SupeSite 7.0 系統(tǒng)設(shè)置-樣式表編輯教程_SupeSite教程
SupeSite 為了方便站長修改站點(diǎn)樣式,在后臺(tái)加入了樣式表編輯功能,方便站長直接在后臺(tái)針對站點(diǎn)已有的樣式表進(jìn)行編輯,而不需要通過 FTP 登錄到空間修改。
說明一下,全新安裝的 SupeSite 后臺(tái)樣式表編輯這里只包含 print.css 一個(gè)樣式表文件,這個(gè)樣式表是針對文章打印頁面的樣式控制,并不是瀏覽器的瀏覽頁面樣式表編輯,網(wǎng)站在瀏覽器里的所有樣式都是在 ./templates/default/css/common.css(以默認(rèn)模板舉例)文件控制的,后臺(tái)并沒有修改的地方,直接修改該文件即可。下面詳細(xì)為大家講解一下如何修改文章打印樣式表和 CSS 編輯助手的使用方法,以及簡單講解下如何添加站點(diǎn) CSS。
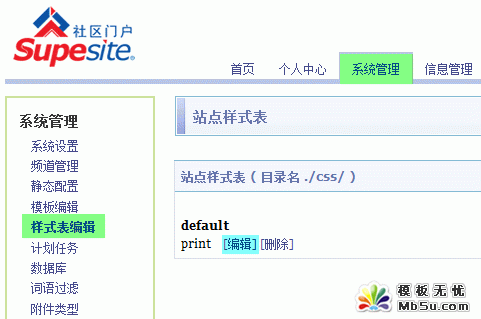
進(jìn)入 SupeSite 7.0 后臺(tái) => 系統(tǒng)管理 => 樣式表編輯:

一、瀏覽站點(diǎn) CSS
1、編輯默認(rèn)的樣式表
上圖界面中可以看到系統(tǒng)默認(rèn)自帶的打印樣式表只有一個(gè) ./css/print.css,點(diǎn)擊“刪除”即可刪掉該樣式表,點(diǎn)擊“編輯”修改該樣式表,下面我們著重介紹下如何編輯該樣式表。

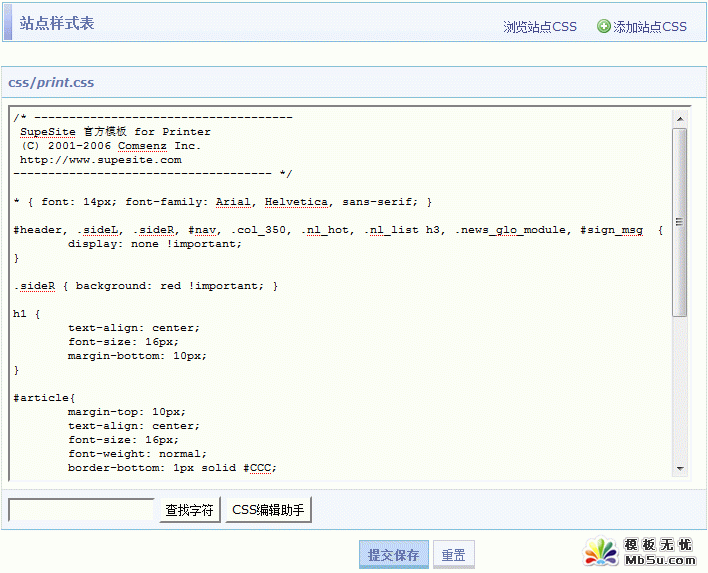
我們將樣式表代碼摘錄如下:
我們做一個(gè)小的修改為大家演示下修改效果,將上面樣式表代碼里的控制標(biāo)題的 h1 的字號(hào)屬性修改一下:
將 font-size: 16px; 修改為 font-size: 26px;
修改好了點(diǎn)擊“提交保存”。
打開一篇資訊文章,點(diǎn)擊文章右下方的“打印”鏈接,如下圖所示:

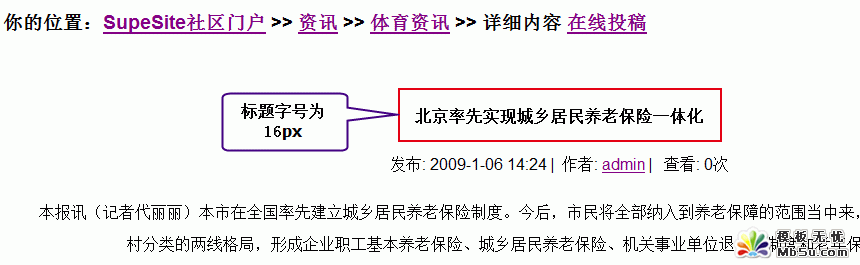
我們先看一下修改之前默認(rèn)樣式表下該文章的打印頁面截圖:

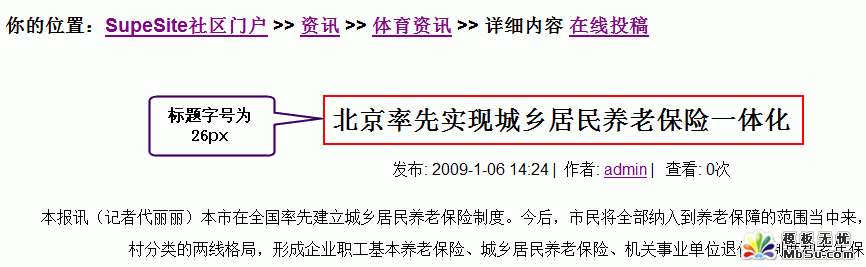
再看一下將標(biāo)題字號(hào)從 16px 修改為 26px 后的效果截圖:

通過上面簡單的修改演示大家應(yīng)該已經(jīng)明白了如何針對文章打印頁面做樣式調(diào)整了,一般是針對文章字號(hào)的調(diào)整,因?yàn)榇蛴№撁鏇]法加一些表格和絢麗的樣式,主要就是針對文字的一些樣式調(diào)整。
2、CSS 編輯助手
CSS 編輯助手其實(shí)就是一個(gè)簡單的 CSS 生成工具,不會(huì)自己寫 CSS 的朋友可以通過可視化的操作得到自己需要的 CSS 代碼加入模板里面。
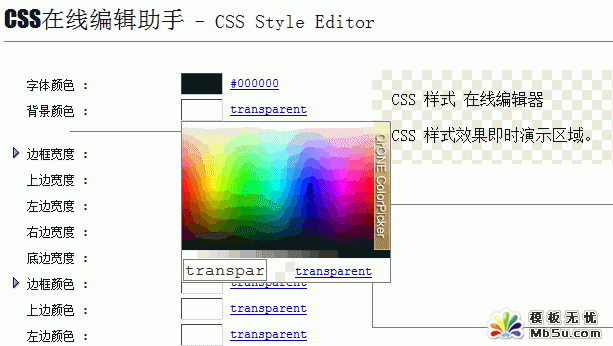
下面舉例說明其使用方法,我們從 CSS 編輯助手里得到一個(gè)背景顏色的 CSS 代碼,然后將其加入文章打印頁面樣式表 ./css/print.css 里,下面圖示說明:

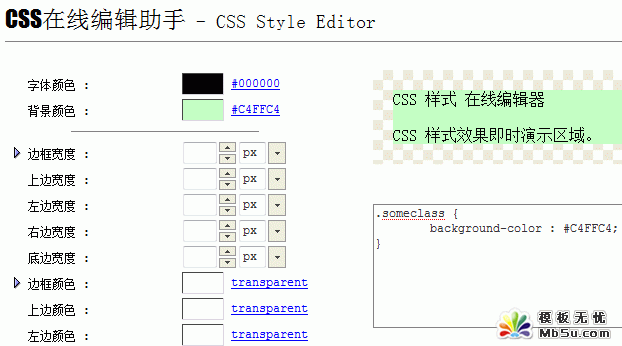
我們選中一個(gè)淡綠色的背景色,得到的 CSS 代碼如圖所示:

我們將得到的 background-color : #C4FFC4; 加入 ./css/print.css 的 h1 部分,修改后的 h1 部分的代碼如下:
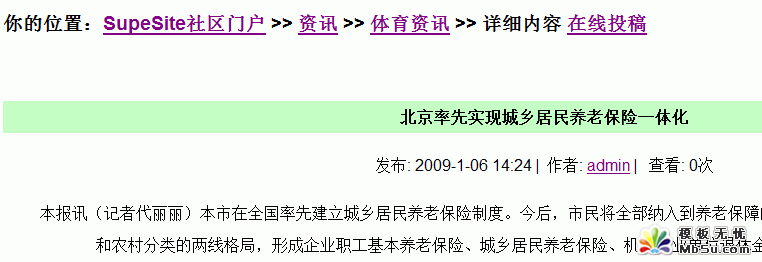
點(diǎn)擊“提交保存”,到文章頁面點(diǎn)擊“打印”我們看下效果:

通過上面的演示大家應(yīng)該看出來了,CSS 編輯助手就是一個(gè)方便大家寫 CSS 的小工具,可以將其應(yīng)用于所有需要寫 CSS 的頁面,不止是打印樣式表里,模板 CSS 里同樣可以,您自己做的頁面需要 CSS 代碼也可以在這里可視化的向?qū)碌玫侥枰?CSS 代碼。
二、添加站點(diǎn) CSS
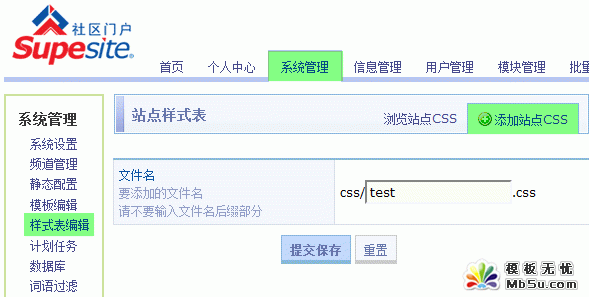
進(jìn)入 SupeSite 7.0 后臺(tái) => 系統(tǒng)管理 => 樣式表編輯 => 添加站點(diǎn) CSS

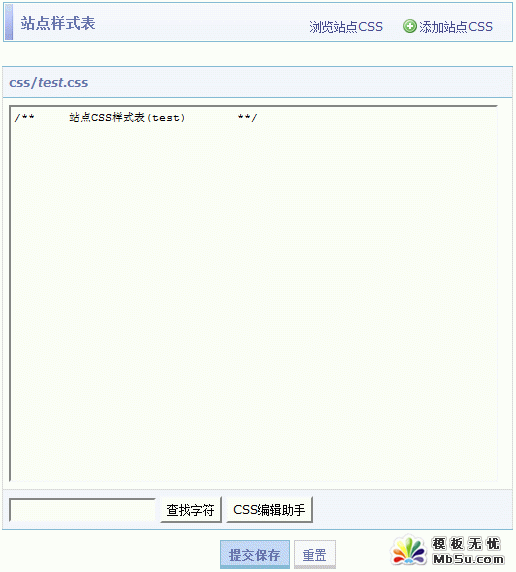
我們添加一個(gè)名為 test.css 的站點(diǎn) CSS 文件,“提交保存”后得到:

我們可以利用上面講過的 CSS 編輯助手得到您需要的 CSS 代碼,然后將其加入上面的輸入框里“提交保存”,生成的 test.css 文件保存在 ./css 目錄下。
有了 CSS 文件我們?nèi)绾螌⑵鋺?yīng)用到某個(gè)模板里面呢?
我們隨便舉個(gè)例子看一下默認(rèn)模板是如何調(diào)用 CSS 文件的,打開 ./templates/default/header.html.php 文件,搜索下面的代碼:
主句代碼就是調(diào)用 CSS 文件用的,您可以用自己寫的 CSS 文件替換默認(rèn)的 CSS 文件,比如我們用 test.css 替換 common.css
這樣修改后 ./templates/default/header.html.php 頁面就是 ./css/test.css 這個(gè) CSS 控制的。
同理,其他模板修改 CSS 文件的外鏈方法是一樣的。
查看更多 supesite教程 supesite模板
- SupeSite默認(rèn)焦點(diǎn)輪轉(zhuǎn)圖簡單美化方法
- SupeSite7.5 讓資訊發(fā)布日期更加個(gè)性化
- SupeSite7.5 讓會(huì)員中心擁有不同的title和提示信息
- SupeSite7.5 benbaHTML生成方案第一版
- SupeSite7.5發(fā)布評論后直接跳轉(zhuǎn)回到文章頁面的完美方法
- SupSite7.5單個(gè)頁面頻道編輯后無法訪問
- SupSite7.5登陸后臺(tái)先驗(yàn)證權(quán)限問題解決方案
- SupSite模型無權(quán)限評論修改方案
- SupSite模板里經(jīng)常用到以下幾個(gè)標(biāo)簽的說明
- SupSite頁面文件與模塊關(guān)系說明
- 升級(jí)SupeSite7.5出現(xiàn)Errno.: 1054的解決方法
- SupeSite7.5 非gbk版本程序,在回復(fù)某帖子時(shí)回復(fù)被截?cái)嘈薷姆桨?/a>
SupeSite教程教程Rss訂閱Cms教程搜索
SupeSite教程推薦
- SupeSite 7.0 系統(tǒng)管理-附件類型教程
- SupSite模板里經(jīng)常用到以下幾個(gè)標(biāo)簽的說明
- SupSite7.5登陸后臺(tái)先驗(yàn)證權(quán)限問題解決方案
- SupeSite 7.0 系統(tǒng)設(shè)置-樣式表編輯教程
- SupeSite 7.0 系統(tǒng)管理-詞語過濾教程
- SupeSite 7.0 模型管理-模型管理教程
- SupeSite 7.0 系統(tǒng)設(shè)置-數(shù)據(jù)庫設(shè)置教程
- SupeSite 7.0 后臺(tái) — 個(gè)人中心教程
- SupeSite 7.0 系統(tǒng)管理-廣告管理教程
- SupeSite 7.0 系統(tǒng)設(shè)置-搜索引擎優(yōu)化教程
猜你也喜歡看這些
- 相關(guān)鏈接:
- 教程說明:
SupeSite教程-SupeSite 7.0 系統(tǒng)設(shè)置-樣式表編輯教程
 。
。