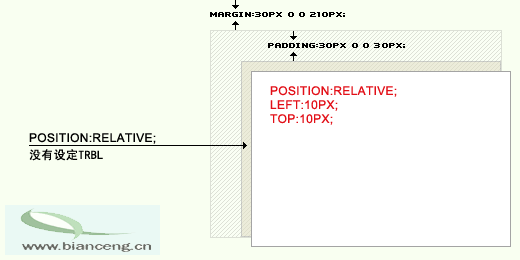
Relative,CSS中的寫法是:position:relative; 他的意思是絕對(duì)相對(duì)定位,他是參照父級(jí)的原始點(diǎn)為原始點(diǎn),無父級(jí)則以body的原始點(diǎn)為原始點(diǎn),配合trbl進(jìn)行定位,當(dāng)父級(jí)內(nèi)有padding等CSS屬性時(shí),當(dāng)前級(jí)的原始點(diǎn)則參照父級(jí)內(nèi)容區(qū)的原始點(diǎn)進(jìn)行定位。
我們看下面的圖片:

有時(shí)我們還需要依靠z-index來設(shè)定容器的上下關(guān)系,數(shù)值越大越在最上面,數(shù)值范圍是自然數(shù)。當(dāng)然有一點(diǎn)要注重,父子關(guān)系是無法用z-index來設(shè)定上下關(guān)系的,一定是子級(jí)在上父級(jí)在下。這種屬性設(shè)置是css下拉菜單中尤為常見。
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- 鼠標(biāo)指住(hover)變色的按鈕演示demo
- CSSFormExample:帶有小圖標(biāo)的清爽CSS表單設(shè)計(jì)!
- DIV CSS布局入門示例(一)頁面布局與規(guī)劃
- DIV CSS布局入門示例(三)頁面頂部制作
- CSS布局實(shí)例:CSS標(biāo)簽切換代碼實(shí)例教程
- 用css網(wǎng)站布局之十步實(shí)錄!(三)
- CSS實(shí)例:區(qū)分IE6、IE7、FF對(duì)HR解釋的CSShack
- DivCSS布局實(shí)例:三行單列上下固定高度中間自適應(yīng)
- DIVCSS布局實(shí)例:DIV CSS新聞列表制作
- CSS布局實(shí)例:隱藏input文字
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-absolute與relative如何區(qū)分怎么用?
 。
。