PhotoshopCS3制作平面動畫:特效制作技巧_PhotoShop動畫教程
在Photoshop中能夠作為動畫的項(xiàng)目有圖層位置、圖層蒙版、圖層不透明度、圖層樣式。在基礎(chǔ)教程的階段我們學(xué)習(xí)了色彩調(diào)整圖層和填充圖層。這類圖層具有特殊性,前者不直接產(chǎn)生圖像,而是針對下方圖層做出色彩調(diào)整效果。后者雖然產(chǎn)生圖像,但屬于“虛擬像素”,可在后期更改填充的內(nèi)容。現(xiàn)在我們將它們?yōu)閯赢嫹⻊?wù),看看能有怎樣的效果。點(diǎn)擊此處閱讀有關(guān)色彩調(diào)整圖層的內(nèi)容。點(diǎn)擊此處閱讀有關(guān)填充圖層的內(nèi)容。
色彩調(diào)整圖層是比較好用的,利用它可以制作出色彩變化的效果。這些效果可以是從明暗變化、灰度變化、反相等。實(shí)現(xiàn)的方法也很簡單,就是先建立色彩調(diào)整層并做好相關(guān)的設(shè)置,然后將調(diào)整層的不透明度制作為動畫即可。如下各動畫范例,分別是曲線變暗、曲線變亮、漸變映射、反相。若要將圖像變?yōu)榛叶龋衫脻u變映射的灰度漸變,或通過色相飽和度實(shí)現(xiàn)。
需要注意的是,這種色彩變化的動畫由于前后幀之間的像素大都不相同,因此其占用的字節(jié)數(shù)會很大。此時應(yīng)盡可能減少幀數(shù)、幀速率或縮小動畫的尺寸來平衡。此外,也可以通過建立調(diào)整圖層的蒙版來實(shí)現(xiàn)只針對某個區(qū)域的色彩調(diào)整效果,這里就不再示范了。



有時候可能要表現(xiàn)一些劇烈變化的場景。所謂劇烈變化要么是像素的大幅移動,要么是色彩的大幅改變,可利用反相來實(shí)現(xiàn)色彩的劇烈變化。通過前面的范例,我們發(fā)現(xiàn)將反相制作為過渡的效果并不好,將過渡效果關(guān)閉后能夠形成劇烈的色彩改變。這可通過兩種方法來實(shí)現(xiàn),一個是將幀設(shè)置為保留插值。二是兩個關(guān)鍵幀之間不要留有空隙,這樣就無所謂過渡與否了。
需要注意的是,第二種方法的后期可修改性較差。如果在文檔設(shè)置中增大了幀速率,就會在原有的緊密排列的兩個關(guān)鍵幀之間插入新幀,這樣就會出現(xiàn)過渡效果了。因此不建議采用此方法。而應(yīng)該采取第一種方法。
現(xiàn)在大家自己動手將這個動畫制作出來。點(diǎn)此下載范例文件包。文件包中包含素材圖片以及成品的PSD,大家先不要開啟PSD文件,嘗試自己去分析和制作。完成后再參照范例PSD文件。

這個演示反相調(diào)整層使用技巧的范例動畫具有一定的情節(jié)。首先是黑色流星墜落,流星是使用帶有漸隱步長的畫筆繪制的筆直或垂直線條,然后將其旋轉(zhuǎn)為45度(角度可自定),接著將除建筑物之外的天空部分創(chuàng)建為蒙版。在解除蒙版鏈接后,可單獨(dú)移動流星并與建筑物產(chǎn)生遮擋效果。其后的反相交替沒有什么技術(shù)難點(diǎn),就不再說明了。至于蒙版的建立屬于,可參看基礎(chǔ)教程中有關(guān)圖層蒙版的相關(guān)內(nèi)容。
需要注意的是,最后的淡出是采用了色相飽和度調(diào)整層,所不同的是采取了淡出為黑色的效果,而不是以往的淡出為白色。在使用調(diào)整層來制作淡出時,最好不要使用曲線或亮度對比度,因?yàn)檫@兩種色彩調(diào)整命令并不能完全將畫面變?yōu)槿谆蛉冢囡柡投让羁梢宰龅健?
除了使用調(diào)整圖層以外,也可以使用填充圖層,或?qū)⑵胀▓D層填充后來制作淡出。淡出的原理就是該圖層的不透明度從0%逐漸到100%的過程。這樣的好處是除了黑色與白色,還可以淡出為其他的顏色如紅色、藍(lán)色等。以下是一個在2000年制作的動畫,將當(dāng)時的個人照分別裁切為兩個不同的區(qū)域,然后分為3段,并采用白色的填充圖層做出的模擬曝光轉(zhuǎn)場效果。因?yàn)槭菫榱嗽诮?jīng)典論壇中的個人頭像之用,因此動畫的尺寸和字節(jié)數(shù)有嚴(yán)格的限定。
在盡可能保持較少字節(jié)數(shù)的前提下,同時又盡可能保證動畫的流暢,并不是一件容易的事情。為此可能要犧牲一些哪怕是很好的創(chuàng)意。但如果制作出來的動畫不符合要求,或傳輸較慢,也就失去了其本身最重要的價值。大家自行選用其他素材來模仿制作出這個動畫,文件字節(jié)數(shù)限制在5K左右(范例為3.65K)。并嘗試在這個前提下,加入自己的一些新創(chuàng)意。至于其中的單色及抽絲線效果,可參看基礎(chǔ)教程種有關(guān)色彩調(diào)整,以及圖案平鋪方面的內(nèi)容。
在填充圖層中,除了常用的純色填充以外,還有圖案填充和漸變填充。有關(guān)它們的使用方法,就不再另外說明了,大家自己嘗試即可。

很早以前我們就學(xué)習(xí)過如何制作一個運(yùn)動的物體,但我們所制作出來的物體都是勻速運(yùn)動的,現(xiàn)在可以通過更改關(guān)鍵幀的位置來模擬出加速和減速的效果。這種效果并不局限于物體的運(yùn)動,也可以用于類似淡入淡出的任何帶有過渡性效果的場合。并且該方法也適用于其他的視頻編輯軟件,以及網(wǎng)頁制作軟件GoLive的時間軸DHTML效果中。
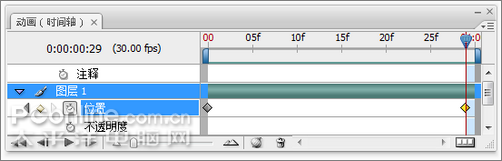
首先我們新建一個150×100的白底圖像,將文檔設(shè)定為1秒,30fps。新建一個普通圖層畫上一個矩形,并設(shè)定好其從左側(cè)移動到右側(cè)的動畫。時間軸設(shè)定大致如下圖所示。現(xiàn)在的移動速度是勻速的。


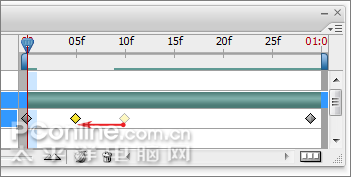
接下來將時間標(biāo)桿移動到10f處,點(diǎn)擊“位置”項(xiàng)目的菱形按鈕,手動在當(dāng)前時刻增加一個關(guān)鍵幀。這個關(guān)鍵幀目前可以說是多余的,因?yàn)樗⒉粫淖儎赢嬤^程。現(xiàn)在大家來設(shè)想一下,假設(shè)本來計(jì)劃在10分鐘后到達(dá)的地點(diǎn),現(xiàn)在要求你在5分鐘后就到達(dá),那么你肯定需要加速。明白了這個道理,就能明白制作加速動畫的方法了。那就是將這個10f時刻的關(guān)鍵幀,移動到05f時刻。這樣在0f至05f之間,物體將呈現(xiàn)快速運(yùn)動,在05f之后恢復(fù)原有速度。
以此類推,再分別將15f移動到10f,20f移動到15f,25f移動到20f。就可以制作出一個減速運(yùn)動的物體了。我們這里是為了說明效果,而在實(shí)際制作中其實(shí)沒有必要更改這么多關(guān)鍵幀,視物體移動距離的長短,一般更改2到3個關(guān)鍵幀就足夠了。太長的移動距離本身就不適合用GIF來表現(xiàn)。另外幀率也不要設(shè)為30fps這么高。



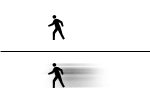
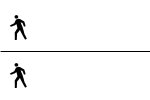
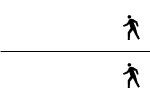
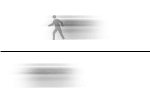
運(yùn)動模糊其實(shí)也與物體的移動有關(guān),有些時候需要用較少的幀數(shù)來表現(xiàn)物體的快速移動時,使用運(yùn)動模糊可以減少畫面的跳躍感。如下范例動畫的演示,提供給人物移動的幀數(shù)就是4幀,在如此有限的幀數(shù)下要完成長距離(所謂長距離也需要參照物體的大小)的移動是很局促的。為了彌補(bǔ)這個缺點(diǎn),我們將人物圖層復(fù)制并用運(yùn)動模糊濾鏡加以處理,形成殘影效果。將殘影與人物圖層一起移動,并在運(yùn)動開始和結(jié)束時刻將其隱藏。這個人物圖形可從Photoshop自帶的形狀庫中找到。大家自己嘗試制作出運(yùn)動模糊的效果。我們提供PSD源文件供大家在完成后對照。點(diǎn)此下載范例PSD文件。
需要注意的是,這里我們在具備運(yùn)動模糊的幀中,仍然保留了人物本體的完整影像,在實(shí)際操作中也可以降低本體的不透明度,或索性只保留殘影,造成更快速的移動感。在只保留殘影的方式下,殘影的長度要適當(dāng)延長一些,并且要接近于運(yùn)動結(jié)束時刻的物體位置。大家可仔細(xì)觀看范例動畫,注意殘影位置的區(qū)別。


運(yùn)動模糊廣泛應(yīng)用于影視制作領(lǐng)域,大部分影視制作軟件如After Effects等都有針對此的專項(xiàng)功能。在一些影視片斷中,如果將一些快速運(yùn)動的物體畫面暫停,也就可以看到類似的殘像。運(yùn)動模糊英文名稱是Motion Blur。在GIF動畫制作中,運(yùn)動模糊可能會增加動畫的顏色數(shù),因?yàn)闅堄靶Ч旧砭褪菐в性S多過渡性色彩的。在輸出的時候要注意在色彩數(shù)和動畫質(zhì)量之間做一個平衡。
除了使用濾鏡制作殘像,也可以將圖層復(fù)制多份,并依次更改其色彩或不透明度形成一種比較規(guī)整的殘像效果,如下右圖所示,就是將人物層復(fù)制出3份并將填充色改為不同程度的灰色。這種殘像用較少的色彩數(shù)量也可以很好地表現(xiàn)。而濾鏡所形成的殘像可能會在較少的顏色數(shù)下產(chǎn)生色斑。

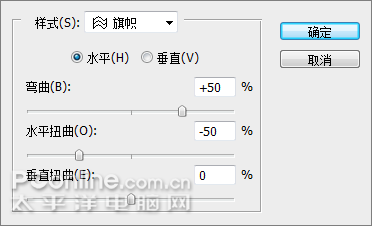
在使用文字圖層的時候,可能有些細(xì)心的讀者已經(jīng)發(fā)現(xiàn)了“文字變形”這個動畫項(xiàng)目。如下圖所示,可在動畫中設(shè)置變形樣式為“無”或其他樣式,從而形成過渡變形的效果。這個動畫項(xiàng)目其實(shí)是非常好用的,可惜只能局限于文字,如果能針對所有圖形有效就更好了。不過我們有時候可以通過文字中的標(biāo)點(diǎn)或特殊字符來模擬一些簡單的物體形狀,從而獲得變形的能力,如符號“-”可擴(kuò)大為矩形。



Photoshop在線視頻教程 Photoshop視頻教程下載
- 多媒體學(xué)Photoshop CS4視頻教程 Photoshop CS3專家講座視頻教程 Photoshop照片處理視頻教程 最新Photoshop CS4教程 Photoshop婚紗與寫真實(shí)用教程 Photoshop CS4教程_基礎(chǔ)篇 Photoshop CS4教程_實(shí)例篇 Photoshop畫漫畫視頻教程 最新Photoshop CS4視頻教程 photoshop繪畫技巧視頻教程 Photoshop CS全面通教程(下) photoshop cs4視頻教程 PhotoshopCS2中文版視頻教程 PS CS4視頻教程 PS后期效果圖處理視頻教程 photoshop繪畫與合成視頻教程 Photoshop CS4 通道、特效視頻教程 Photoshop文字藝術(shù)效果100例視頻教程 Photoshop CS全面通教程(上) PS卡通畫教程 ps照片處理視頻教程 photoshopCS4中文版完全自學(xué)手冊 Photoshop照片處理實(shí)例視頻教程 Photoshop從頭學(xué)系列視頻教程 Photoshop CS4 視頻教程 Photoshop平面設(shè)計(jì)視頻教程 Photoshop實(shí)例教程海報(bào)制作
- PS人物數(shù)碼照片處理技法大全視頻教程 Photoshop CS 質(zhì)感傳奇素材CD 《大師之路》Photoshop CS2教程 祁連山打造逼真名貴男士手表 平面三維設(shè)計(jì)七種武器II Photoshop CS4完全自學(xué)教程 萬晨曦現(xiàn)場講授photoshop入門視頻教程 Photoshop制作機(jī)械蜘蛛 21互聯(lián)photoshop cs視頻教程 Photoshop CS3專家講堂視頻教程 Photoshop CS2 高手之路 Photoshop實(shí)例視頻教程 photoshop實(shí)例教程100例 Photoshop應(yīng)用技巧 FIF 小組Photoshop視頻教程 Photoshop CS3特輯視頻教程下載
- Photoshop移置濾鏡打造飄揚(yáng)奧運(yùn)旗幟
- PhotoshopCS3的GIF圖像綜述及彩信格式
- Photoshop動畫教程:跳動的中國心動畫
- Photoshop CS3的IR制作帥哥拋番茄動畫
- Photoshop制作秋風(fēng)吹落樹上的葉子動畫
- 用PS自定義形狀工具制作射箭動畫
- Photoshop制作卡通美女雪花飄飛動畫
- Photoshop把普通MM照片轉(zhuǎn)漫畫效果
- PS與IR制作“紅旗飄揚(yáng)”動畫效果
- Photoshop為照片添加動態(tài)大雪紛飛特效
- Photoshop教程:制作GIF閃爍動態(tài)效果圖
- PS和IR打造小仙女魔法之水果變變變
PhotoShop動畫教程Rss訂閱Photoshop教程搜索
PhotoShop動畫教程推薦
猜你也喜歡看這些
- Photoshop畫筆基礎(chǔ)教學(xué)
- 影像風(fēng)云 Photoshop CS2教程 供源完畢
- 應(yīng)用為王:Photoshop CS3數(shù)碼照片修飾與設(shè)計(jì)應(yīng)用手冊
- 中文版photoshop cs 完全自學(xué)手冊 隨書光盤 1cd
- Photoshop CS2專業(yè)平面設(shè)計(jì)師教程-10天特訓(xùn)
- 選擇的藝術(shù)Photoshop CS圖層通道深度剖析(附光盤一張)
- PHOTOshop的很多教程
- 3DS MAX Photoshop Chinese eBook 極品教學(xué)
- 用Photoshop輕松玩轉(zhuǎn)RAW格式
- Photoshop CS2 廣告設(shè)計(jì)教程
- 相關(guān)鏈接:
- 教程說明:
PhotoShop動畫教程-PhotoshopCS3制作平面動畫:特效制作技巧
 。
。